Расширения
Пользовательские скрипты
Пользовательские скрипты (мы также называем их «расширениями») — это мини-программы, написанные на языке JavaScript. Они модифицируют или расширяют функциональность одного или нескольких сайтов. Многие пользователи AdGuard уже наверняка знакомы с такими расширениями, как Помощник AdGuard, Блокировщик всплывающих окон и AdGuard Extra.
AdGuard может значительно расширять функциональность сайтов, работая как менеджер пользовательских скриптов. Вы можете добавлять собственные скрипты или управлять существующими в наших трёх продуктах: AdGuard для Windows, AdGuard для Android и AdGuard для Mac.
Рекомендуемые скрипты AdGuard
Эти пользовательские скрипты разработаны в AdGuard, и мы можем гарантировать, что они эффективны и безопасны. Есть и другие пользовательские скрипты, разработанными другими людьми, которые мы считаем хорошими и надёжными. Чтобы ознакомиться с ними, прокрутите страницу вниз [до следующего раздела[(#top-picks). Вы также можете найти популярные сайты со скриптами ниже. Помните, что скачивать пользовательские скрипты из неизвестных источников может быть небезопасно.
AdGuard Extra
Расширение, которое блокирует рекламу в сложных случаях, когда привычного подхода, основанного на фильтрах, недостаточно. AdGuard Extra предустановлен и включён по умолчанию в AdGuard для Windows, AdGuard для Mac и AdGuard для Android (в платной версии). Если вы хотите использовать AdGuard Extra вместе с Браузерным расширением AdGuard или любым другим блокировщиком рекламы, вам понадобится установить отдельное расширение. На GitHub есть подробности об этом пользовательском скрипте и о том, как его установить.

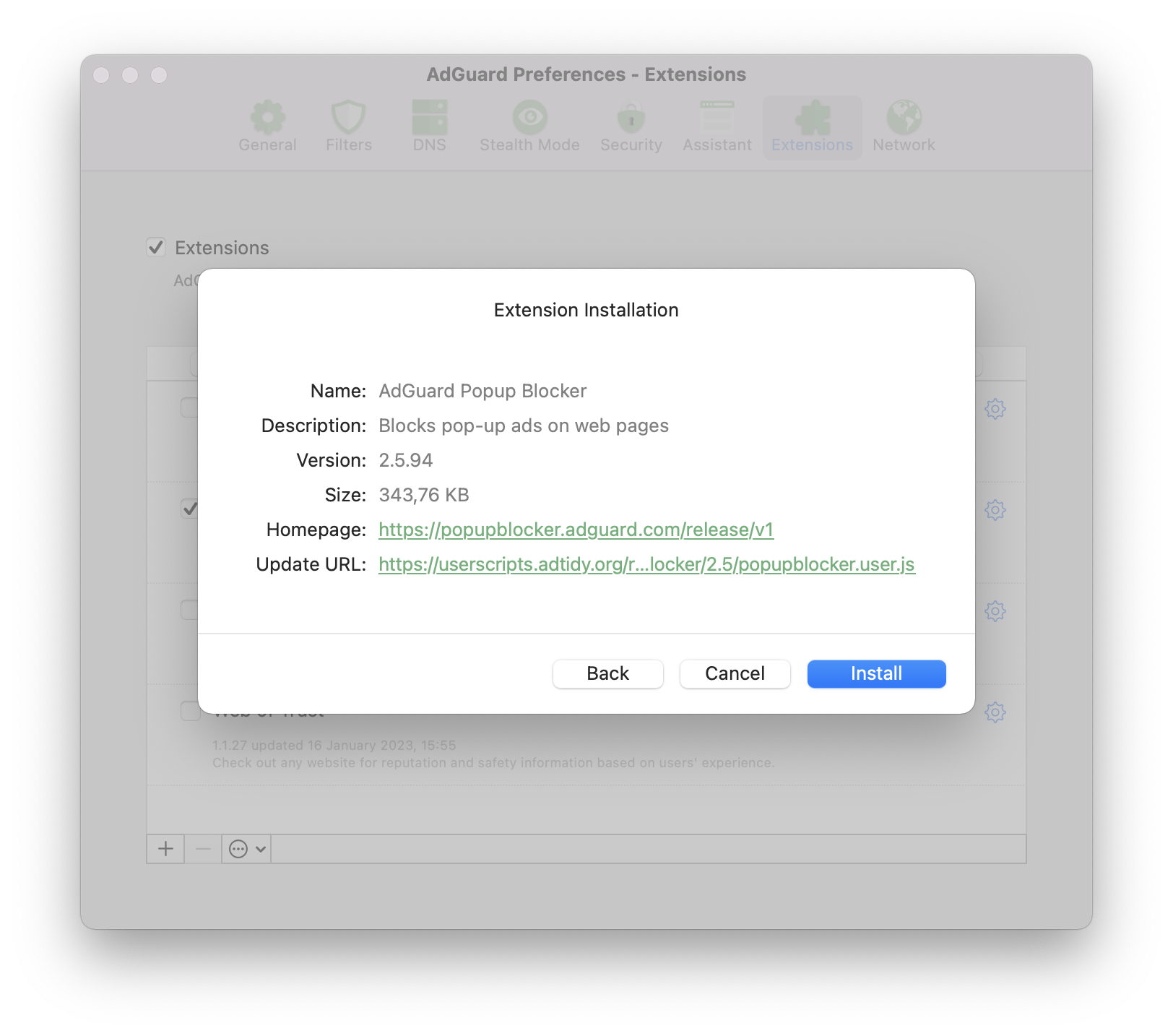
Блокировщик всплывающих окон
Этот пользовательский скрипт блокирует один из самых раздражающих типов рекламы — всплывающие окна. На GitHub есть подробности об этом пользовательском скрипте и о том, как его установить.

Помощник AdGuard (устаревшая версия)
Это расширение предназначено для управления фильтрацией прямо со страницы браузера: например, оно позволяет заблокировать элементы вручную или добавить сайт в белый список.
Это устаревшая версия Помощника. Её нет смысла использовать на новых системах, потому что её давно заменил полнноценный Браузерный помощник. Но предыдущая версия Помощника может пригодиться, если для вашего браузера нет Браузерного помощника. Если это ваш случай, перейдите на GitHub, чтобы установить Помощник AdGuard.
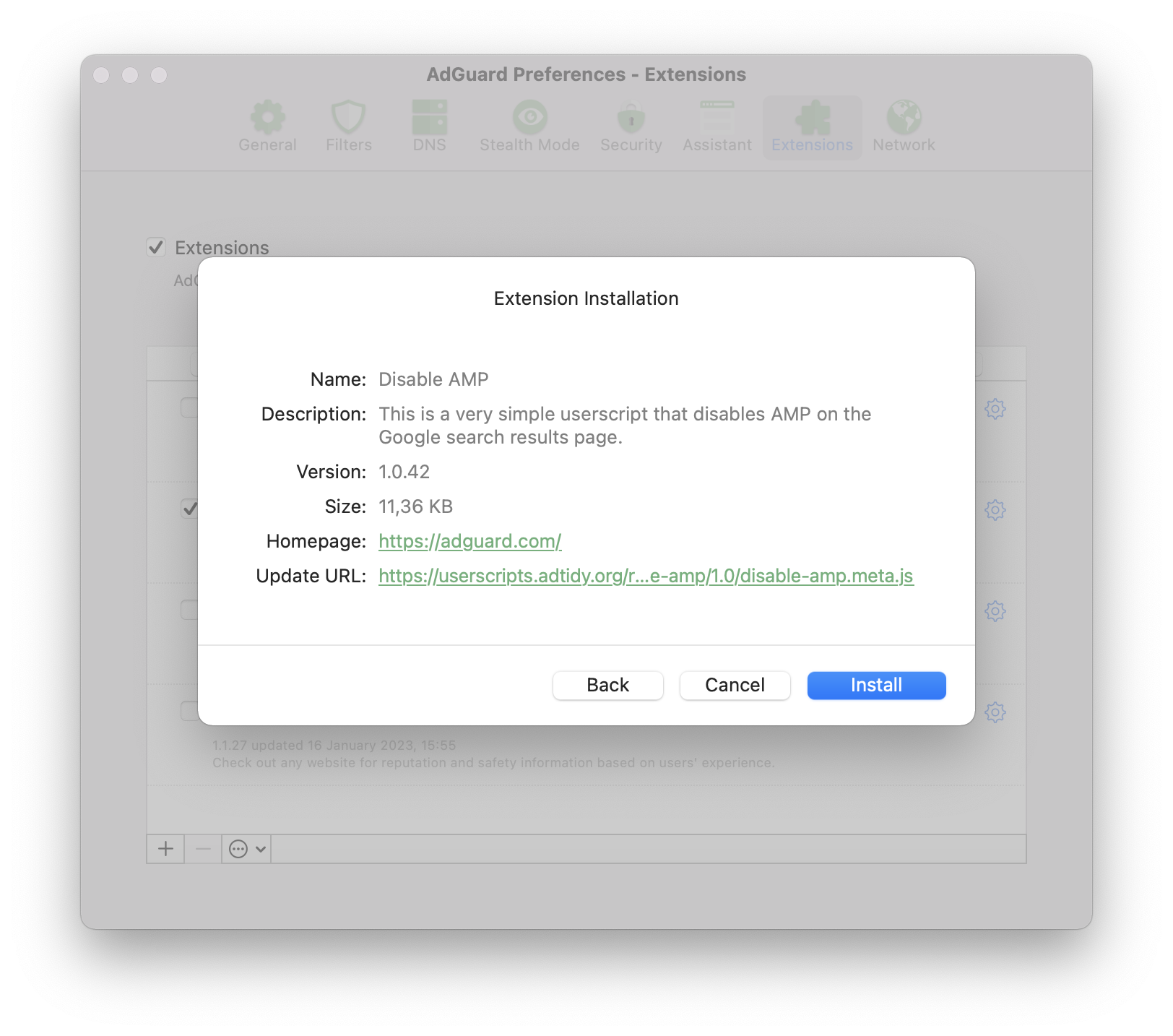
Отключить AMP
Скрипт, который предустановлен только в AdGuard для Android. Он отключает AMP (Accelerated Mobile Pages или «ускоренные мобильные страницы») на странице результатов поиска Google. На GitHub есть подробности об этом пользовательском скрипте и о том, как его установить.

Лучшие варианты вне AdGuard
Эти пользовательские скрипты не разработаны AdGuard, поэтому мы не можем дать 100% гарантию, что они безопасны и/или работают всегда. Однако, исходя из нашего опыта, они заслуживают рекомендации, поскольку заслужили свою хорошую репутацию.
Don't track me Google
Этот скрипт удаляет функцию отслеживания Google из ссылок в результатах поиска Google. Это ускоряет загрузку результатов поиска и позволяет скопировать URL-адрес ссылки, щёлкнув по нему правой кнопкой мыши или нажав на него.
Его исходный код доступен на GitHub. Этот пользовательский скрипт можно скачать с сайта GreasyFork и установить с помощью любого приложения AdGuard на основе CoreLibs (AdGuard для Windows, AdGuard для Mac и AdGuard для Android).
SponsorBlock
SponsorBlock пропускает спонсорские сегменты в видеороликах YouTube. Он экономит время, сразу переходя к основному содержимому, и удаляет прерывания от рекламы и саморекламы.
Этот юзерскрипт работает исключительно в наших десктопных приложениях — AdGuard для Windows и AdGuard для Mac.
Чтобы попробовать:
- Перейдите по ссылке https://mchangrh.github.io/sb.js/.
- Нажмите Сгенерировать ссылку.
- Скопируйте появившуюся ссылку.
- Откройте AdGuard и перейдите в Расширения → Добавить расширение → Импорт из файла или URL.
- Вставьте скопированную ссылку и подтвердите.
tinyShield
Пользовательский скрипт для тех, кто посещает корейские и некоторые международные сайты. Скрипт блокирует рекламу Ad-Shield и программы, обходящие блокировщики рекламы. Этот пользовательский скрипт можно установить с помощью приложений AdGuard на основе CoreLibs, а также с помощью Violentmonkey, Tampermonkey и quoid/userscripts. На GitHub есть подробности об этом пользовательском скрипте и о том, как его установить.
Где взять больше пользовательских скриптов
По большей части пользовательские скрипты создаются любителями, поэтому, устанавливая тот или иной скрипт, нужно быть очень осторожными. Любой скрипт из неизвестного источника несёт в себе потенциальный риск. Тем не менее, существует огромное количество интересных скриптов, которые, если установить их аккуратно и ответственно, могут сделать сайты удобнее.
Здесь мы опишем несколько популярных каталогов пользовательских скриптов.
Userscript.Zone
Userscript.Zone — это сайт, который позволяет искать пользовательские скрипты по URL или домену. Сайт простой в использовании и надёжный: он отображает скрипты только с модерируемых страниц.
Greasy Fork
Greasy Fork — это каталог пользовательских скриптов от создателей Stylish. Скрипты в этом каталоге проходят модерацию.
OpenUserJS.org
OpenUserJS.org — каталог пользовательских скриптов с открытым кодом, разработанный с использованием Node.js. Он не модерируется, поэтому проверяйте скрипты внимательно.
Сообщество
Если вы хотите персонализировать браузер при помощи пользовательских скриптов и у вас есть вопросы на эту тему, задать их можно на любом из этих сайтов:
Разработка
Запросить лицензию
Если вы разрабатываете собственный пользовательский скрипт и хотите протестировать, как он работает с AdGuard, вы можете запросить лицензию, заполнив форму.
Совместимость
Блок метаданных
Поддерживаемые свойства
@name@namespace@description@version@match@include@exclude@grant@connect@require@resource@downloadURL@updateURL@homepage,@homepageURL,@source,@website@run-at@noframes@icon,@iconURL,@defaulticon@icon64,@icon64URL
Неподдерживаемые свойства
AdGuard проигнорирует эти свойства.
Поддерживаемые функции GM
AdGuard поддерживает как старые функции GM_, так и новый GM4 API, использующий объект GM.
Все перечисленные функции Greasemonkey устарели, но всё ещё поддерживаются.
GM.info,GM_infoGM.setValue,GM_setValueGM.getValue,GM_getValueGM.listValues,GM_listValuesGM.deleteValue,GM_deleteValueGM.getResourceUrl,GM_getResourceURLGM.setClipboard,GM_setClipboardGM.xmlHttpRequest,GM_xmlhttpRequestGM.openInTab,GM_openInTabGM.notificationunsafeWindowGM_getResourceTextGM_addStyleGM_logGM.addElement,GM_addElementwindow.onurlchange
Подробную информацию об API Greasemonkey можно найти в руководстве.
Пример
// ==UserScript==
// @name Name as shown to the user when locale is english or unknown
// @name:ru Name as shown to the user when locale is russian
// @description Description as shown to the user when locale is english or unknown
// @description:ru Description as shown to the user when locale is russian
// @icon https://myhomepage.com/myuserscript.png
// @version 1.0.0.0
// @downloadURL https://dl.myhomepage.org/myuserscript.user.js
// @updateURL https://dl.myhomepage.org/myuserscript.meta.js
// @homepageURL https://myhomepage.com/myuserscript
// @include *
// @exclude *://website.com/*
// @resource https://myhomepage.com/myuserscript.css
// @require https://myhomepage.com/mylibrary.js
// @grant property:settings
// @grant GM_getValue
// @grant GM_setValue
// @grant GM_deleteValue
// @grant GM_listValues
// @grant GM_getResourceText
// @grant GM_getResourceURL
// @grant GM_addStyle
// @grant GM_log
// @grant GM_setClipboard
// @grant GM_xmlhttpRequest
// @grant unsafeWindow
// @grant GM_info
// @grant GM_openInTab
// @grant GM_registerMenuCommand
// @grant GM_addElement
// @run-at document-start
// ==/UserScript==
!function(){(
console.log("I am loaded!");
)}();
Trusted Types API
AdGuard предоставляет экземпляр класса PolicyApi, который позволяет управлять Trusted Types в ваших пользовательских скриптах.
Вы можете получить доступ к экземпляру этого класса, используя переменную ADG_policyApi в пользовательском скрипте.
Свойства
name: string— название политики (по умолчаниюAGPolicy).isSupported: boolean— флаг, указывающий, поддерживается ли API Trusted Types текущим браузером.
Методы с полифилом
ADG_policyApi.createHTML. Если не поддерживается, возвращаетinput: string.ADG_policyApi.createScript. Если не поддерживается, возвращаетinput: string.ADG_policyApi.createScriptURL. Если не поддерживается, возвращаетinput: string.ADG_policyApi.getAttributeType. Если не поддерживается, возвращаетnull.ADG_policyApi.getPropertyType. Если не поддерживается, возвращаетnull.ADG_policyApi.isHTML. Если не поддерживается, возвращаетfalse.ADG_policyApi.isScript. Если не поддерживается, возвращаетfalse.ADG_policyApi.isScriptURL. Если не поддерживается, возвращаетfalse.
Дополнительные типы
/**
* Перечисление, представляющее возвращаемые значения методов `getAttributeType` и
* `getPropertyType` нативного API Trusted Types.
*
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedTypePolicyFactory/getAttributeType}
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedTypePolicyFactory/getPropertyType}
*/
enum TrustedType {
HTML = 'TrustedHTML',
Script = 'TrustedScript',
ScriptURL = 'TrustedScriptURL',
}
// Вы можете получить доступ к нему следующим образом внутри пользовательского скрипта
ADG_TrustedType.HTML // "TrustedHTML"
/**
* Изоморфный тип доверенного значения. Если браузер поддерживает API Trusted Types, это будет один из перечисленных Trusted Types
* (`TrustedHTML`, `TrustedScript` или `TrustedScriptURL`); в противном случае это будет обычная строка `string`.
*
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedHTML}
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedScript}
* @see {@link https://developer.mozilla.org/en-US/docs/Web/API/TrustedScriptURL}
*/
type TrustedValue = string | TrustedHTML | TrustedScript | TrustedScriptURL;
Дополнительные методы
/**
* Создаёт доверенный тип в зависимости от `type`:
* - `TrustedHTML`
* - `TrustedScript`
* - `TrustedScriptURL`
* - или возвращает `value`, если ни один из них не подходит.
*
* @param type Доверенный тип.
* @param value Значение, из которого создаётся доверенный тип.
* @param createArgs Дополнительные аргументы, передаваемые в функцию, представленную `TrustedTypePolicy`.
* @returns Созданное значение.
*/
function create(
type: TrustedType,
value: string,
...createArgs: unknown[]
): TrustedValue
// Пример: Создаёт TrustedHTML
const trustedHTML = ADG_policyApi.create(ADG_TrustedType.HTML, '<div></div>');
/**
* Конвертирует `value` атрибута `attribute` в один из доверенных типов:
* - `TrustedHTML`
* - `TrustedScript`
* - `TrustedScriptURL`
* - или возвращает `value`, если ни один из них не подходит.
*
* @param tagName Имя HTML-тега.
* @param attribute Атрибут.
* @param value Значение атрибута для конвертирования.
* @param elementNS Пространство имён элемента. Если не указано, по умолчанию используется пространство имён HTML.
* @param attrNS Пространство имён атрибута. Если не указано, по умолчанию null.
* @param createArgs Дополнительные аргументы, передаваемые в функцию, представленную `TrustedTypePolicy`.
* @returns Конвертированное значение.
*/
function convertAttributeToTrusted(
tagName: string,
attribute: string,
value: string,
elementNS?: string,
attrNS?: string,
...createArgs: unknown[]
): TrustedValue
// Пример: Конвертирует в TrustedScriptURL
const trustedScriptURL = ADG_policyApi.convertAttributeToTrusted("script", "src", 'SOME_URL');
scriptElement.setAttribute("src", trustedScriptURL);
/**
* Конвертирует `value` свойства `property` в один из доверенных типов:
* - `TrustedHTML`
* - `TrustedScript`
* - `TrustedScriptURL`
* - или возвращает `value`, если ни один из них не подходит.
*
* @param tagName Имя HTML-тега.
* @param property Свойство.
* @param value Значение свойства для конвертирования.
* @param elementNS Пространство имён элемента. Если не указано, по умолчанию используется пространство имён HTML.
* @param createArgs Дополнительные аргументы, передаваемые в функцию, представленную `TrustedTypePolicy`.
* @returns Конвертированное значение.
*/
function convertPropertyToTrusted(
tagName: string,
property: string,
value: string,
elementNS?: string,
...createArgs: unknown[]
): TrustedValue
// Пример: Конвертирует в TrustedHTML
divElement.innerHTML = ADG_policyApi.convertPropertyToTrusted("div", "innerHTML", "<div></div>");
Взаимодействие со SPA-сайтами
Этот раздел относится только к AdGuard для Windows, AdGuard для Mac, AdGuard для Android и AdGuard для Linux с CoreLibs версии 1.19 или более поздней.
Многие современные сайты, такие как YouTube, используют возможности одностраничных приложений (Single Page Application, SPA). В отличие от традиционных веб-приложений, такая страница не перезагружается при переходе между страницами. Вместо этого содержимое обновляется динамически с помощью JavaScript, что обеспечивает более плавное взаимодействие с пользователем.
На подобных сайтах пользовательскитй скрипт запускается только один раз, когда директивы @match или @include совпадают (если только не совпала директива @exclude). Из-за особенностей одностраничных приложений (SPA) скрипт не может быть повторно вызван при последующих изменениях страницы, так как глобальный контекст JavaScript остаётся неизменным. Чтобы решить эту проблему, пользовательские скрипты могут использовать директиву @grant window.onurlchange.
// ==UserScript==
// @name SPA
// @namespace spa
// @version 1.0.0
// @match https://*/*
// @grant window.onurlchange
// @run-at document-start
// ==/UserScript==
// via window.onurlchange
window.onurlchange = (event) => {
console.log('URL changed to:', event.url);
};
// via window.addEventListener('urlchange')
window.addEventListener('urlchange', (event) => {
console.log('URL changed to:', event.url);
});
Это позволит пользовательским скриптам отслеживать изменения URL и соответствующим образом их обрабатывать.
Событие urlchange срабатывает только при полном изменении URL, например, при изменении пути или запроса, но не при изменении фрагмента (хеша).
Примеры:
- Переход с
https://example.com/page1наhttps://example.com/page2вызовет событие. - Переход с
https://example.com/page1?query=1наhttps://example.com/page1?query=2вызовет событие. - Переход с
https://example.com/page1#section1наhttps://example.com/page1#section2НЕ вызовет событие.
API window.onurlchange и window.addEventListener(\'urlchange\', ...) являются нестандартными. Чтобы использовать их, вы должны явно предоставить разрешение в вашем польщовательском скрипте с помощью @grant window.onurlchange.
Если сайт использует хеш-маршрутизацию, пользовательские скрипты могут использовать нативное DOM-событие hashchange:
// ==UserScript==
// @name SPA
// @namespace spa
// @version 1.0.0
// @match https://*/*
// @run-at document-start
// ==/UserScript==
// via window.onhashchange
window.onhashchange = (event) => {
console.log(`Hash changed from "${event.oldURL}" to "${event.newURL}"`);
};
// via window.addEventListener('hashchange')
window.addEventListener('hashchange', (event) => {
console.log(`Hash changed from "${event.oldURL}" to "${event.newURL}"`);
});
Пользовательские стили
Пользовательские стили позволяют изменять внешний вид популярных сайтов.
В AdGuard есть возможность загружать или создавать собственные пользовательские стили. Это продвинутая функция, поэтому вам понадобятся некоторые знания HTML и CSS.
Сейчас создавать и управлять пользовательскими стилями можно в двух приложениях AdGuard: AdGuard для Windows (версии 7.19 или выше) и AdGuard для Mac (версии 2.16 или выше). Мы также планируем добавить эту функцию в AdGuard 4.8 для Android в ближайшем будущем.
Это экспериментальная функция. Поэтому, если вы столкнётесь с проблемами при добавлении или создании пользовательского стиля, пожалуйста, напишите нашей команде поддержки на почту support@adguard.com.
Как настроить пользовательский стиль в AdGuard
Вы можете скачивать пользовательские стили с разных сайтов. Один из самых популярных сайтов — https://userstyles.world/. Возьмём его в качестве примера.
Перейдите по ссылке выше и выберите пользовательский стиль, который вам нравится
Нажмите Copy (Копировать) рядом с URL-адресом стиля
Откройте настройки AdGuard → Расширения
Нажмите на кнопку [+] и вставьте ссылку на пользовательский стиль
Готово!
Если вы знакомы с правилами CSS, вы также можете создавать пользовательские стили самостоятельно.
Мы не поддерживаем пользовательские стили, которые содержат @var или @advanced в метаданных. AdGuard также не поддерживает @preprocessor без значения default.
Откройте настройки AdGuard → Расширения
Нажмите на кнопку [+] и выберите опцию Создать стиль. Откроется новое окно
Чтобы создать пользовательский стиль, сначала напишите заголовок с метаданными, например:
/* ==UserStyle==
@name New userstyle
@version 1.0
==/UserStyle== */После метаданных добавьте сам пользовательский стиль на основе CSS. AdGuard поддерживает доменные имена, соответствующие (
@-moz-document domain(…), …). Например:body {
background: gray;
}Или:
@-moz-document domain('example.org'),
domain('example.net'),
domain('example.com') body {
background: gray;
}Когда закончите, нажмите Сохранить и закрыть. Готово, пользовательский стиль добавлен в AdGuard
Пример
/* ==UserStyle==
@name Example userstyle
@namespace https://example.org/userstyle
@homepageURL https://example.org/userstyle
@version 1.0.0
@license Other
@description This is an example
@author example
@preprocessor default
==/UserStyle== */
@-moz-document regexp("https?\:\/\/(www\.)?example\.(org|com).*") {
body {
background-color: #000000 !important;
}
}