拡張機能
ユーザースクリプト
ユーザースクリプト(私たちは "エクステンション"とも呼んでいます)は、事実上、JavaScriptで書かれたミニプログラムです。 ユーザースクリプトは1つまたは複数のウェブサイトの機能を変更または拡張します。 AdGuardユーザーの多くは、「AdGuard アシスタント」「ポップアップブロッカー」「AdGuard Extra」などのユーザースクリプトをすでにご存知かもしれません。
AdGuard はユーザースクリプトマネージャとして、ウェブサイトの機能を大幅に拡張することができます。 You can add your custom scripts or manage the existing ones in our three products: AdGuard for Windows, AdGuard for Android, and AdGuard for Mac.
お勧めのAdGuardスクリプト
これらのユーザースクリプトはAdGuardの開発者から直接提供されたもので、効果的で安全です。 For some of the userscripts developed by others that we consider good and reliable, scroll down to the next section. You can also find some of the popular websites with scripts below, but remember that whenever you download a userscript from an unknown source, you are exposing yourself to a certain risk, as some scripts may be harmful to your computer.
AdGuard Extra
通常のフィルタベースアプローチでは不十分な場合に、広告をブロックしてくれる拡張機能。 AdGuard Extra comes pre-installed in AdGuard standalone apps, except for the one for iOS, so you don't need to do anything to enable it. ただし、AdGuard ブラウザ拡張機能やその他の広告ブロッカーと一緒に使用したい場合は、追加の拡張機能を使用する必要があります。 Learn more about this userscript and how to install it on GitHub.

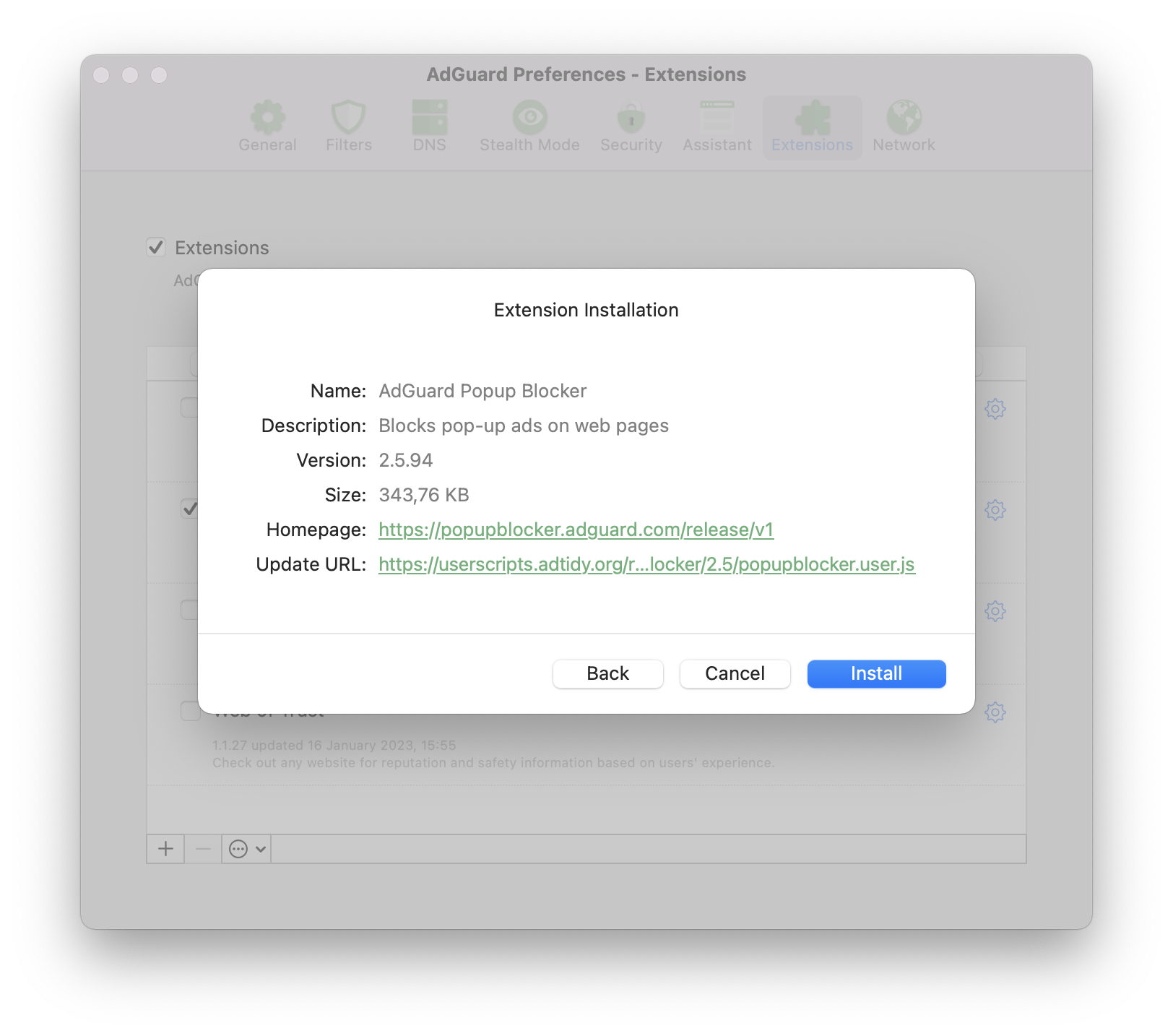
AdGuard ポップアップブロッカー
The name speaks for itself: it blocks popups — one of the most annoying types of ads on websites. Learn more about this userscript, its key features, and installation on GitHub.

AdGuard アシスタント (レガシー版)
This custom extension is designed to control filtering directly from the browser page (manual blocking, allowlisting, etc.).
This version of Assistant is legacy and there is no point in using it on new systems, as it has been replaced with the full-fledged Browser Assistant. However, the legacy Assistant may be useful if there is no Browser Assistant for your browser. If this is your case, you can learn how to install AdGuard Assistant on GitHub.
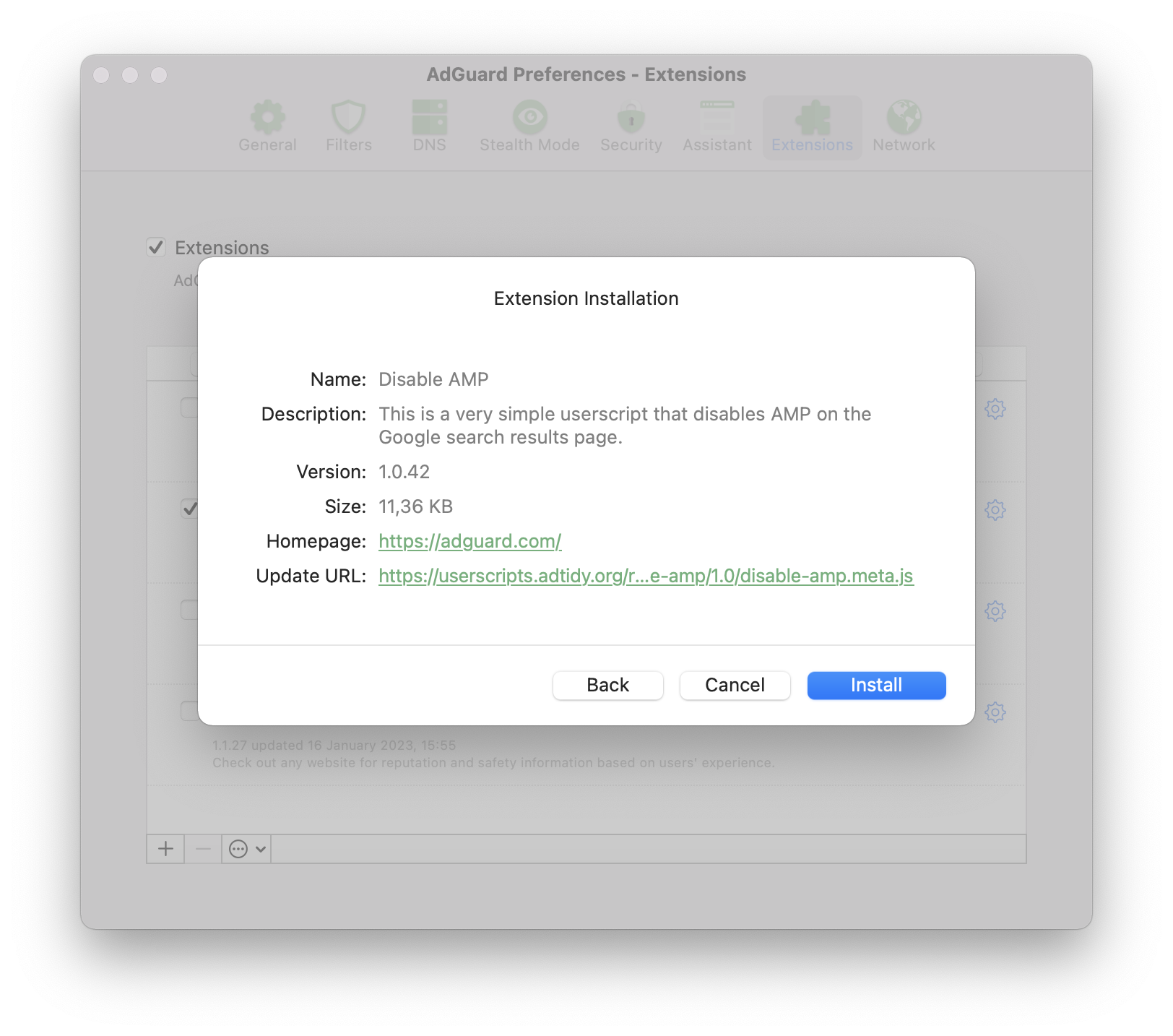
Disable AMP
Android版AdGuardにのみプリインストールされているスクリプト。 Google 検索結果ページで AMP (Accelerated Mobile Pages) を無効にします。 Learn more about this userscript and how to install it on GitHub.

AdGuard以外でおすすめのスクリプト
These userscripts are not developed by AdGuard, and therefore we can't give a 100% guarantee that they are safe and/or work at all times. However, in our experience they deserve a recommendation because they've all earned their good reputation.
Don't track me Google
このスクリプトは、Googleの検索結果のリンクからGoogleのトラッキング機能を削除します。 検索結果の読み込みを高速化し、右クリックやタップでリンクURLをコピーできるようにします。
Its source code is available on GitHub. This userscript can be downloaded from GreasyFork and installed in any AdGuard CoreLibs-based app.
SponsorBlock
SponsorBlock skips sponsored segments in YouTube videos. It saves time by jumping straight to the main content and removes interruptions from ads and self-promotions.
This userscript runs exclusively on our desktop applications, AdGuard for Windows and AdGuard for Mac.
To try it out:
- Go to https://mchangrh.github.io/sb.js/.
- Click Generate link.
- Copy the link that appears.
- Open AdGuard and go to Extensions → Add extension → Import from file or URL.
- Paste the copied link and confirm.
tinyShield
A userscript for people visiting Korean websites and some international websites. The tinyShield userscript blocks Ad-Shield ads and anti-adblocks. This userscript can be installed in AdGuard CoreLibs-based apps, Violentmonkey, Tampermonkey, and quoid/userscripts. Learn more about tinyShield and how to install it on GitHub.
さらに多くのユーザースクリプトはどこで入手できますか?
Since userscripts are mainly created by enthusiasts, you should be cautious when installing them. 未知のソースからのスクリプトは、潜在的なリスクを伴います。 しかし、注意深く責任を持ってインストールすれば、ウェブサイトの利用をより便利にしてくれる興味深いスクリプトは実に多種多様です。
以下で、最も人気なユーザースクリプト・カタログのいくつかをご紹介します。
Userscript.Zone
Userscript.Zone is a website that allows searching for userscripts by entering a matching URL or domain. The website is easy to use and has a high level of credibility as only scripts from moderated pages are displayed.
Greasy Fork
Greasy Fork is a userscript catalog of Stylish creators. The scripts in this catalog are moderated, so their credibility is much higher.
OpenUserJS.org
OpenUserJS.org is an open-source userscript catalog written in nodeJS. It's not moderated, so keep an eye out for suspicious scripts.
コミュニティ
If you like the idea of customizing your browser with userscripts and have questions, you can ask them on one of these websites:
開発者向け
AdGuardライセンスをリクエストする
If you are developing your own userscript and want to test how it works with AdGuard, you can request a license by filling in the form.
互換性
Metadata block
Supported properties
@name@namespace@description@version@match@include@exclude@grant@connect@require@resource@downloadURL@updateURL@homepage,@homepageURL,@source,@website@run-at@noframes@icon,@iconURL,@defaulticon@icon64,@icon64URL
Unsupported properties
これらのプロパティは、AdGuardによって無視されます:
Supported GM functions
AdGuard は、古い GM_ 関数と、GM オブジェクトを使用する新しい GM4 API の両方をサポートしています。
All listed old Greasemonkey functions are deprecated but still supported.
GM.info,GM_infoGM.setValue,GM_setValueGM.getValue,GM_getValueGM.listValues,GM_listValuesGM.deleteValue,GM_deleteValueGM.getResourceUrl,GM_getResourceURLGM.setClipboard,GM_setClipboardGM.xmlHttpRequest,GM_xmlhttpRequestGM.openInTab,GM_openInTabGM.notificationunsafeWindowGM_getResourceTextGM_addStyleGM_logGM.addElement,GM_addElementwindow.onurlchange
You can find more information about Greasemonkey API in its manual.
Example
// ==UserScript==
// @name Name as shown to the user when locale is english or unknown
// @name:ru Name as shown to the user when locale is russian
// @description Description as shown to the user when locale is english or unknown
// @description:ru Description as shown to the user when locale is russian
// @icon https://myhomepage.com/myuserscript.png
// @version 1.0.0.0
// @downloadURL https://dl.myhomepage.org/myuserscript.user.js
// @updateURL https://dl.myhomepage.org/myuserscript.meta.js
// @homepageURL https://myhomepage.com/myuserscript
// @include *
// @exclude *://website.com/*
// @resource https://myhomepage.com/myuserscript.css
// @require https://myhomepage.com/mylibrary.js
// @grant property:settings
// @grant GM_getValue
// @grant GM_setValue
// @grant GM_deleteValue
// @grant GM_listValues
// @grant GM_getResourceText
// @grant GM_getResourceURL
// @grant GM_addStyle
// @grant GM_log
// @grant GM_setClipboard
// @grant GM_xmlhttpRequest
// @grant unsafeWindow
// @grant GM_info
// @grant GM_openInTab
// @grant GM_registerMenuCommand
// @grant GM_addElement
// @grant window.onurlchange
// @run-at document-start
// ==/UserScript==
!function(){(
console.log("I am loaded!");
)}();
Trusted Types API
AdGuard provides an instance of the PolicyApi class that allows you to manage Trusted Types in your userscripts.
You can access the instance of this class by using the ADG_policyApi variable in your userscript.
Properties
name: string— a name of the policy (Default is"AGPolicy").isSupported: boolean— a flag indicating whether or not the Trusted Types API is supported by the current browser.
Polyfilled methods
ADG_policyApi.createHTML. If not supported, returnsinput: string.ADG_policyApi.createScript. If not supported, returnsinput: string.ADG_policyApi.createScriptURL. If not supported, returnsinput: string.ADG_policyApi.getAttributeType. If not supported, returnsnull.ADG_policyApi.getPropertyType. If not supported, returnsnull.ADG_policyApi.isHTML. If not supported, returnsfalse.ADG_policyApi.isScript. If not supported, returnsfalse.ADG_policyApi.isScriptURL. If not supported, returnsfalse.
Additional Types
/**
* Enum representation of the return values of the `getAttributeType` and
* `getPropertyType` methods of the native Trusted Types API.
*
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedTypePolicyFactory/getAttributeType}
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedTypePolicyFactory/getPropertyType}
*/
enum TrustedType {
HTML = 'TrustedHTML',
Script = 'TrustedScript',
ScriptURL = 'TrustedScriptURL',
}
// You can access it like that inside of userscript
ADG_TrustedType.HTML // "TrustedHTML"
/**
* Isomorphic trusted value type. If a browser supports the Trusted Types API, it will be one of the enum Trusted Types
* (`TrustedHTML`, `TrustedScript` or `TrustedScriptURL`); otherwise, it will be regular `string`.
*
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedHTML}
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedScript}
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedScriptURL}
*/
type TrustedValue = string | TrustedHTML | TrustedScript | TrustedScriptURL;
Additional methods
/**
* Creates a Trusted Type depending on `type`:
* - `TrustedHTML`
* - `TrustedScript`
* - `TrustedScriptURL`
* - or returns `value` if none of them is applicable.
*
* @param type Trusted Type.
* @param value Value from which a Trusted Type is created.
* @param createArgs Additional arguments to be passed to the function represented by `TrustedTypePolicy`.
* @returns Created value.
*/
function create(
type: TrustedType,
value: string,
...createArgs: unknown[]
): TrustedValue
// Example: Creates TrustedHTML
const trustedHTML = ADG_policyApi.create(ADG_TrustedType.HTML, '<div></div>');
/**
* Converts `value` of `attribute` into one of the Trusted Types:
* - `TrustedHTML`
* - `TrustedScript`
* - `TrustedScriptURL`
* - or returns `value` if none of them is applicable.
*
* @param tagName Name of an HTML tag.
* @param attribute Attribute.
* @param value Value of an attribute to be converted.
* @param elementNS Element namespace. If empty, defaults to the HTML namespace.
* @param attrNS Attribute namespace. If empty, defaults to null.
* @param createArgs Additional arguments to be passed to the function represented by `TrustedTypePolicy`.
* @returns Converted value.
*/
function convertAttributeToTrusted(
tagName: string,
attribute: string,
value: string,
elementNS?: string,
attrNS?: string,
...createArgs: unknown[]
): TrustedValue
// Example: Converts to TrustedScriptURL
const trustedScriptURL = ADG_policyApi.convertAttributeToTrusted("script", "src", 'SOME_URL');
scriptElement.setAttribute("src", trustedScriptURL);
/**
* Converts `value` of `property` into one of the Trusted Types:
* - `TrustedHTML`
* - `TrustedScript`
* - `TrustedScriptURL`
* - or returns `value` if none of them is applicable.
*
* @param tagName Name of an HTML tag.
* @param property Property.
* @param value Value of a property to be converted.
* @param elementNS Element namespace. If empty, defaults to the HTML namespace.
* @param createArgs Additional arguments to be passed to the function represented by `TrustedTypePolicy`.
* @returns Converted value.
*/
function convertPropertyToTrusted(
tagName: string,
property: string,
value: string,
elementNS?: string,
...createArgs: unknown[]
): TrustedValue
// Example: Converts to TrustedHTML
divElement.innerHTML = ADG_policyApi.convertPropertyToTrusted("div", "innerHTML", "<div></div>");
Matching SPA sites
This section only applies to AdGuard for Windows, AdGuard for Mac, AdGuard for Android, and AdGuard for Linux with CoreLibs v1.19 or later.
Many modern websites, such as YouTube, utilize Single Page Application (SPA) capabilities. Unlike traditional web applications, the page does not reload when navigating between pages. Instead, the content is updated dynamically using JavaScript, allowing for a smoother user experience.
On such websites, a userscript is invoked only once when the @match or @include directives are matched (unless @exclude is matched). Due to the nature of SPAs, the userscript cannot be re-invoked on subsequent page changes because the global JavaScript context remains the same. To address this issue, userscripts can use the @grant window.onurlchange directive.
// ==UserScript==
// @name SPA
// @namespace spa
// @version 1.0.0
// @match https://*/*
// @grant window.onurlchange
// @run-at document-start
// ==/UserScript==
// via window.onurlchange
window.onurlchange = (event) => {
console.log('URL changed to:', event.url);
};
// via window.addEventListener('urlchange')
window.addEventListener('urlchange', (event) => {
console.log('URL changed to:', event.url);
});
This will allow userscripts to listen for URL changes and handle them accordingly.
The urlchange event is only triggered for full URL changes, such as a change in the path or query, but not for fragment (hash) changes.
Examples:
- Navigation from
https://example.com/page1tohttps://example.com/page2will trigger the event. - Navigation from
https://example.com/page1?query=1tohttps://example.com/page1?query=2will trigger the event. - Navigation from
https://example.com/page1#section1tohttps://example.com/page1#section2will NOT trigger the event.
The window.onurlchange and window.addEventListener('urlchange', ...) APIs are non-standard. To use them, you must explicitly grant them in your userscript with @grant window.onurlchange.
If a website uses hash routing, userscripts can use the native DOM hashchange event:
// ==UserScript==
// @name SPA
// @namespace spa
// @version 1.0.0
// @match https://*/*
// @run-at document-start
// ==/UserScript==
// via window.onhashchange
window.onhashchange = (event) => {
console.log(`Hash changed from "${event.oldURL}" to "${event.newURL}"`);
};
// via window.addEventListener('hashchange')
window.addEventListener('hashchange', (event) => {
console.log(`Hash changed from "${event.oldURL}" to "${event.newURL}"`);
});
Userstyles
Userstyles allow users to change the appearance of popular websites.
AdGuard has the option to upload or create your own userstyles. This is an advanced feature, so you will need some knowledge of HTML and CSS.
Currently, two AdGuard apps allow you to create and manage userstyles: AdGuard for Windows (v7.19 or later) and AdGuard for Mac (v2.16 or later). We also plan to implement this new feature in AdGuard for Android v4.8 in the nearest future.
This is an experimental feature, so if you encounter any problems while adding or creating a userstyle, please contact our support team at support@adguard.com.
How to set up a userstyle in AdGuard
You can download userstyles from various websites. One of the most popular userstyle websites is https://userstyles.world/, which we will use as an example for the following instructions on how to set up the userstyle in AdGuard.
Follow the link above and choose the userstyle you like
Click Copy next to the userstyle address
Open AdGuard settings → Extensions
Press the [+] button and paste the userstyle link
完了です!
If you’re familiar with CSS rules, you can also create userstyles yourself.
We don’t support userstyles that contain @var or @advanced in the metadata. AdGuard also doesn’t support @preprocessor without the default value.
Open AdGuard settings → Extensions
Press the [+] button and choose the Create userstyle option. A new window will appear on your screen
To create a userstyle, first write the title with metadata, for example
/* ==UserStyle==
@name New userstyle
@version 1.0
==/UserStyle== */Write the CSS part after the meta data. AdGuard supports website domain names matching (
@-moz-document domain(…), …). For example:body {
background: gray;
}Or:
@-moz-document domain('example.org'),
domain('example.net'),
domain('example.com') body {
background: gray;
}Once you’re finished, press Save and Close. Your new userstyle has been successfully added to AdGuard
Example
/* ==UserStyle==
@name Example userstyle
@namespace https://example.org/userstyle
@homepageURL https://example.org/userstyle
@version 1.0.0
@license Other
@description This is an example
@author example
@preprocessor default
==/UserStyle== */
@-moz-document regexp("https?\:\/\/(www\.)?example\.(org|com).*") {
body {
background-color: #000000 !important;
}
}