Como depurar regras no AdGuard para o Chrome MV3
No AdGuard para Chrome MV3, o log de filtragem mostra apenas as regras aproximadas que foram aplicadas, as quais chamamos de “regras assumidas”. Isso ocorre porque o navegador não fornece detalhes sobre quais regras declarativas específicas foram usadas, a menos que a extensão esteja em um formato "descompactado". Para obter informações precisas, você precisará instalar o formato “descompactado” da extensão no seu navegador.
Estas instruções também são destinadas a casos problemáticos em que você deseja modificar as regras incluídas na extensão de forma estática. Na maioria dos casos, usar Regras de usuário na extensão deve ser suficiente.
Pré-requisitos
Git: Instalar Git
Node: Instalar Node.js
Yarn: Instalar Yarn
Como clonar a extensão
Clone o repositório:
git clone git@github.com:AdguardTeam/AdguardBrowserExtension.gitNavegue até o diretório:
cd AdguardBrowserExtensionMude para a branch
v5.0:git checkout v5.0Instale as dependências:
yarn install
Como construir a extensão
Mude para a branch
v5.0:git checkout v5.0Execute o seguinte comando no terminal:
# yarn dev chrome-mv3A extensão construída estará localizada no diretório:
./build/dev/chrome-mv3
Como instalar o unpacked no navegador
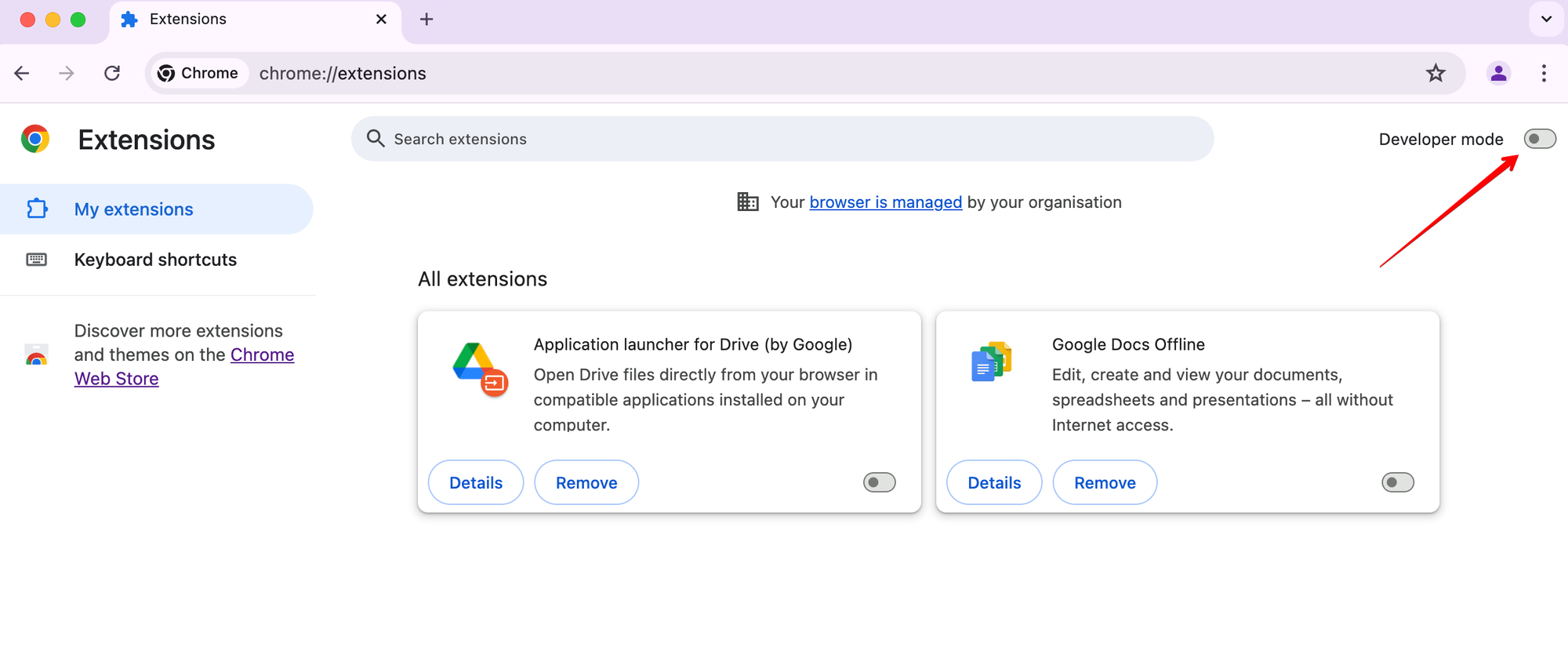
Ative o modo de desenvolvedor:

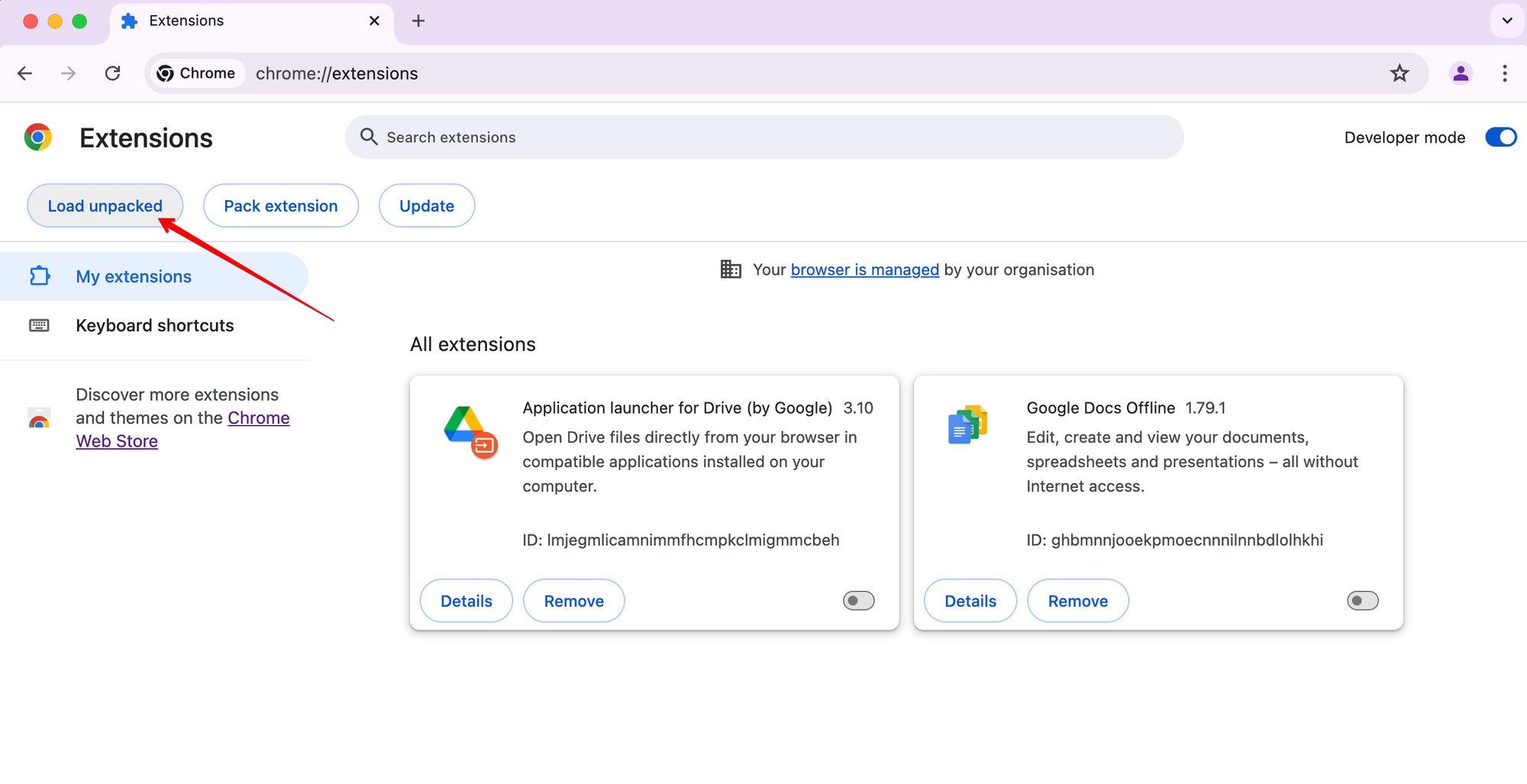
Clique em Carregar unpacked:

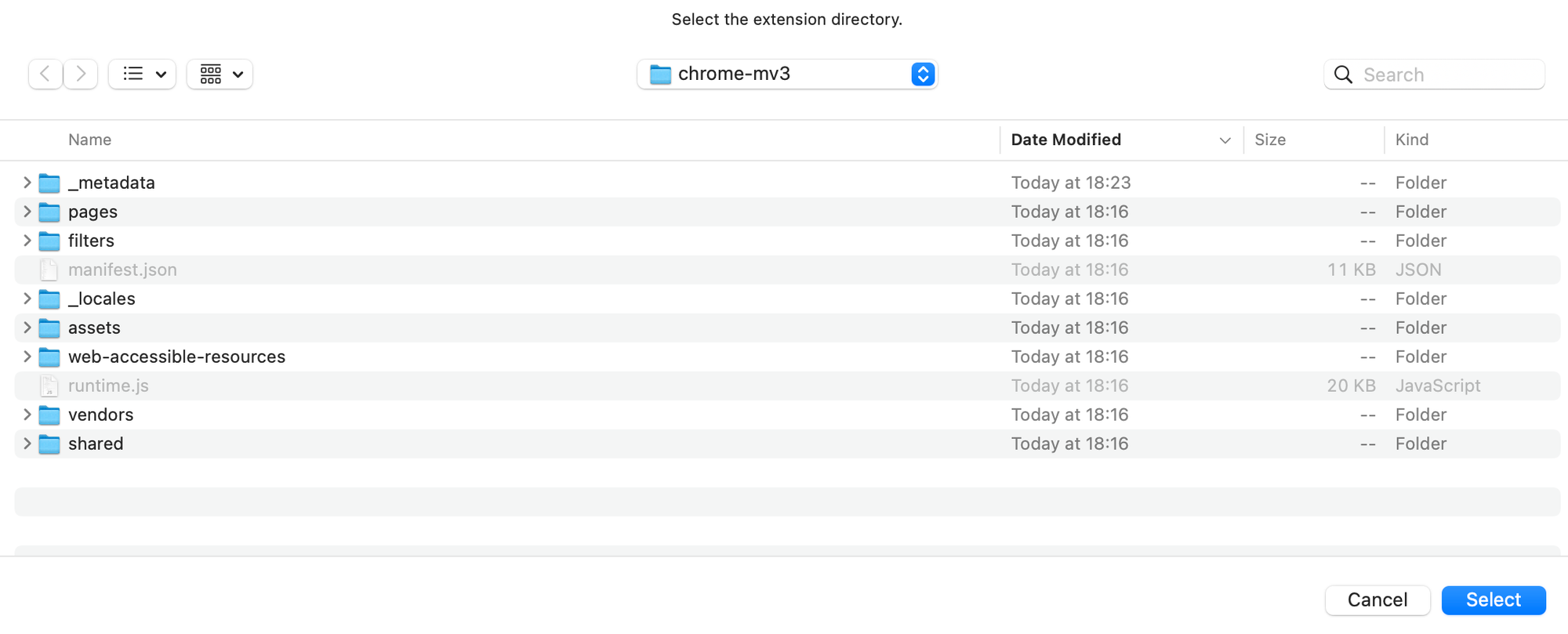
Selecione o diretório da extensão e clique em
Selecionar:
Tudo pronto!
Como depurar regras
Encontre e modifique a regra que você precisa no diretório
./Extension/filters/chromium-mv3, nos arquivos.txt.Converta as regras de txt para a forma declarativa:
yarn convert-declarativeFaça o build da extensão novamente:
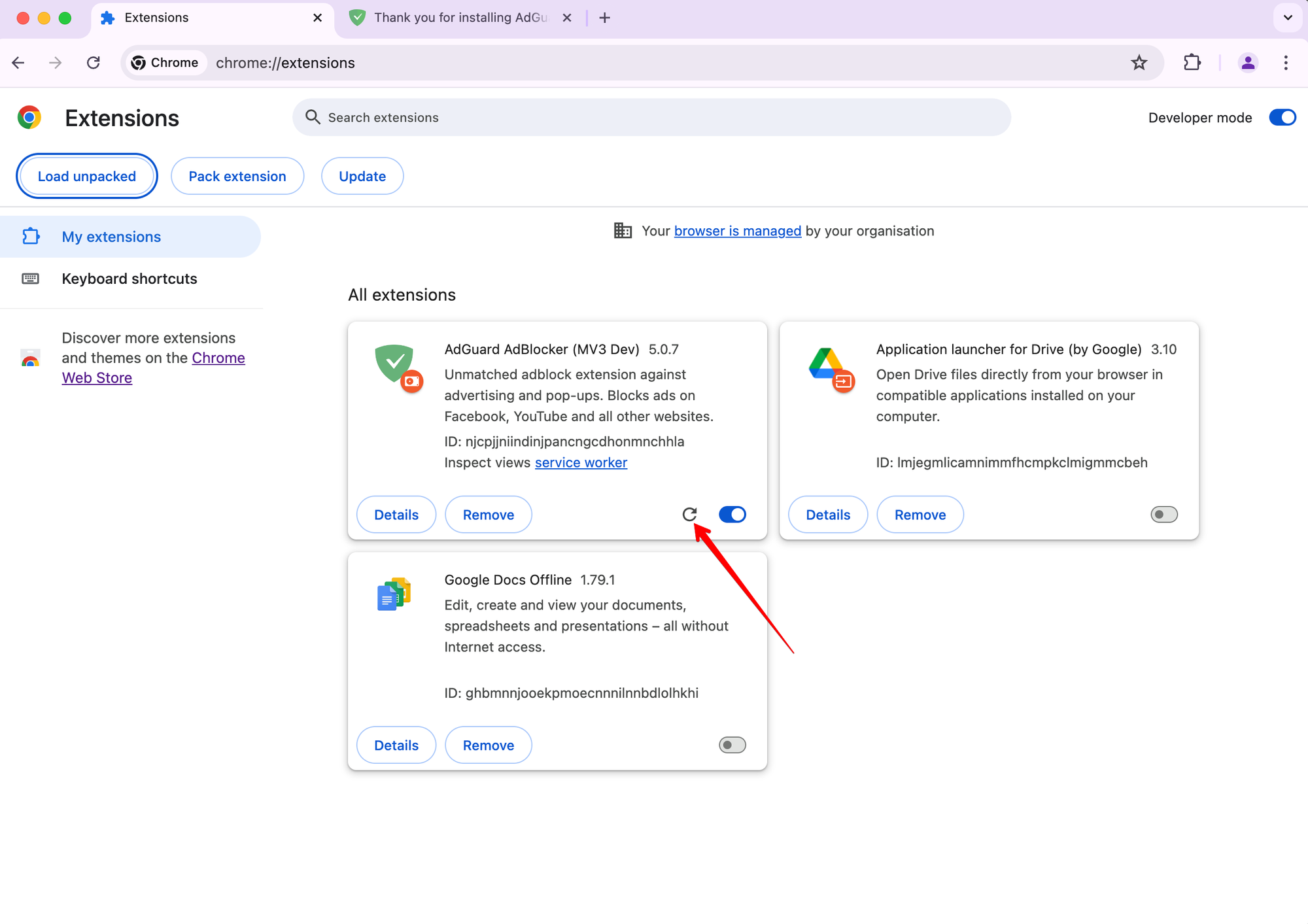
# yarn dev chrome-mv3Recarregue a extensão no navegador: