Estensioni
Script utente
Gli userscript (li chiamiamo anche "estensioni") sono, di fatto, miniprogrammi scritti in JavaScript. Essi, modificano o estendono la funzionalità di uno o più siti web. Molti utenti di AdGuard potrebbero già essere a conoscenza di certi userscript, come AdGuard Assistant, Popup Blocker e AdGuard Extra.
AdGuard può ampliare significativamente la funzionalità del sito web, agendo da gestore di userscript. Puoi aggiungere i tuoi script personali o gestire quelli esistenti nei nostri tre prodotti: AdGuard per Windows, AdGuard per Android e AdGuard per Mac.
Script di AdGuard consigliati
Questi script utente provengono direttamente dagli sviluppatori di AdGuard e possiamo garantire che siano efficienti e sicuri. Per alcuni degli script utente sviluppati da altri che consideriamo buoni e affidabili, scorri verso il basso fino alla sezione successiva. Di seguito puoi anche trovare alcuni dei siti web popolari con script, ma ricorda che ogni volta che scarichi uno script utente da una fonte sconosciuta, ti esponi a un certo rischio, poiché alcuni script potrebbero essere dannosi al tuo computer.
AdGuard Extra
C'è un'estensione che blocca gli annunci in casi difficili, quando il solito approccio basato sui filtri non è sufficiente. AdGuard Extra è preinstallato nelle app autonome di AdGuard, tranne per quella per iOS, quindi, non devi fare nulla per abilitarla. Tuttavia, se desideri utilizzarla insieme all'Estensione di browser AdGuard o qualsiasi altro bloccatore di annunci, dovrai utilizzare un'ulteriore estensione. Scopri di più su questo script utente e su come installarlo su GitHub.

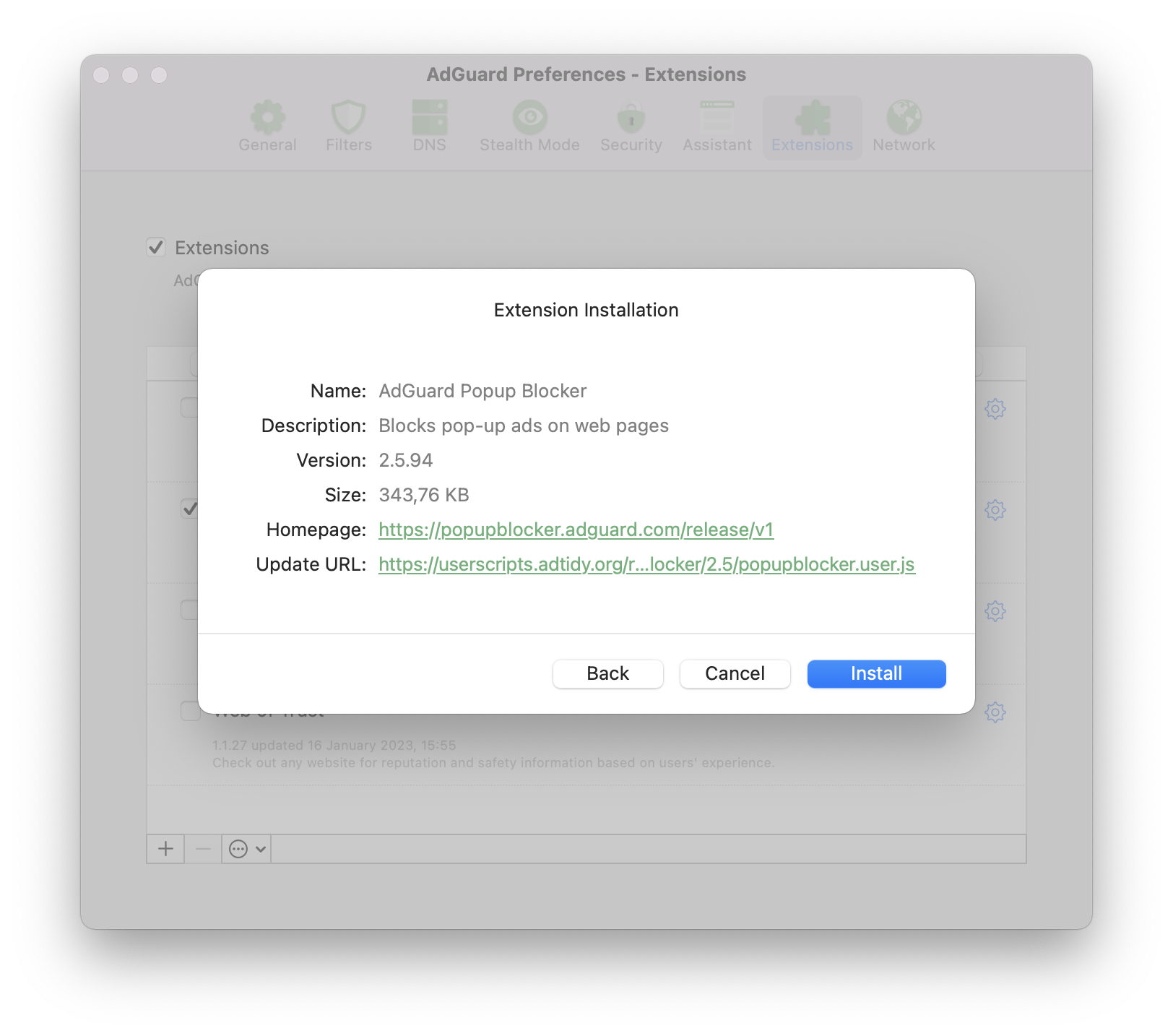
AdGuard Popup Blocker
Il nome dice tutto: blocca i popup, uno dei tipi più fastidiosi di inserzioni sui siti web. Scopri di più su questo script utente, le sue caratteristiche principali e l'installazione su GitHub.

AdGuard Assistant (versione ereditaria)
Questa estensione personalizzata è progettata per controllare il filtraggio direttamente dalla pagina web (blocco manuale, inserimento nella lista consentita, etc.).
Nota che questa versione di Assistant è ereditaria e non ha senso utilizzarla sui nuovi sistemi, poiché è stata sostituita dal Browser Assistant completo. Ma l'Assistant ereditario potrebbe tornare utile se non esiste alcun Browser Assistant per il tuo browser. Se questo è il tuo caso, puoi scoprire come installare AdGuard Assistant su GitHub.
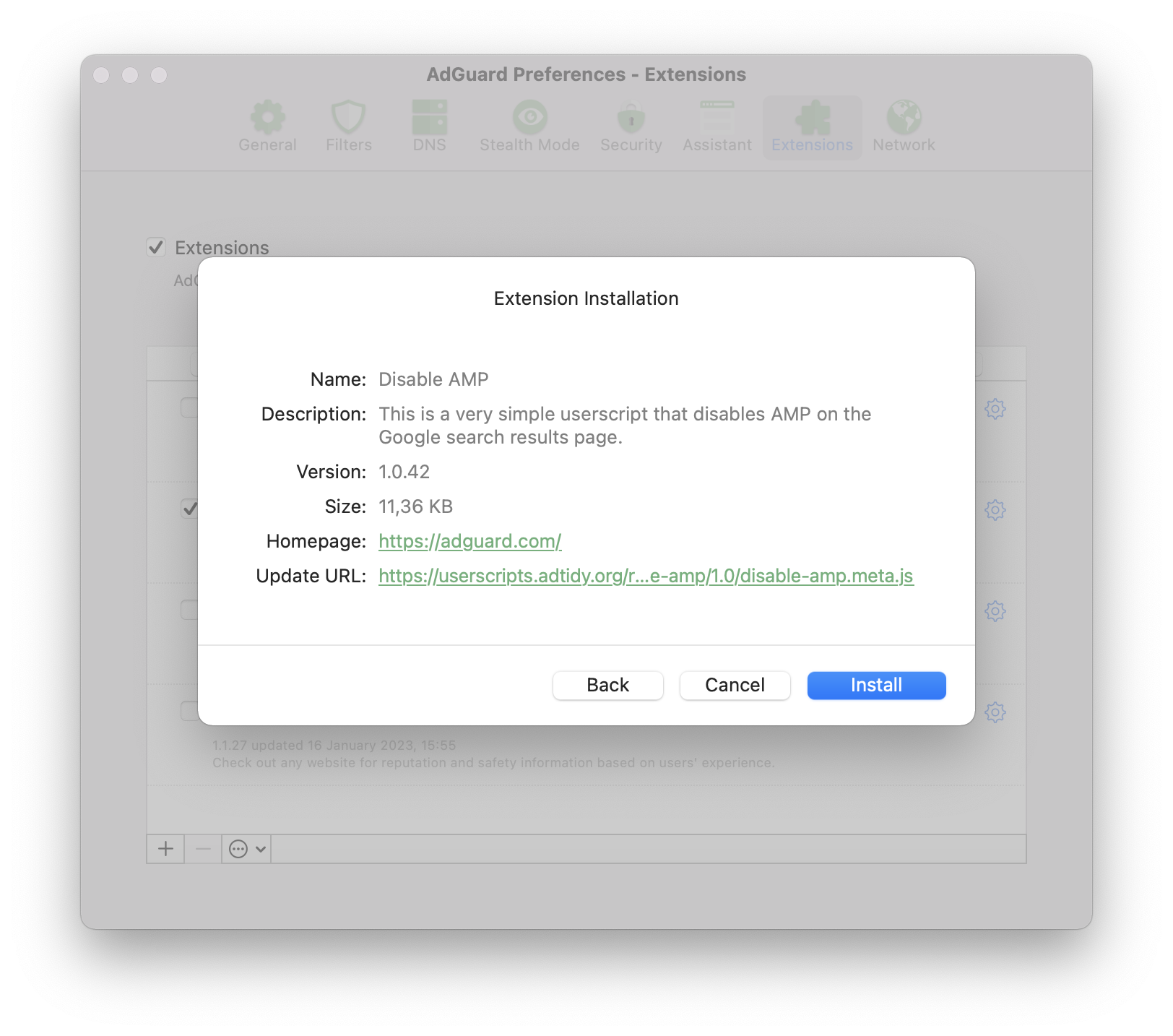
Disable AMP
Uno script preinstallato soltanto su AdGuard per Android. Disabilita AMP (Pagine Mobili Accelerate) sulla pagina dei risultati di ricerca di Google. Scopri di più su questo script utente e su come installarlo su GitHub.

Le migliori scelte al di fuori di AdGuard
Questi script utente non sono sviluppati da AdGuard e quindi non possiamo garantire al 100% che siano al sicuro e/o funzionino sempre. Tuttavia, secondo la nostra esperienza, meritano una raccomandazione poiché si sono tutti guadagnati una buona reputazione.
Don't track me Google
Questo script rimuove la funzionalità di monitoraggio di Google dai collegamenti nei risultati di ricerca di Google. Accelera il caricamento dei risultati di ricerca e consente di fare clic con il pulsante destro del mouse o toccare per copiare l'URL del collegamento.
Il suo codice iniziale è disponibile su GitHub. Questo script utente può essere scaricato da GreasyFork e installato in qualsiasi app basata su AdGuard CoreLibs.
SponsorBlock
SponsorBlock skips sponsored segments in YouTube videos. It saves time by jumping straight to the main content and removes interruptions from ads and self-promotions.
This userscript runs exclusively on our desktop applications, AdGuard for Windows and AdGuard for Mac.
To try it out:
- Go to https://mchangrh.github.io/sb.js/.
- Click Generate link.
- Copy the link that appears.
- Open AdGuard and go to Extensions → Add extension → Import from file or URL.
- Paste the copied link and confirm.
tinyShield
Uno script utente per coloro che visitano siti web coreani e alcuni siti web internazionali. Lo script utente tinyShield blocca le inserzioni di Ad-Shield e gli anti-adblock. Questo script utente si può installare nelle app basate su AdGuard CoreLibs, Violentmonkey, Tampermonkey e quoid/userscripts. Scopri di più su tinyShield e su come installarlo su GitHub.
Dove puoi ottenere altri script utente?
Poiché gli script utente sono creati principalmente da appassionati, dovresti essere cauto quando li installi. Qualsiasi script proveniente da una fonte sconosciuta comporta un potenziale rischio. Tuttavia, esiste una grande varietà di script interessanti che, se installati con attenzione e responsabilità, possono davvero rendere più conveniente l'utilizzo di alcuni siti web.
Qui, descriveremo alcuni dei cataloghi di userscript più popolari.
Userscript.Zone
Userscript.Zone è un sito web che consente di cercare script utente immettendo un URL o un dominio corrispondente. Il sito web è facile da usare e ha un elevato livello di credibilità poiché vengono visualizzati solo i codici provenienti da pagine moderate.
Greasy Fork
Greasy Fork è un catalogo di script utente dai creatori di Stylish. Gli codici in questo catalogo sono moderati, quindi, la loro credibilità è molto più elevata.
OpenUserJS.org
OpenUserJS.org è un catalogo di script utente open source, scritto in nodeJS. Non è moderato, quindi fai attenzione a codici sospetti.
Comunità
Se ti piace l'idea di personalizzare il tuo browser con script utente e hai più domande, puoi porle su uno di questi siti web:
Sviluppo
Richiedi la licenza
Se stai sviluppando il tuo script utente e vuoi testare come funziona con AdGuard, puoi richiedere una licenza compilando il modulo.
Compatibilità
Blocco dei metadati
Proprietà supportate
@name@namespace@description@version@match@include@exclude@grant@connect@require@resource@downloadURL@updateURL@homepage,@homepageURL,@source,@website@run-at@noframes@icon,@iconURL,@defaulticon@icon64,@icon64URL
Proprietà non supportate
Queste proprietà saranno semplicemente ignorate da AdGuard.
Funzioni GM supportate
AdGuard supporta sia le vecchie funzionalità GM_ che la nuova API GM4, che utilizza l'oggetto GM.
Tutte le funzionalità di Greasemonkey elencate sono deprecate, ma ancora supportate.
GM.info,GM_infoGM.setValue,GM_setValueGM.getValue,GM_getValueGM.listValues,GM_listValuesGM.deleteValue,GM_deleteValueGM.getResourceUrl,GM_getResourceURLGM.setClipboard,GM_setClipboardGM.xmlHttpRequest,GM_xmlhttpRequestGM.openInTab,GM_openInTabGM.notificationunsafeWindowGM_getResourceTextGM_addStyleGM_logGM.addElement,GM_addElementwindow.onurlchange
Puoi trovare ulteriori informazioni sull'API di Greasemonkey nel suo manuale.
Esempio
// ==UserScript==
// @name Name as shown to the user when locale is english or unknown
// @name:ru Name as shown to the user when locale is russian
// @description Description as shown to the user when locale is english or unknown
// @description:ru Description as shown to the user when locale is russian
// @icon https://myhomepage.com/myuserscript.png
// @version 1.0.0.0
// @downloadURL https://dl.myhomepage.org/myuserscript.user.js
// @updateURL https://dl.myhomepage.org/myuserscript.meta.js
// @homepageURL https://myhomepage.com/myuserscript
// @include *
// @exclude *://website.com/*
// @resource https://myhomepage.com/myuserscript.css
// @require https://myhomepage.com/mylibrary.js
// @grant property:settings
// @grant GM_getValue
// @grant GM_setValue
// @grant GM_deleteValue
// @grant GM_listValues
// @grant GM_getResourceText
// @grant GM_getResourceURL
// @grant GM_addStyle
// @grant GM_log
// @grant GM_setClipboard
// @grant GM_xmlhttpRequest
// @grant unsafeWindow
// @grant GM_info
// @grant GM_openInTab
// @grant GM_registerMenuCommand
// @grant GM_addElement
// @grant window.onurlchange
// @run-at document-start
// ==/UserScript==
!function(){(
console.log("I am loaded!");
)}();
API Trusted Types
AdGuard fornisce un'istanza della classe PolicyApi che consente di gestire i fiduciari nei tuoi script utente.
Puoi accedere all'istanza di questa classe usando la variabile ADG_policyApi nel tuo script utente.
Proprietà
name: string— un nome per la politica (Predefinito è"AGPolicy").isSupported: boolean— un flag che indica se l'API Trusted Types è supportata dal browser attuale.
Metodi polifunzionali
ADG_policyApi.createHTML. Se non supportato, restituisceinput: string.ADG_policyApi.createScript. Se non supportato, restituisceinput: string.ADG_policyApi.createScriptURL. Se non supportato, restituisceinput: string.ADG_policyApi.getAttributeType. Se non supportato, restituiscenull.ADG_policyApi.getPropertyType. Se non supportato, restituiscenull.ADG_policyApi.isHTML. Se non supportato, restituiscefalse.ADG_policyApi.isScript. Se non supportato, restituiscefalse.ADG_policyApi.isScriptURL. Se non supportato, restituiscefalse.
Tipi aggiuntivi
/**
* Rappresentazione Enum dei valori di ritorno dei metodi `getAttributeType` e
* `getPropertyType` dell'API Trusted Types nativa.
*
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedTypePolicyFactory/getAttributeType}
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedTypePolicyFactory/getPropertyType}
*/
enum TrustedType {
HTML = 'TrustedHTML',
Script = 'TrustedScript',
ScriptURL = 'TrustedScriptURL',
}
// Puoi accedervi in questo modo all'interno del codice dell'utente
ADG_TrustedType.HTML // "TrustedHTML"
/**
* Tipo di valore attendibile isomorfo. Se un browser supporta l'API Trusted Types, sarà uno dei tipi enum Trusted
* (`TrustedHTML`, `TrustedScript` o `TrustedScriptURL`); altrimenti, sarà una stringa regolare.
*
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedHTML}
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedScript}
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedScriptURL}
*/
type TrustedValue = string | TrustedHTML | TrustedScript | TrustedScriptURL;
Metodi aggiuntivi
/**
* Crea un Trusted Type a seconda di `tipo`:
* - `TrustedHTML`
* - `TrustedScript`
* - `TrustedScriptURL`
* - oppure restituisce `valore` se nessuno di essi è applicabile.
*
* @param tipo Trusted Type.
* @param valore Valore da cui viene creato un Trusted Type.
* @param creaArgs Argomenti aggiuntivi da passare alla funzione rappresentata da `TrustedTypePolicy`.
* @returns Valore creato.
*/
function create(
type: TrustedType,
value: string,
...createArgs: unknown[]
): TrustedValue
// Esempio: Crea TrustedHTML
const trustedHTML = ADG_policyApi.create(ADG_TrustedType.HTML, '<div></div>');
/**
* Converte `valore` di `attributo` in uno dei Tipi Affidabili:
* - `TrustedHTML`
* - `TrustedScript`
* - `TrustedScriptURL`
* - oppure restituisce `valore` se nessuno di essi è applicabile.
*
* @param tagName Nome di un tag HTML.
* @param property Attributo.
* @param value Valore di un attributo da convertire.
* @param elementNS Spazio dei nomi dell'elemento. Se vuoto, usa come predefinito lo spazio dei nomi HTML.
* @param attrNS Spazio dei nomi dell'attributo. Se vuoto, predefinito a null.
* @param createArgs Argomenti aggiuntivi da passare alla funzione rappresentata da `TrustedTypePolicy`.
* @returns Valore convertito.
*/
function convertAttributeToTrusted(
tagName: string,
attribute: string,
value: string,
elementNS?: string,
attrNS?: string,
...createArgs: unknown[]
): TrustedValue
// Esempio: Converte in TrustedScriptURL
const trustedScriptURL = ADG_policyApi.convertAttributeToTrusted("script", "src", 'SOME_URL');
scriptElement.setAttribute("src", trustedScriptURL);
/**
* Converte `valore` di `proprietà` in uno dei Tipi Affidabili:
* - `TrustedHTML`
* - `TrustedScript`
* - `TrustedScriptURL`
* - oppure restituisce `valore` se nessuno di essi è applicabile.
*
* @param tagName Nome di un tag HTML.
* @param property Proprietà.
* @param value Valore di una proprietà da convertire.
* @param elementNS Spazio dei nomi dell'elemento. Se vuoto, usa come predefinito lo spazio dei nomi HTML.
* @param createArgs Argomenti aggiuntivi da passare alla funzione rappresentata da `TrustedTypePolicy`.
* @returns Valore convertito.
*/
function convertPropertyToTrusted(
tagName: string,
property: string,
value: string,
elementNS?: string,
...createArgs: unknown[]
): TrustedValue
// Esempio: Converte in TrustedHTML
divElement.innerHTML = ADG_policyApi.convertPropertyToTrusted("div", "innerHTML", "<div></div>");
Matching SPA sites
This section only applies to AdGuard for Windows, AdGuard for Mac, AdGuard for Android, and AdGuard for Linux with CoreLibs v1.19 or later.
Many modern websites, such as YouTube, utilize Single Page Application (SPA) capabilities. Unlike traditional web applications, the page does not reload when navigating between pages. Instead, the content is updated dynamically using JavaScript, allowing for a smoother user experience.
On such websites, a userscript is invoked only once when the @match or @include directives are matched (unless @exclude is matched). Due to the nature of SPAs, the userscript cannot be re-invoked on subsequent page changes because the global JavaScript context remains the same. To address this issue, userscripts can use the @grant window.onurlchange directive.
// ==UserScript==
// @name SPA
// @namespace spa
// @version 1.0.0
// @match https://*/*
// @grant window.onurlchange
// @run-at document-start
// ==/UserScript==
// via window.onurlchange
window.onurlchange = (event) => {
console.log('URL changed to:', event.url);
};
// via window.addEventListener('urlchange')
window.addEventListener('urlchange', (event) => {
console.log('URL changed to:', event.url);
});
This will allow userscripts to listen for URL changes and handle them accordingly.
The urlchange event is only triggered for full URL changes, such as a change in the path or query, but not for fragment (hash) changes.
Examples:
- Navigation from
https://example.com/page1tohttps://example.com/page2will trigger the event. - Navigation from
https://example.com/page1?query=1tohttps://example.com/page1?query=2will trigger the event. - Navigation from
https://example.com/page1#section1tohttps://example.com/page1#section2will NOT trigger the event.
The window.onurlchange and window.addEventListener('urlchange', ...) APIs are non-standard. To use them, you must explicitly grant them in your userscript with @grant window.onurlchange.
If a website uses hash routing, userscripts can use the native DOM hashchange event:
// ==UserScript==
// @name SPA
// @namespace spa
// @version 1.0.0
// @match https://*/*
// @run-at document-start
// ==/UserScript==
// via window.onhashchange
window.onhashchange = (event) => {
console.log(`Hash changed from "${event.oldURL}" to "${event.newURL}"`);
};
// via window.addEventListener('hashchange')
window.addEventListener('hashchange', (event) => {
console.log(`Hash changed from "${event.oldURL}" to "${event.newURL}"`);
});
Userstyles
Userstyles allow users to change the appearance of popular websites.
AdGuard has the option to upload or create your own userstyles. This is an advanced feature, so you will need some knowledge of HTML and CSS.
Currently, two AdGuard apps allow you to create and manage userstyles: AdGuard for Windows (v7.19 or later) and AdGuard for Mac (v2.16 or later). We also plan to implement this new feature in AdGuard for Android v4.8 in the nearest future.
This is an experimental feature, so if you encounter any problems while adding or creating a userstyle, please contact our support team at support@adguard.com.
How to set up a userstyle in AdGuard
You can download userstyles from various websites. One of the most popular userstyle websites is https://userstyles.world/, which we will use as an example for the following instructions on how to set up the userstyle in AdGuard.
Follow the link above and choose the userstyle you like
Click Copy next to the userstyle address
Open AdGuard settings → Extensions
Press the [+] button and paste the userstyle link
Fatto!
If you’re familiar with CSS rules, you can also create userstyles yourself.
We don’t support userstyles that contain @var or @advanced in the metadata. AdGuard also doesn’t support @preprocessor without the default value.
Open AdGuard settings → Extensions
Press the [+] button and choose the Create userstyle option. A new window will appear on your screen
To create a userstyle, first write the title with metadata, for example
/* ==UserStyle==
@name New userstyle
@version 1.0
==/UserStyle== */Write the CSS part after the meta data. AdGuard supports website domain names matching (
@-moz-document domain(…), …). Ad esempio:body {
background: gray;
}Or:
@-moz-document domain('example.org'),
domain('example.net'),
domain('example.com') body {
background: gray;
}Once you’re finished, press Save and Close. Your new userstyle has been successfully added to AdGuard
Esempio
/* ==UserStyle==
@name Example userstyle
@namespace https://example.org/userstyle
@homepageURL https://example.org/userstyle
@version 1.0.0
@license Other
@description This is an example
@author example
@preprocessor default
==/UserStyle== */
@-moz-document regexp("https?\:\/\/(www\.)?example\.(org|com).*") {
body {
background-color: #000000 !important;
}
}