So debuggen Sie Regeln in AdGuard für Chrome MV3
In AdGuard für Chrome MV3 zeigt das Filter-Protokoll nur die ungefähren Regeln an, die angewendet wurden, die wir „mutmaßliche Regeln“ nennen. Dies liegt daran, dass der Browser keine Details darüber liefert, welche spezifischen deklarativen Regeln verwendet wurden, es sei denn, die Erweiterung liegt in einem „entpackten" Format vor. Um genaue Informationen zu erhalten, müssen Sie die entpackte Version der Erweiterung selbst in Ihrem Browser installieren.
Diese Anweisungen sind auch für problematische Fälle gedacht, in denen Sie die statisch mit der Erweiterung gelieferten Regeln ändern wollen. In den meisten Fällen sollte die Verwendung von Benutzerregeln in der Erweiterung ausreichen.
Voraussetzungen
Git: Git installieren
Node: Node.js installieren
Yarn: Yarn installieren
So klonen Sie die Erweiterung
Klonen Sie das Repository:
git clone git@github.com:AdguardTeam/AdguardBrowserExtension.gitWechseln Sie in den Ordner:
cd AdguardBrowserExtensionWechseln Sie zum Zweig
v5.0:git checkout v5.0Installieren Sie Abhängigkeiten:
yarn install
So erstellen Sie eine Erweiterung
Wechseln Sie zum Zweig
v5.0:git checkout v5.0Führen Sie den folgenden Befehl im Terminal aus:
yarn dev chrome-mv3Die erstellte Erweiterung befindet sich in diesem Ordner:
./build/dev/chrome-mv3
So installieren Sie entpackte Erweiterung im Browser
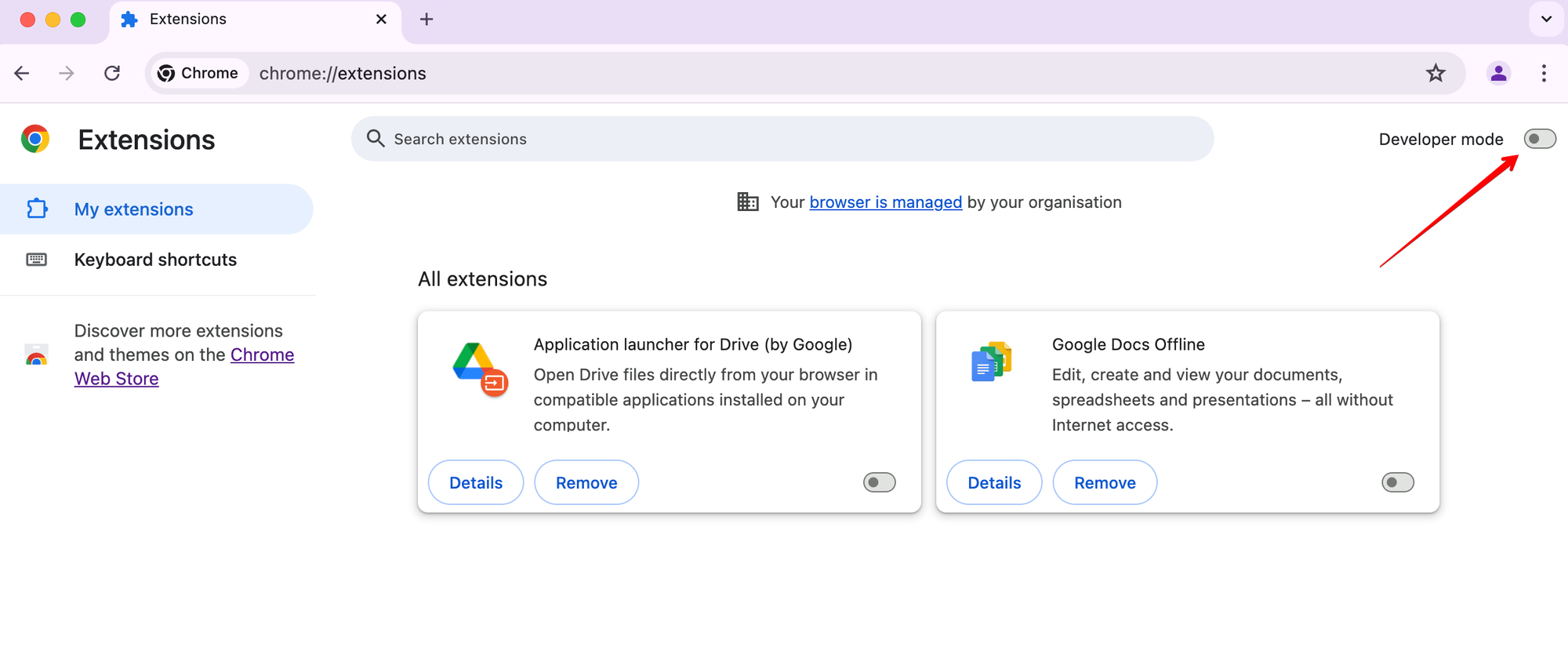
Aktivieren Sie den Entwicklermodus:

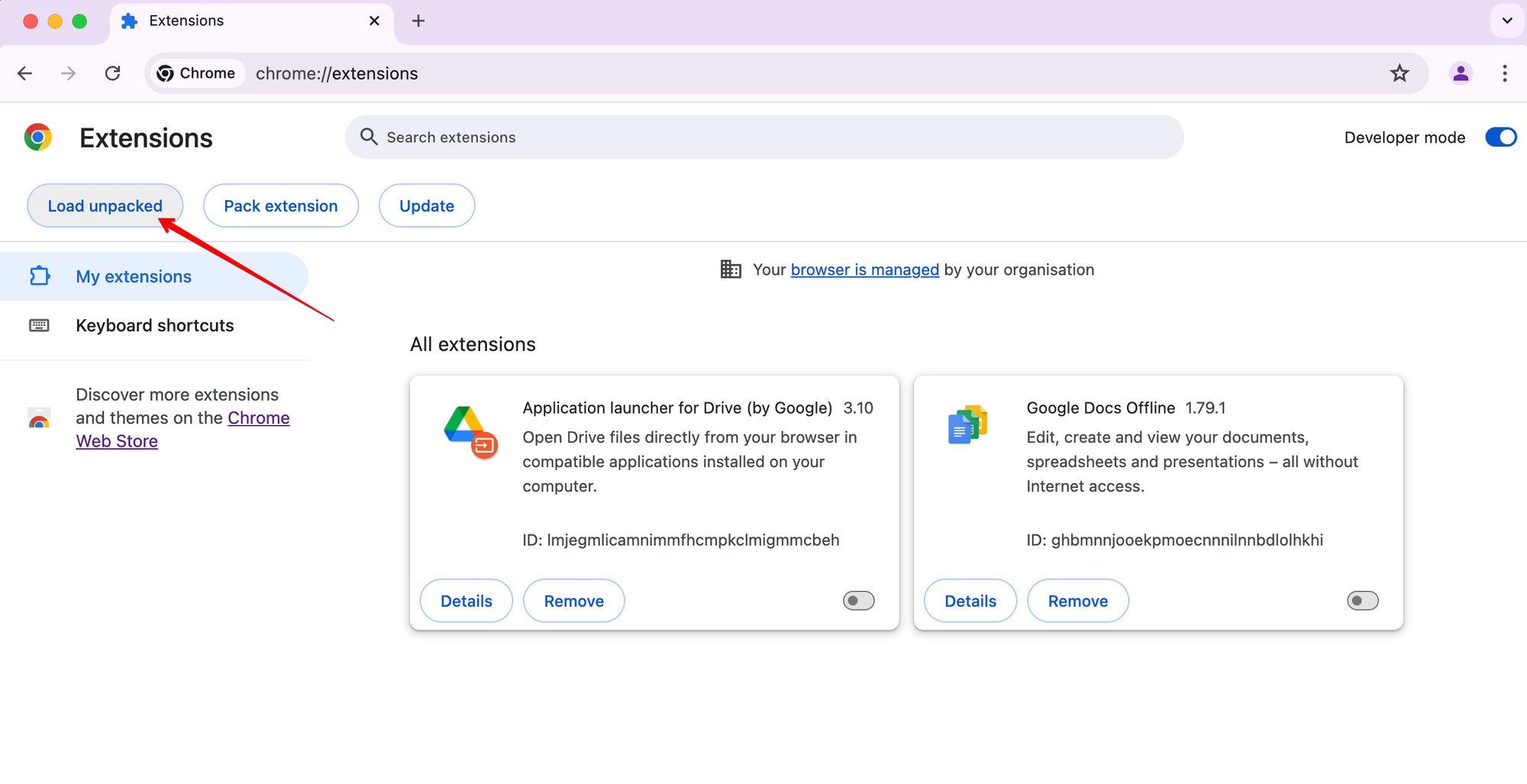
Klicken Sie auf Entpackt laden:

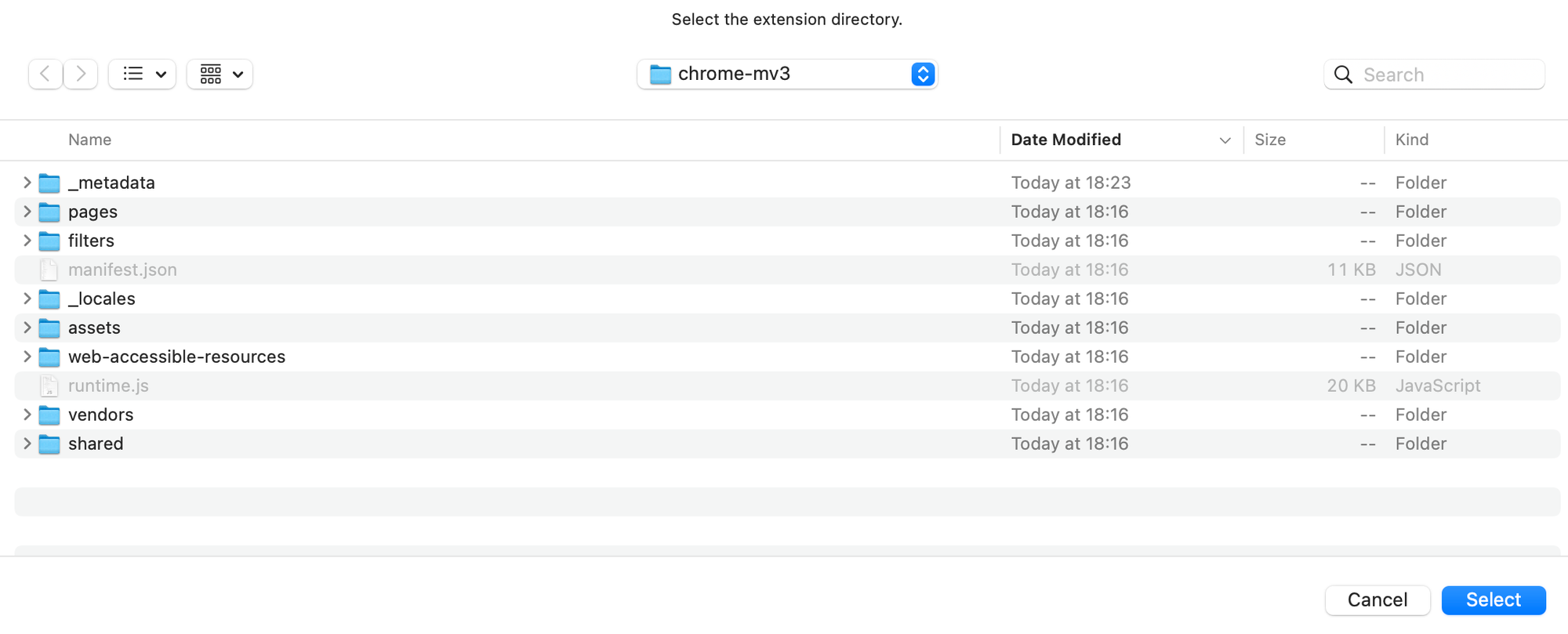
Wählen Sie den Ordner der Erweiterung und klicken Sie auf
Auswählen:
Das war's!
So debuggen Sie Regeln
Suchen Sie die gewünschte Regel im Ordner
./Extension/filters/chromium-mv3in den.txt-Dateien und ändern Sie sie.Konvertieren Sie die Regeln von txt in deklarative Form:
yarn convert-declarativeErstellen Sie die Erweiterung erneut:
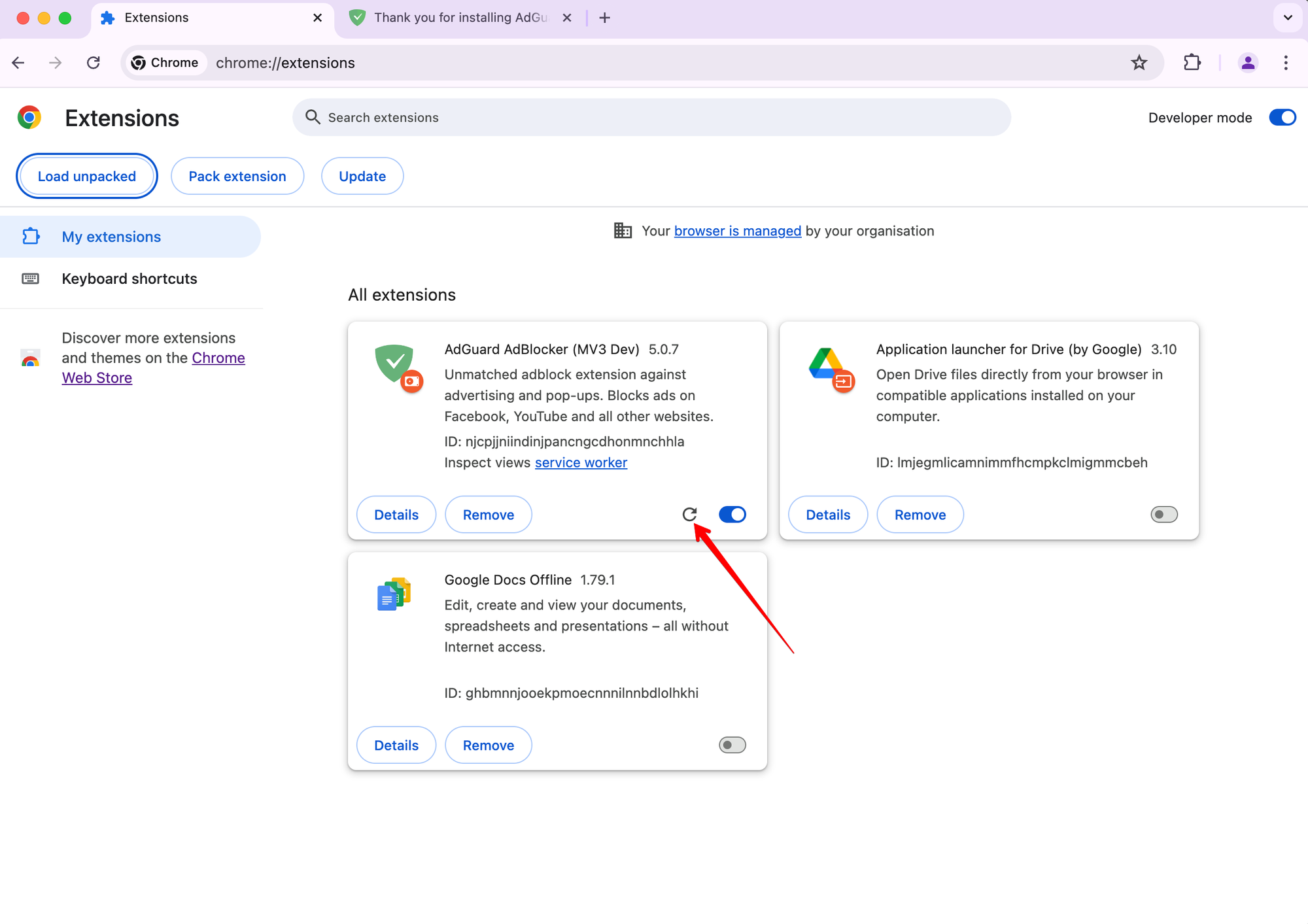
yarn dev chrome-mv3Laden Sie die Erweiterung erneut im Browser: