How to debug rules in AdGuard for Chrome MV3
In AdGuard for Chrome MV3, the Filtering log only shows the approximate rules that were applied, which we call “assumed rules”. This is because the browser doesn’t provide details about which specific declarative rules were used unless the extension is in an “unpacked” format. To get precise information, you’ll need to install the unpacked version of the extension in your browser yourself.
These instructions are also meant for problematic cases where you want to modify the rules that are bundled with the extension statically. In most cases, using User rules in the extension should be sufficient.
Prerequisites
Git: Install Git
Node: Install Node.js
Yarn: Install Yarn
How to clone extension
Clone the repository:
git clone git@github.com:AdguardTeam/AdguardBrowserExtension.gitNavigate to the directory:
cd AdguardBrowserExtensionSwitch to the
v5.0branch:git checkout v5.0Install dependencies:
yarn install
How to build extension
Switch to the
v5.0branch:git checkout v5.0Run the following command in the terminal:
yarn dev chrome-mv3The built extension will be located in the directory:
./build/dev/chrome-mv3
How to install unpacked in the browser
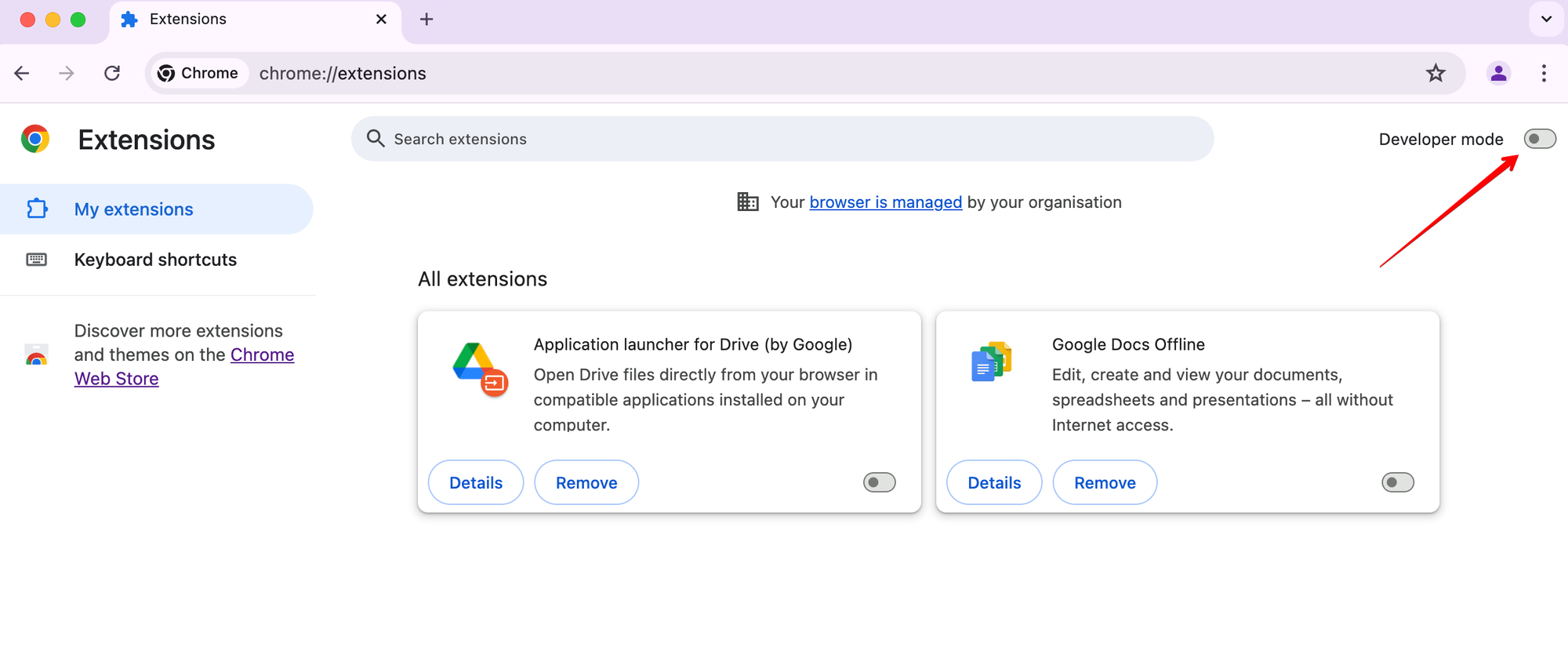
Turn on developer mode:

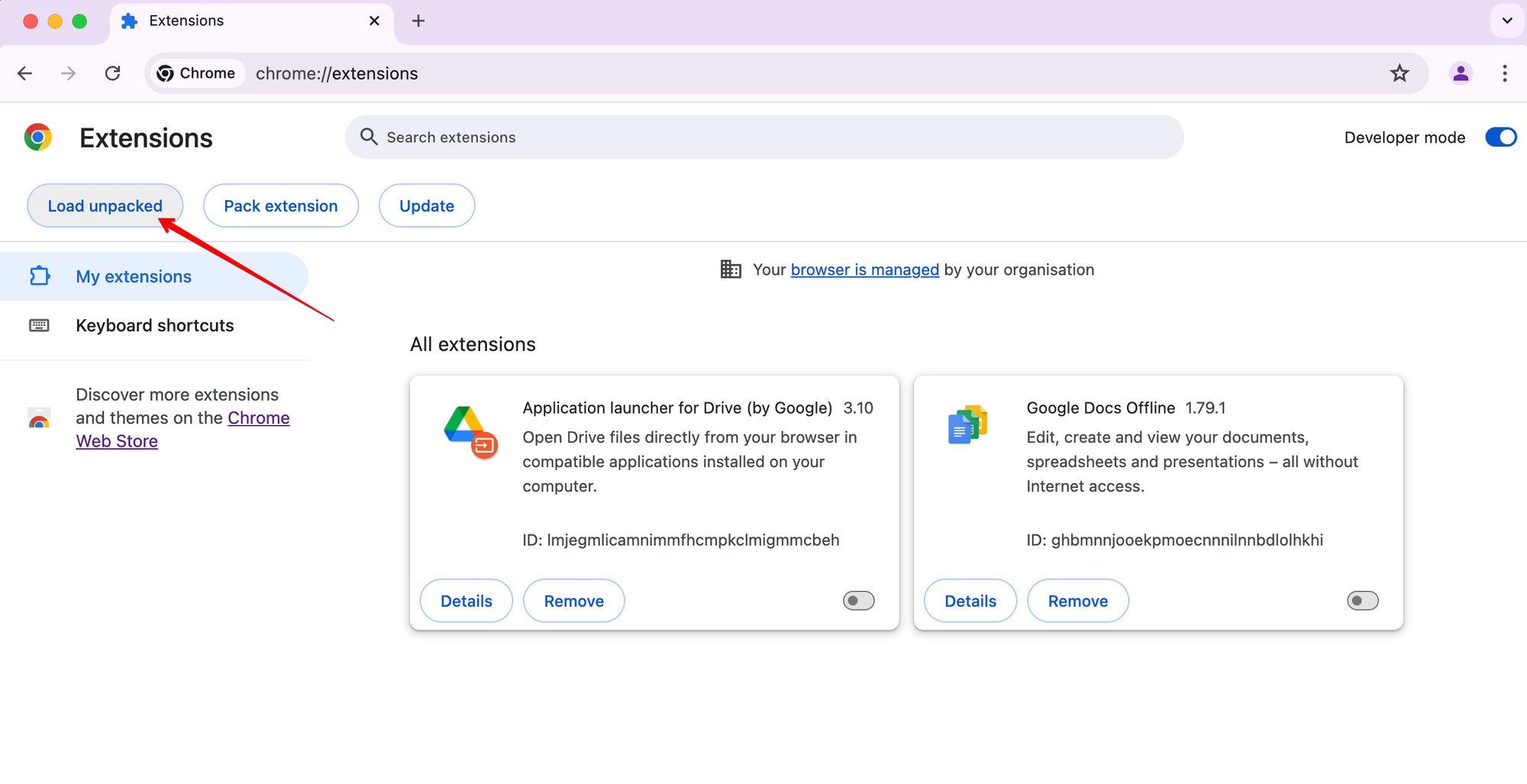
Click Load unpacked:

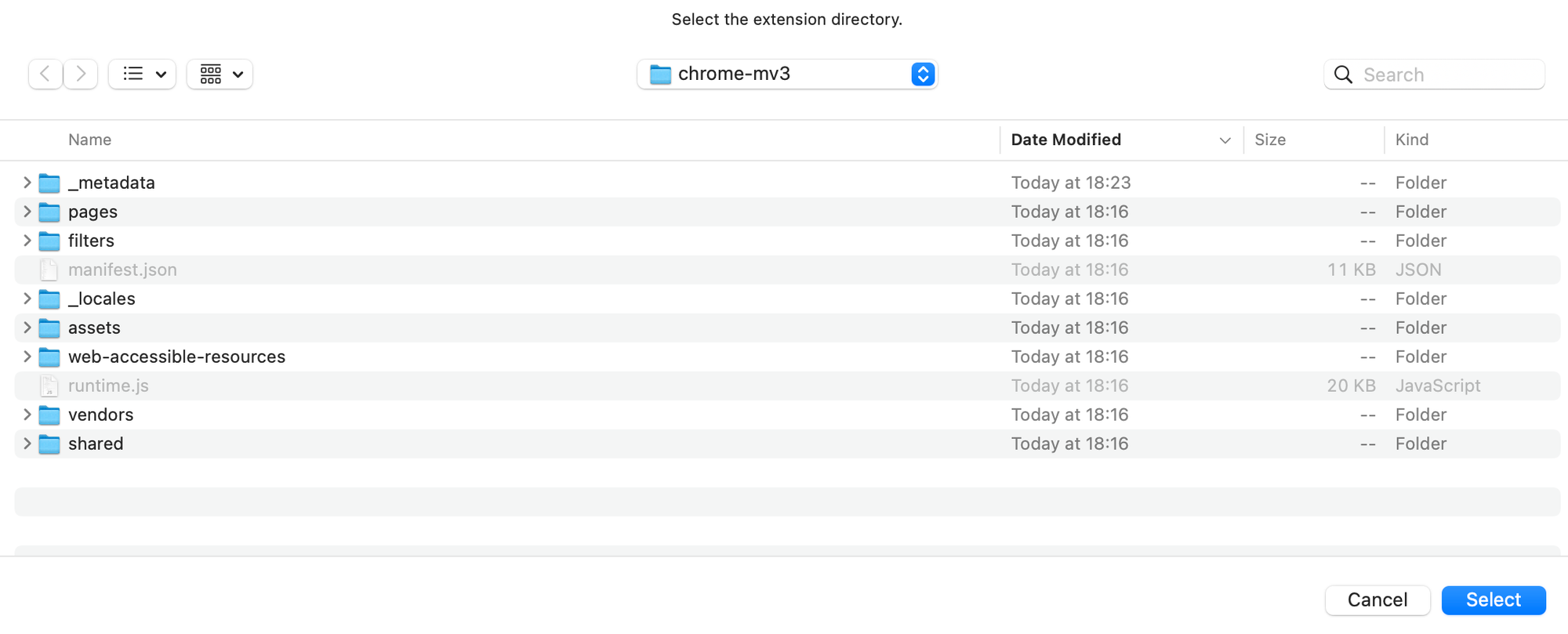
Select the extension directory and click
Select:
That’s it!
How to debug rules
Find and modify the rule you need in the
./Extension/filters/chromium-mv3directory in the.txtfiles.Convert the rules from txt to declarative form:
yarn convert-declarativeBuild the extension again:
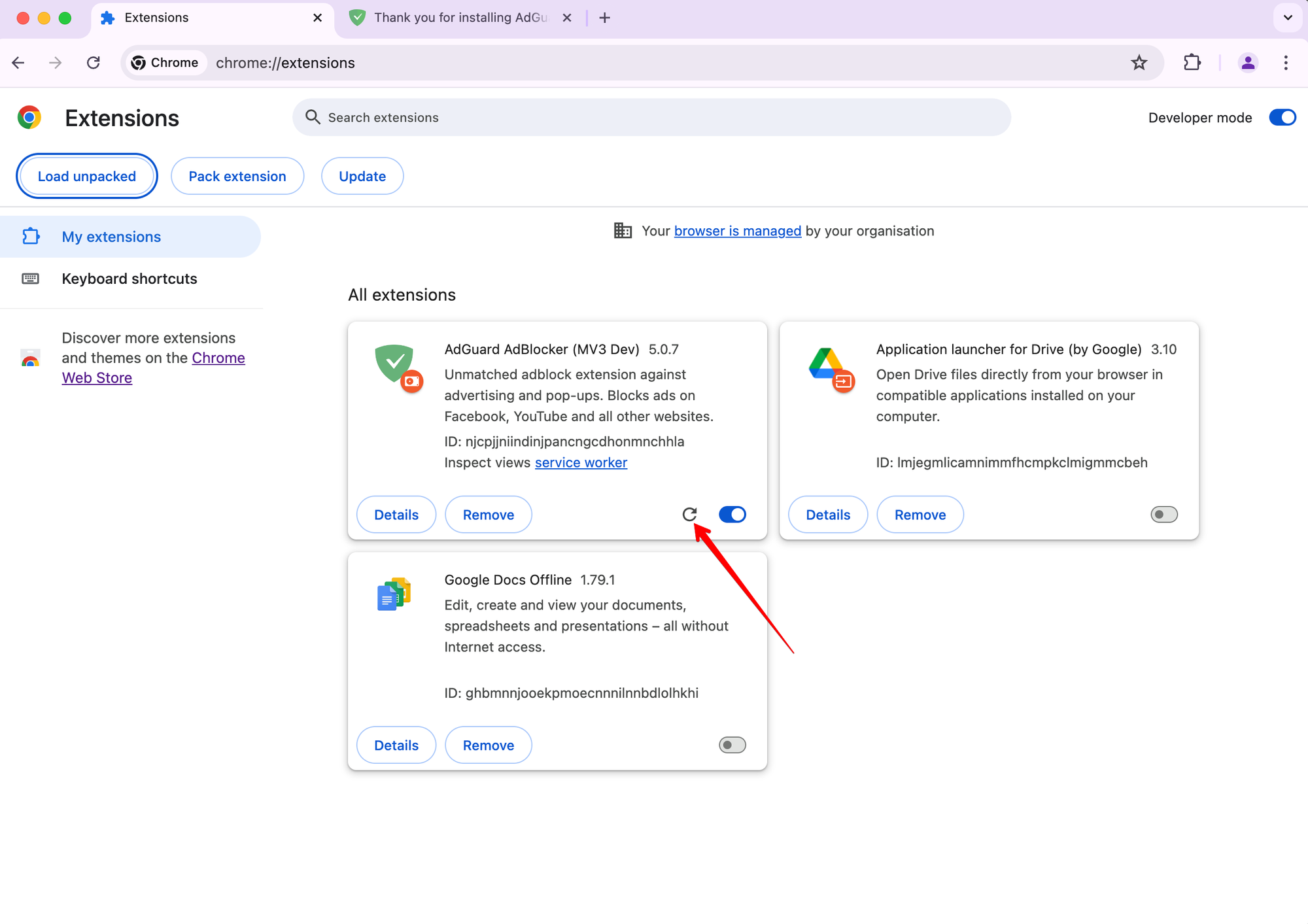
yarn dev chrome-mv3Reload the extension in the browser: