AdGuard for Chrome MV3対応版でルールをデバッグする方法
AdGuard for Chrome MV3対応版 では、フィルタリングログに適用されたであろうというルールのみが表示されます。これを「想定ルール」と呼びます。 これは、拡張機能が「解凍」された形式でない限り、ブラウザが具体的にどの宣言的ルールが使われたかについての詳細を提供しないからです。 正確な情報を確認するには、ご自身でブラウザにAdGuardブラウザ拡張機能の「解凍」版をインストールする必要があります。
以下の手順は、拡張機能にバンドルされているルールを静的に変更したいという、問題がある場合のためにも使えます。 ほとんどの場合、拡張機能の「ユーザールール」を使用すれば十分です。
前提条件
Git: Git をインストールする
Node: Node.js をインストールする
Yarn: Yarn をインストールする
拡張機能をクローンする方法
リポジトリをクローンします:
git clone git@github.com:AdguardTeam/AdguardBrowserExtension.gitディレクトリに移動します:
cd AdguardBrowserExtensionv5.0ブランチに切り替えます:git checkout v5.0依存関係をインストールします:
yarn install
拡張機能のビルド方法
v5.0ブランチに切り替えます:git checkout v5.0ターミナルで次のコマンドを実行します:
yarn dev chrome-mv3ビルドされた拡張機能は次のディレクトリに配置されます:
./build/dev/chrome-mv3
ブラウザに解凍版をインストールする方法
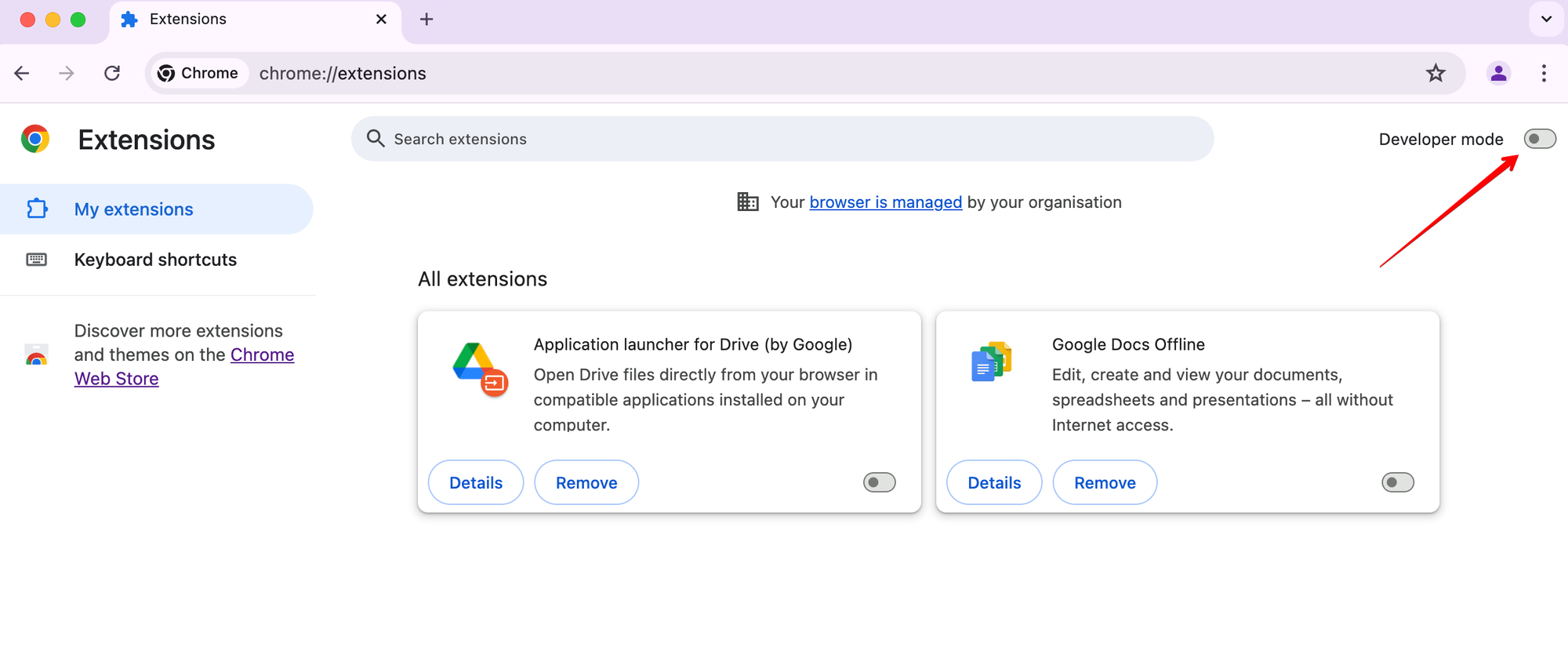
開発者モードをオンにします:

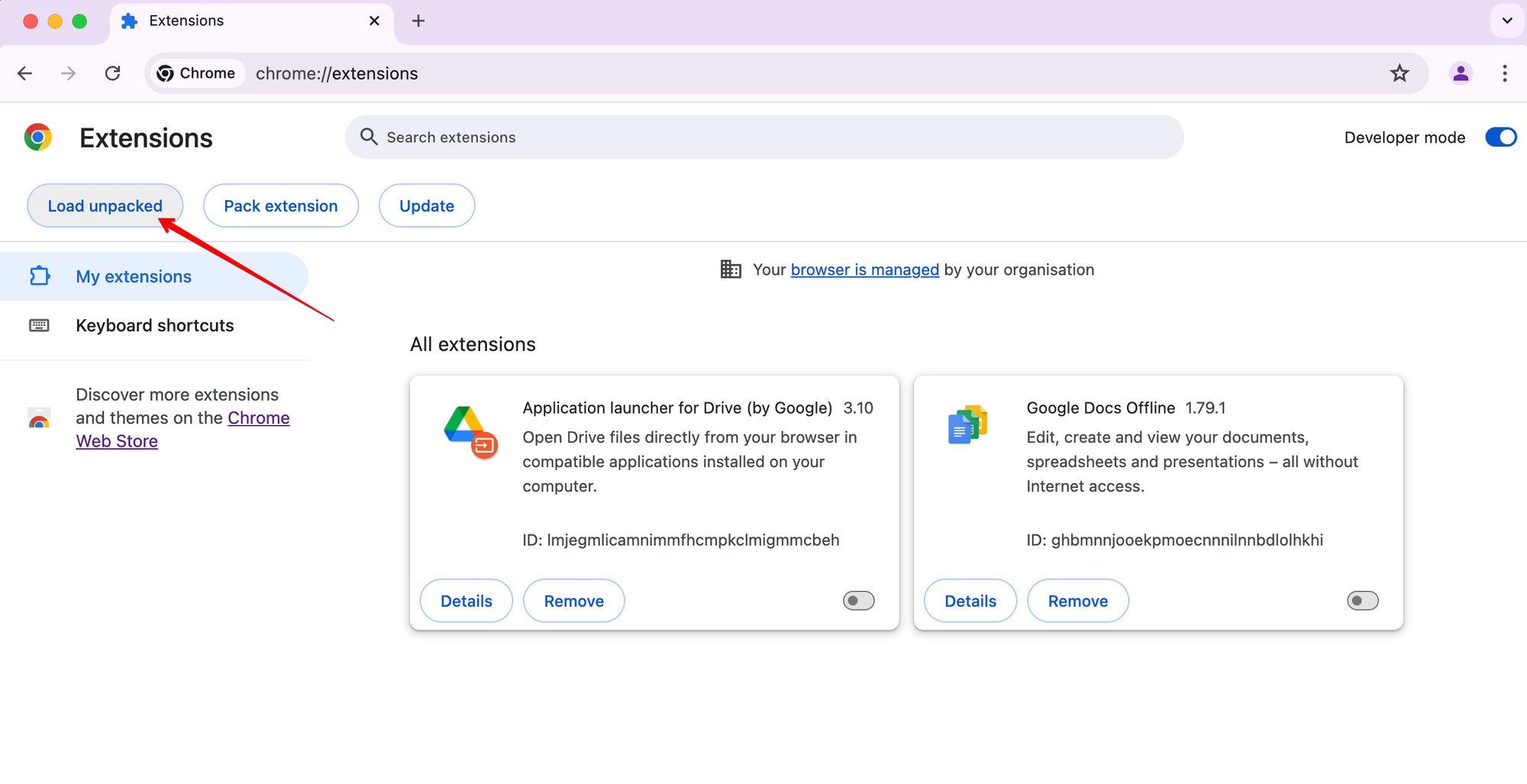
「解凍して読み込む」をクリックします:

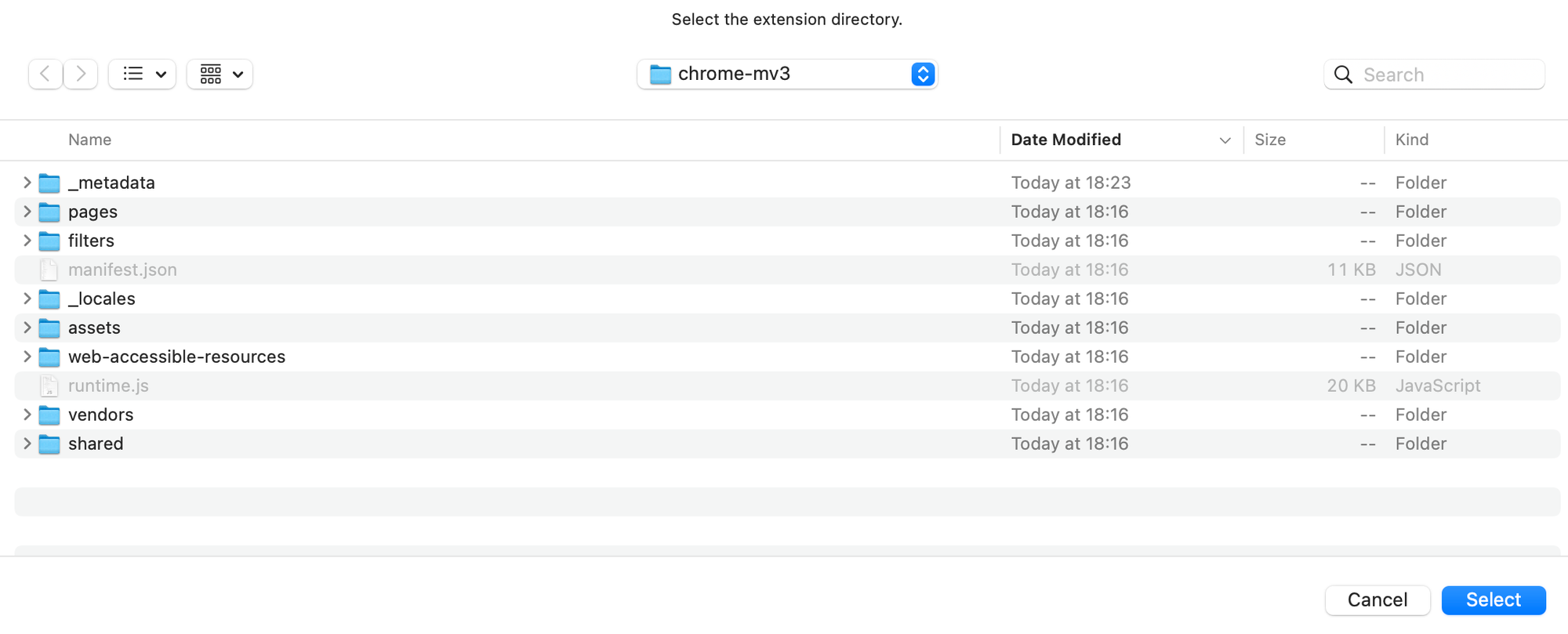
拡張機能ディレクトリを選択し、「選択」をクリックします:

これで完了です。
ルールをデバッグする方法
.txtファイルの./Extension/filters/chromium-mv3ディレクトリで必要なルールを見つけて変更します。ルールを txt から宣言形式に変換します:
yarn convert-declarative拡張機能を再度ビルドします:
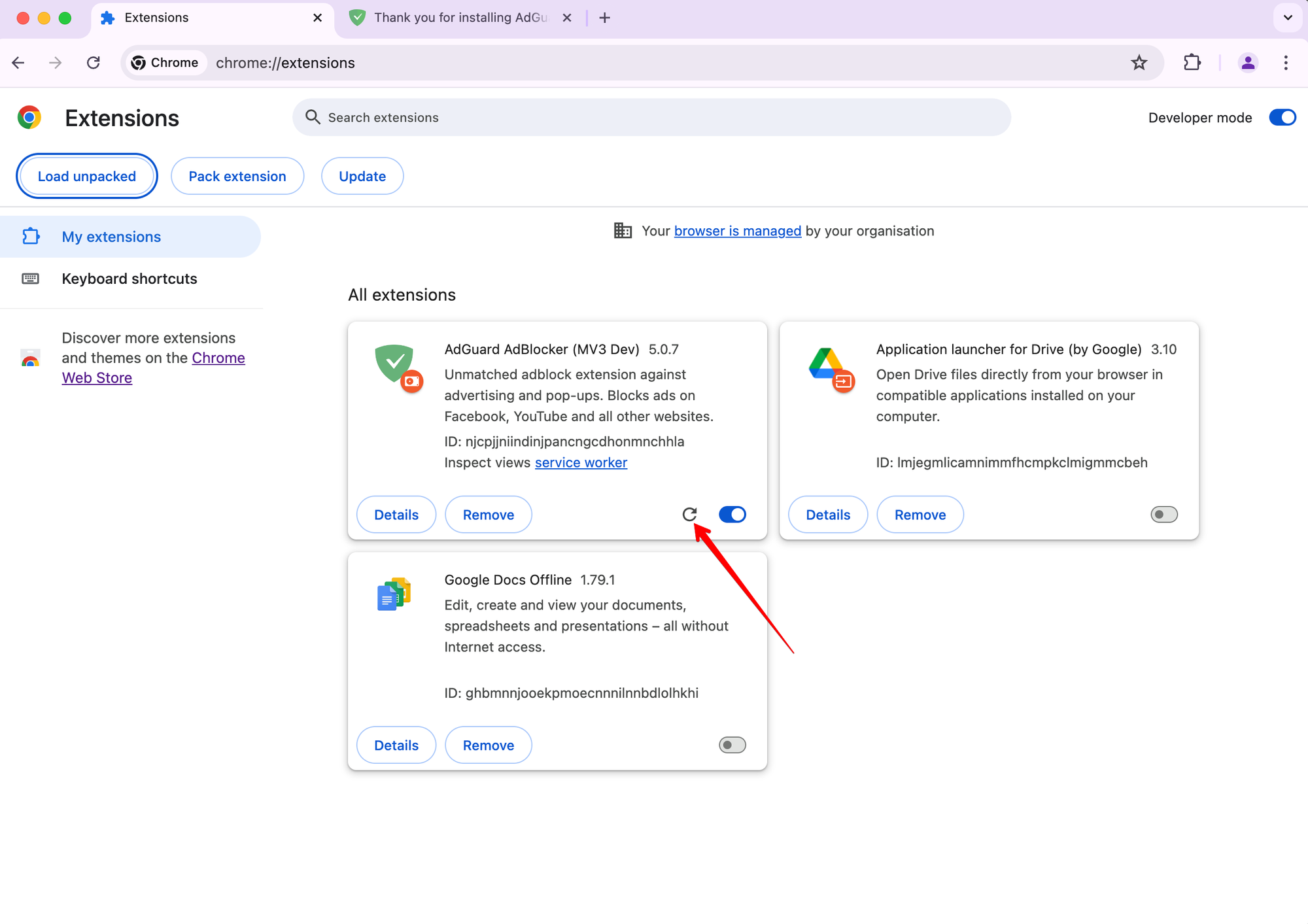
yarn dev chrome-mv3ブラウザで拡張機能を再読み込みします: