Come eseguire il debug delle regole in AdGuard per Chrome MV3
In AdGuard per Chrome MV3, il registro di filtraggio mostra solo le regole approssimative applicate, che chiamiamo "regole presunte". Ciò accade perché il browser non fornisce dettagli sulle specifiche regole dichiarative utilizzate, a meno che l'estensione non sia in un formato "non compresso". Per informazioni più precise, dovrai installare tu stesso la versione scompattata dell'estensione nel tuo browser.
Queste istruzioni sono pensate anche per i casi problematici in cui si desidera modificare staticamente le regole fornite con l'estensione. Nella maggior parte dei casi, dovrebbe essere sufficiente utilizzare Regole utente nell'estensione.
Prerequisiti
Git: Installa Git
Node: Installa Node.js
Yarn: Installa Yarn
Come clonare l'estensione
Clonare il repositorio:
git clone git@github.com:AdguardTeam/AdguardBrowserExtension.gitPassare alla ripartizione:
cd AdguardBrowserExtensionPassare al ramo
v5.0:git checkout v5.0Installare le dipendenze:
yarn install
Come costruire l'estensione
Passare al ramo
v5.0:git checkout v5.0Eseguire il seguente comando nel terminale:
yarn dev chrome-mv3L'estensione compilata sarà posizionata nella ripartizione:
./build/dev/chrome-mv3
Come installare decompresso nel browser
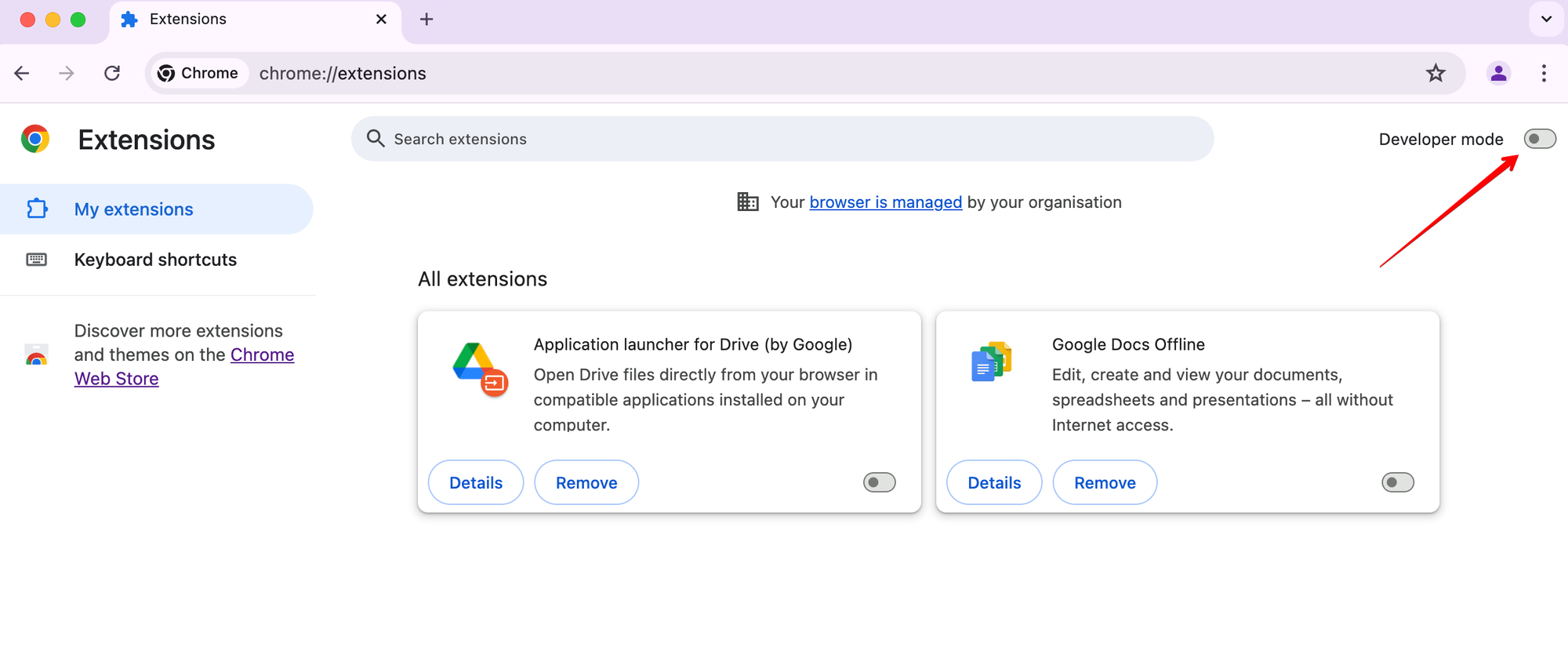
Attivare la modalità sviluppatore:

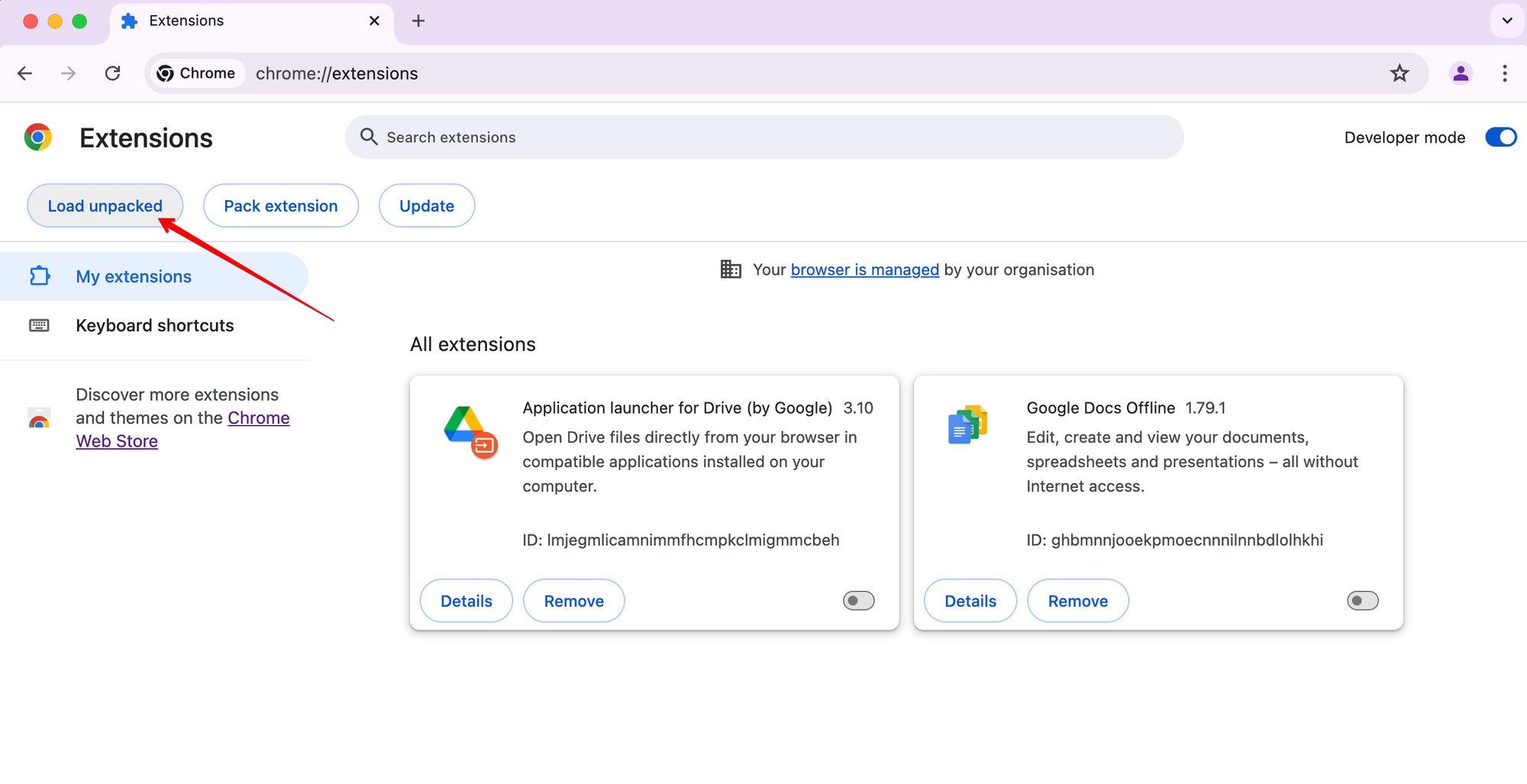
Fare clic su Carica decompresso:

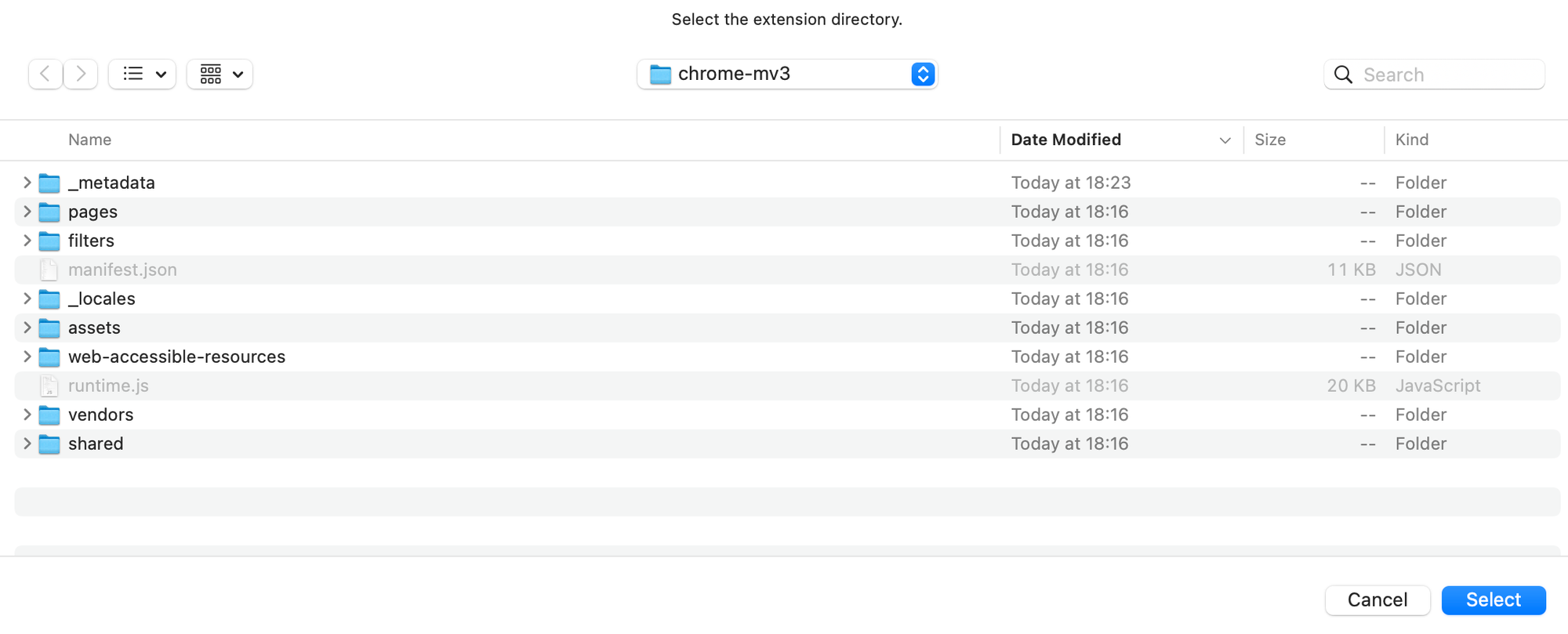
Selezionare la ripartizione dell'estensione e fare clic su
Seleziona:
Ecco fatto!
Come eseguire il debug delle regole
Trova e modifica la regola di cui hai bisogno nella ripartizione
./Extension/filters/chromium-mv3nei file.txt.Convertire le regole dal formato txt alla forma dichiarativa:
yarn convert-declarativeCostruire nuovamente l'estensione:
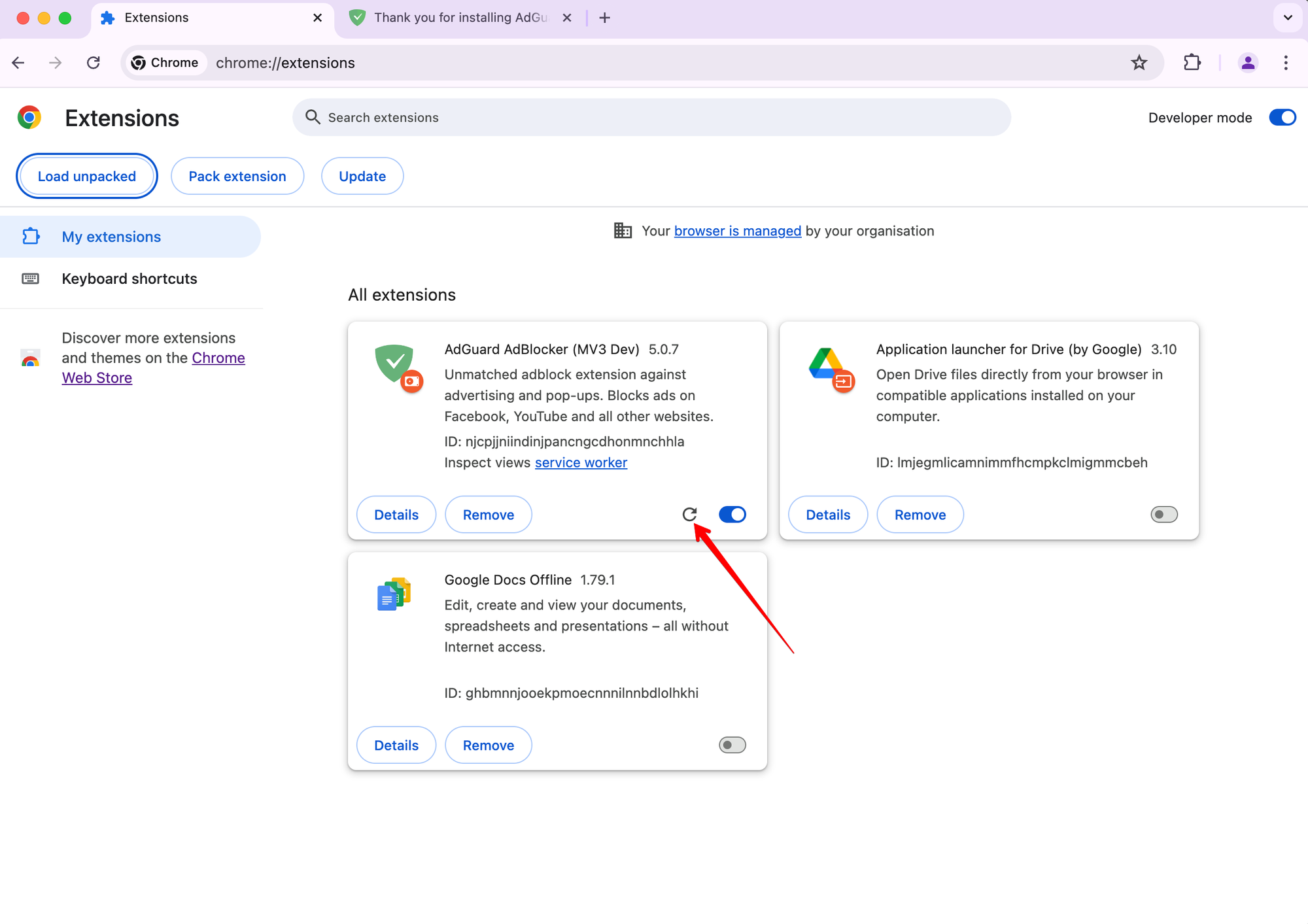
yarn dev chrome-mv3Ricaricare l'estensione nel browser: