Jak vytvářet vlastní filtry reklam
V tomto článku vysvětlíme, jak napsat vlastní pravidla filtrování pro použití v produktech AdGuardu. Chcete-li otestovat svá pravidla, stáhněte si aplikaci AdGuard
Filtr je sada pravidel filtrování aplikovaných na konkrétní obsah, například bannery nebo vyskakovací okna. AdGuard má seznam standardních filtrů vytvořených naším týmem. Neustále je vylepšujeme, aktualizujeme a snažíme se vyhovět potřebám většiny našich uživatelů.
AdGuard zároveň umožňuje vytvářet vlastní filtry pomocí stejných typů pravidel, které máme v našich filtrech.
K popisu syntaxe našich pravidel filtrování používáme Augmented BNF for Syntax Specifications, ale ne vždy se touto specifikací striktně řídíme.
Původně byla syntaxe AdGuardu založena na syntaxi pravidel Adblock Plus. Později jsme ji rozšířili o nové typy pravidel pro lepší filtrování reklam. Některé části tohoto článku o pravidlech společných pro AdGuard i ABP byly převzaty z příručka Adblock Plus o tom, jak psát filtry.
Komentáře
Každý řádek začínající vykřičníkem je komentář. V seznamu pravidel je zobrazen šedou barvou. AdGuard bude tento řádek ignorovat, takže můžete napsat cokoli chcete. Komentáře se obvykle umísťují nad pravidla a slouží k popisu toho, co pravidlo dělá.
Např:
! Toto je komentář. Pod tímto řádkem se nachází skutečné pravidlo filtrování.
||example.org^
Příklady
Blokování podle názvu domény
Toto pravidlo blokuje:
http://example.org/ad1.gifhttp://subdomain.example.org/ad1.gifhttps://ads.example.org:8000/
Toto pravidlo neblokuje:
http://ads.example.org.us/ad1.gifhttp://example.com/redirect/http://ads.example.org/
Ve výchozím nastavení tato pravidla pro žádosti o dokumenty nefungují. To znamená, že pravidlo ||example.org^ zablokuje požadavek na example.org při pokusu o přechod na tuto doménu z jiné webové stránky, ale pokud do adresního řádku zadáte example.org a pokusíte se na doménu přejít, webová stránka se otevře. Chcete-li zablokovat žádost o dokument, budete muset použít pravidlo s modifikátorem $document: ||example.org^$document.
Blokování přesné adresy
Toto pravidlo blokuje:
http://example.org/
Toto pravidlo neblokuje:
https://example.org/banner/img
Modifikátory základních pravidel
Pravidla filtrování podporují řadu modifikátorů, které umožňují doladit chování pravidla. Zde je příklad pravidla s několika jednoduchými modifikátory.
Toto pravidlo blokuje:
http://example.org/script.js, pokud je tento skript načten zexample.com.
Toto pravidlo neblokuje:
https://example.org/script.js, pokud je tento skript načten zexample.org.https://example.org/banner.png, protože se nejedná o skript.
Odblokování adresy
Toto pravidlo odblokuje:
http://example.org/banner.png, i když pro tuto adresu existuje pravidlo blokování.
Pravidla blokování s modifikátorem $important mohou přepsat výjimky.
Odblokování celé webové stránky
Toto pravidlo odblokuje
- Zakáže všechna kosmetická pravidla na
example.com. - Odblokuje všechny požadavky odeslané z této webové stránky, i když existují pravidla blokování odpovídající těmto požadavkům.
Kosmetické pravidlo
Kosmetická pravidla jsou založena na použití speciálního jazyka CSS, kterému rozumí každý prohlížeč. V podstatě přidává na webové stránky nový styl CSS, jehož účelem je skrýt určité prvky. Více o CSS obecně se můžete dozvědět zde.
AdGuard rozšiřuje CSS a umožňuje tak vývojářům filtrů řešit mnohem složitější případy. Abyste však mohli tato rozšířená pravidla používat, musíte ovládat běžný jazyk CSS.
Oblíbené selektory CSS
| Název | Selektor CSS | Popis |
|---|---|---|
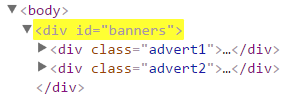
| ID selector | #banners | Shoduje se se všemi prvky s atributem id rovným banners. |
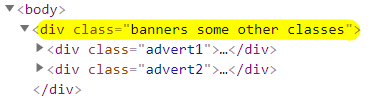
| Class selector | .banners | Shoduje se se všemi prvky s atributem class obsahujícím banners. |
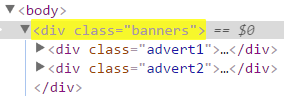
| Attribute selector | div[class="banners"] | Shoduje se se všemi prvky div s atributem class přesně rovným k banners. |
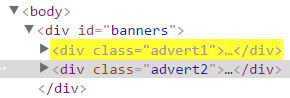
| Attribute substring selector | div[class^="advert1"] | Shoduje se se všemi prvky div s atributem class začínajícím na řetězec advert1. |
| Attribute substring selector | div[class$="banners_ads"] | Shoduje se se všemi prvky div s atributem class končícím na řetězec banners_ads. |
| Attribute substring selector | a[href^="http://example.com/"] | Shoduje se se všemi odkazy načtenými z domény http://example.com/. |
| Attribute selector | a[href="http://example.com/"] | Shoduje se se všemi odkazy exactly adresy http://example.com/. |
Omezení a restrikce
Důvěryhodné filtry
Některá pravidla lze použít pouze v důvěryhodných filtrech. Tato kategorie zahrnuje:
- seznamy filtrů vytvořené týmem AdGuard,
- seznamy vlastních filtrů nainstalované jako
trusted, - uživatelská pravidla.
Blokátor obsahu AdGuard
Blokátor obsahu AdGuard je rozšíření pro prohlížeče Samsung a Yandex, které lze nainstalovat z Google Play. Nesmí se zaměňovat s plně funkčním nástrojem AdGuard pro Android, který lze stáhnout pouze z našich stránek. Bohužel, funkce Blokátoru obsahu AdGuard jsou omezeny tím, co prohlížeče umožňují a podporují pouze starou syntaxi filtrů Adblock Plus:
- Základní pravidla blokování s následujícími modifikátory:
$domain,$third-party, modifikátory typu obsahu. - Základní pravidla výjimek s následujícími modifikátory:
$document,$elemhide. - Základní pravidla pro skrývání prvků bez rozšířené podpory CSS.
Vzhledem k výše uvedeným omezením nebude Blokátor obsahu AdGuard uveden v poznámkách ke kompatibilitě.
SafariConverterLib
Safari Converter se snaží co nejvíce podporovat syntaxi pravidel filtrování AdGuard, ale stále existují omezení a nedostatky, které je těžké překonat.
Základní (síťová) pravidla
Safari Converter podporuje podstatnou podmnožinu základních pravidel a určitě podporuje nejdůležitější typy těchto pravidel.
Podporováno s omezeními
Pravidla regulárních výrazů jsou omezena na podmnožinu regex podporovanou prohlížečem Safari.
$domain- modifikátor domén je podporován s několika omezeními:- Není možné míchat povolené a zakázané domény (například
$domain=example.org|~sub.example.org). Dejte prosím pozitivní hodnocení žádosti o funkci pro WebKit, aby toto omezení zrušil. - "Libovolná TLD" (tj.
domain.*) není plně podporována. V současné implementaci konvertor pouze nahrazuje.*100 nejoblíbenějšími TLD. Tato implementace bude v budoucnu vylepšena. - Použití regulárních výrazů v
$domainnení podporováno, ale i to bude v budoucnu vylepšeno.
- Není možné míchat povolené a zakázané domény (například
$denyallow- tento modifikátor je podporován převodem pravidla$denyallowna sadu pravidel (jedno pravidlo blokování + několik pravidel pro odblokování).Vzhledem k tomuto omezení
$denyallowje povoleno pouze v případě, že pravidlo má také modifikátor$domain.Generické pravidlo
*$denyallow=x.com,image,domain=a.combude převedeno na:*$image,domain=a.com
@@||x.com$image,domain=a.comPravidlo
/banner.png$image,denyallow=test1.com|test2.com,domain=example.orgbude převedeno na:/banner.png$image,domain=example.org
@@||test1.com/banner.png$image,domain=example.org
@@||test1.com/*/banner.png$image,domain=example.org
@@||test2.com/banner.png$image,domain=example.org
@@||test2.com/*/banner.png$image,domain=example.orgPravidlo bez
$domainnení podporováno:$denyallow=a.com|b.com.
$popup- jsou podporována pravidla vyskakovacích oken, ale jsou v podstatě stejná jako pravidla pro$document-pravidla blokování a nepokusí se kartu zavřít.Pravidla výjimek
(@@) zakazují kosmetické filtrování odpovídajících domén.Pravidla výjimek v Safari se spoléhají na typ pravidla
ignore-previous-rules, takže aby to fungovalo, musíme pravidla seřadit v určitém pořadí. Pravidla výjimek bez modifikátorů jsou umístěna na konci seznamu a proto znemožňují nejen blokování URL, ale i kosmetická pravidla.Toto omezení může být zrušeno, pokud bude implementována položka #70.
$urlblock,$genericblockje v podstatě stejné jako$document, tj. zakáže všechny druhy filtrování webových stránek.Tato omezení mohou být zrušena, až budou zavedeny položky #69 a #71.
$contentnemá v případě Safari smysl, protože pravidla filtrování HTML nejsou podporována, takže je zde pouze pro účely kompatibility. Pravidla s$contentjsou omezena na typ zdrojedocument.$specifichideje implementováno prohledáním existujících pravidel pro skrývání prvků a odstraněním cílové domény z jejich řadyif-domain.$specifichidepravidlo MUSÍ být zaměřeno na doménu, tj. musí vypadat takto:||example.org^$specifichide. Pravidla s konkrétnějšími vzory budou vyřazena, tj.||example.org/path$specifichidenebude podporováno.$specifichidese vztahuje pouze na pravidla, která jsou zaměřena na stejnou doménu jako samotné pravidlo, subdomény jsou ignorovány. Tj. pravidlo@@||example.org^$specifichidezakážeexample.org##.banner, ale bude ignorovatsub.example.org##.banner. Toto omezení může být zrušeno, pokud bude implementována položka #72.
Modifikátory
urlblock,genericblock,generichide,elemhide,specifichideajsinjectlze v pravidle použít pouze jako jeden modifikátor. Toto omezení může být v budoucnu zrušeno: #73.$websocket(plně podporováno od Safari 15).$ping(plně podporováno od Safari 14).
Nepodporováno
$app$header$method$strict-first-party(bude podporováno v budoucnu: #64)$strict-third-party(bude podporováno v budoucnu: #65)$to(bude podporováno v budoucnu: #60)$extension$stealth$cookie(bude částečně podporováno v budoucnu: #54)$csp$hls$inline-script$inline-font$jsonprune$xmlprune$network$permissions$redirect$redirect-rule$referrerpolicy$removeheader$removeparam$replace$urltransform
Kosmetická pravidla
Safari Converter podporuje většinu kosmetických pravidel ačkoli jsou nativně podporována pouze pravidla skrývání prvků se základními selektory CSS prostřednictvím blokování obsahu v Safari, vše ostatní je třeba interpretovat dalším rozšířením.
Omezení kosmetických pravidel
Pro zadávání domén platí stejná omezení jako pro modifikátor základních pravidel
$domain.Modifikátory jiných než základních pravidel jsou podporovány s určitými omezeními:
$domain- stejná omezení jako všude jinde.$path- podporováno, ale pokud použijete regulární výrazy, budou omezeny na podmnožinu regex podporovanou prohlížečem Safari.$url- bude podporováno v budoucnu: #68
Pravidla script/scriptlet
Safari Converter plně podporuje pravidla script a pravidla scriplet. Tato pravidla však lze vykládat pouze pomocí samostatného rozšíření.
:::varování
Pro pravidla scriplet je velmi důležité spustit je co nejdříve po načtení stránky. Důvodem je to, že je důležité, aby se spustil dříve než skripty stránky. V prohlížeči Safari bohužel vždy dochází k mírnému zpoždění, které může snížit kvalitu blokování.
:::
HTML pravidla filtrování
Pravidla filtrování HTML nejsou, a v budoucnu nebudou podporována. Safari bohužel neposkytuje potřebné technické možnosti pro jejich implementaci.
Základní pravidla
Nejjednoduššími pravidly jsou tzv. základní pravidla. Slouží k blokování požadavků na konkrétní adresy URL. Nebo je odblokují, pokud je na začátku pravidla speciální znak "@@". Základní princip tohoto typu pravidel je poměrně jednoduchý: je třeba zadat adresu a další parametry, které omezují nebo rozšiřují rozsah pravidla.
Základní pravidla pro blokování požadavků se vztahují pouze na dílčí požadavky. To znamená, že nebudou blokovat načítání stránky, pokud není výslovně zadána pomocí modifikátoru $document.
Prohlížeč rozpozná zablokovaný požadavek jako dokončený s chybou.
Pravidla kratší než 4 znaky jsou považována za nesprávná a budou ignorována.
Syntaxe základních pravidel
rule = ["@@"] pattern [ "$" modifiers ]
modifiers = [modifier0, modifier1[, ...[, modifierN]]]
pattern— maska adresy. Každá adresa URL požadavku je přiřazena k této masce. V šabloně můžete také použít speciální znaky popsané níže. Vezměte na vědomí, že AdGuard zkracuje adresy URL na délku 4096 znaků, aby urychlil porovnávání a předešel problémům s nesmyslně dlouhými adresami URL.@@— znak, který se používá v pravidlech výjimek. Chcete-li filtrování požadavku vypnout, začněte pravidlo touto značkou.modifiers— parametry, které "objasňují" základní pravidlo. Některé z nich omezují rozsah pravidel a některé mohou zcela změnit jejich fungování.
Speciální znaky
*— zástupný znak. Používá se k reprezentaci libovolné sady znaků. Může to být také prázdný řetězec nebo řetězec libovolné délky.||— indikace o použití pravidla na zadanou doménu a její subdomény. S tímto znakem nemusíte v masce adresy zadávat konkrétní protokol a subdoménu. Tj., že||znamenáhttp://*.,https://*.,ws://*.,wss://*.najednou.^— oddělovací znak. Oddělovací znak je libovolný znak, mimo písmeno, číslice nebo jeden z následujících znaků:_-.%. V tomto příkladu jsou oddělovací znaky zobrazeny tučně:http://example.com/?t=1&t2=t3. Konec adresy je také akceptován jako oddělovací znak.|— ukazatel na začátku nebo konci adresy. Hodnota závisí na umístění znaku v masce. Např. pravidloswf|odpovídáhttp://example.com/annoyingflash.swf, ale neodpovídáhttp://example.com/swf/index.html.|http://example.orgodpovídáhttp://example.org, ale nehttp://domain.com?url=http://example.org.
|, ||, ^ lze použít pouze u pravidel se vzorem URL. Např. ||example.com##.advert je nesprávný a bude blokátorem ignorován.
Doporučujeme také seznámit se s přehledem filtrů Adblock Plus, abyste lépe pochopili, jak taková pravidla vytvářet.
Podpora regulárních výrazů
Pokud chcete ještě větší flexibilitu při vytváření pravidel, můžete použít regulární výrazy namísto výchozí zjednodušené masky se speciálními znaky.
Pravidla s regulárními výrazy pracují pomaleji, proto se jim doporučuje vyhnout nebo omezit jejich rozsah na určité domény.
Pokud chcete, aby blokátor určil regulární výraz, musí pattern vypadat takto:
pattern = "/" regexp "/"
Např. pravidlo /banner\d+/$third-party použije regulární výraz banner\d+ na všechny požadavky třetích stran. Pravidlo výjimky s regulárním výrazem vypadá takto: @@/banner\d+/.
AdGuard pro Safari a AdGuard pro iOS plně nepodporují regulární výrazy kvůli omezení API pro blokování obsahu (hledejte sekci "Formát regulárního výrazu").
Podpora zástupných znaků pro TLD (domény nejvyšší úrovně)
Zástupné znaky jsou podporovány pro TLD domén ve vzorech kosmetických, filtrování HTML a pravidel JavaScript.
V případě kosmetických pravidel, např. example.*##.banner, je díky znaku .*, tj. example.com, sub.example.net, example.co.uk, atd. přiřazeno více domén.
Pro základní pravidla platí popsaná logika pouze pro domény uvedené v $domain modifikátoru, např. ||*/banners/*$image,domain=example.*.
V AdGuardu pro Windows, Mac, Android a v pravidlech rozšíření prohlížeče AdGuard se zástupným znakem .*, odpovídá jakékoli veřejné příponě (nebo eTLD). Pro AdGuard pro Safari a iOS je však seznam podporovaných domén nejvyšší úrovně omezen kvůli omezením v Safari.
Pravidla se zástupným znakem pro TLD nejsou podporována Blokátorem obsahu AdGuard.
Příklady základních pravidel
||example.com/ads/*— jednoduché pravidlo, které odpovídá adresám typuhttp://example.com/ads/banner.jpga dokonce ihttp://subdomain.example.com/ads/otherbanner.jpg.||example.org^$third-party— toto pravidlo blokuje požadavky třetích stran naexample.orga jejím subdoménám.@@||example.com$document— obecné pravidlo výjimky. Zcela vypne filtrování proexample.coma všechny subdomény. V pravidlech pro výjimky lze použít řadu modifikátorů. Pro více podrobností klikněte na odkaz níže.
Modifikátory základních pravidel
Funkce popsané v této části jsou určeny pro zkušené uživatele. Rozšiřují možnosti "základních pravidel", ale abyste je mohli používat, musíte mít základní znalosti o fungování prohlížeče.
Chování "základního pravidla" můžete změnit pomocí dalších modifikátorů. Modifikátory by měly být umístěny na konci pravidla za znakem $ a odděleny čárkami.
Příklad:
||domain.com^$popup,third-party
Základní modifikátory
Následující modifikátory jsou nejjednodušší a nejčastěji používané. V podstatě jen omezují rozsah použití pravidel.
| Modifikátor \ Produkty | Aplikace CoreLibs | AdGuard pro Chromium | AdGuard pro Chrome MV3 | AdGuard pro Firefox | AdGuard pro iOS | AdGuard pro Safari | Blokátor obsahu AdGuard |
|---|---|---|---|---|---|---|---|
| $app | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| $denyallow | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| $domain | ✅ | ✅ | ✅ *[1] | ✅ | ✅ *[1] | ✅ *[1] | ✅ |
| $header | ✅ | ✅ *[2] | ❌ | ✅ *[2] | ❌ | ❌ | ❌ |
| $important | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| $match-case | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| $method | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ❌ |
| $popup | ✅ *[3] | ✅ | ✅ *[3] | ✅ | ✅ *[3] | ✅ *[3] | ❌ |
| $strict-first-party | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| $strict-third-party | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| $third-party | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| $to | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ❌ |
- ✅ — plně podporováno
- ✅ * — podporováno, ale spolehlivost se může lišit nebo se mohou vyskytnout omezení; více informací naleznete v popisu modifikátoru
- ❌ — nepodporováno
$app
Tento modifikátor umožňuje zúžit pokrytí pravidla na konkrétní aplikaci (nebo seznam aplikací). V systémech Windows a Mac to nemusí být příliš důležité, ale v mobilních zařízeních, kde některá pravidla filtrování musí být specifická pro konkrétní aplikaci, je to velmi důležité.
- Android — použijte název balíčku aplikace, např.
org.example.app. - Windows — použijte název procesu, např.
chrome.exe. - Mac — použijte ID svazku nebo název procesu, např.
com.google.Chrome.
V případě počítače Mac můžete ID svazku nebo název procesu aplikace zjistit zobrazením příslušných podrobností o požadavku v záznamu filtrování.
Příklady
||baddomain.com^$app=org.example.app— pravidlo pro blokování požadavků, které odpovídají zadané masce a jsou odeslány z Android aplikaceorg.example.app.||baddomain.com^$app=org.example.app1|org.example.app2— stejné pravidlo, ale funguje jak proorg.example.app1, tak i proorg.example.app2.
Pokud chcete, aby se pravidlo nevztahovalo na určité aplikace, začněte název aplikace znakem ~.
||baddomain.com^$app=~org.example.app— pravidlo pro blokování požadavků, které odpovídají zadané masce a jsou odeslány z jakékoli aplikace kroměorg.example.app.||baddomain.com^$app=~org.example.app1|~org.example.app2— stejně jako výše, ale nyní jsou vyloučeny dvě aplikace:org.example.app1aorg.example.app2.
Aplikace v hodnotě modifikátoru nemohou mít zástupný znak, např. $app=com.*.music. Pravidla s takovým modifikátorem jsou považována za neplatná.
- Pouze AdGuard pro Windows, Mac a Android jsou technicky schopné používat pravidla s modifikátorem
$app. - V systému Windows se v názvu procesu nerozlišují velká a malá písmena, počínaje AdGuard pro Windows s CoreLibs v1.12 nebo novější.
$denyallow
Modifikátor $denyallow umožňuje vyhnout se vytváření dalších pravidel, pokud je potřeba zakázat určité pravidlo pro konkrétní domény. $denyallow odpovídá pouze cílovým doménám, nikoli doménám odkazujícím.
Přidání tohoto modifikátoru k pravidlu je ekvivalentní vyloučení domén podle shodného vzoru pravidla nebo přidání odpovídajících pravidel výjimek. Chcete-li do jednoho pravidla přidat více domén, použijte jako oddělovací znak |.
Příklady
Toto pravidlo:
*$script,domain=a.com|b.com,denyallow=x.com|y.com
odpovídá tomuto:
/^(?!.*(x.com|y.com)).*$/$script,domain=a.com|b.com
nebo kombinaci těchto tří:
*$script,domain=a.com|b.com
@@||x.com$script,domain=a.com|b.com
@@||y.com$script,domain=a.com|b.com
- Vzor shody pravidla se nemůže zaměřit na žádné konkrétní domény, např. nemůže začínat
||. - Domény v hodnotě modifikátoru nemohou být negovány, např.
$denyallow=~x.com, nebo mít zástupný znak TLD, např.$denyallow=x.*, nebo být regulárním výrazem, např.;$denyallow=/\.(com\|org)/. $denyallownelze použít společně s$to. Lze ji vyjádřit pomocí invertovaného$to:$denyallow=a.com|b.com, což je je ekvivalent k$to=~a.com|~b.com.
Pravidla, která tato omezení porušují, jsou považována za neplatná.
Pravidla s modifikátorem $denyallow nejsou AdGuardem pro iOS, Safari a Blokátorem obsahu AdGuard podporována.
$domain
$domain omezuje rozsah pravidla na požadavky ze zadaných domén a jejich subdomén (jak je uvedeno v záhlaví Referer HTTP).
Syntaxe
Modifikátor je seznam jednoho nebo více výrazů oddělených symbolem |, z nichž každý je porovnáván s doménou určitým způsobem v závislosti na svém typu (viz níže).
domains = ["~"] entry_0 ["|" ["~"] entry_1 ["|" ["~"]entry_2 ["|" ... ["|" ["~"]entry_N]]]]
entry_i = ( regular_domain / any_tld_domain / regexp )
regular_domain— běžný název domény (domain.com). Odpovídá zadané doméně a jejím subdoménám. Shoduje se lexikograficky.any_tld_domain— název domény zakončený zástupným znakem jako veřejná přípona, např. proexample.*je toco.ukvexample.co.uk. Odpovídá zadané doméně a jejím subdoménám s libovolnou veřejnou příponou. Shoduje se lexikograficky.regexp— regulární výraz, který začíná a končí znakem/. Vzor funguje stejně jako v základních pravidlech URL, ale znaky/,$,,a|musí být uvozeny pomocí\.
Pravidla s modifikátorem $domain jako regular_domain jsou podporována všemi AdGuard produkty.
Příklady
Jen $domain:
||baddomain.com^$domain=example.orgblokuje požadavky, které odpovídají zadané masce a jsou odeslány z doményexample.orgnebo jejích subdomén.||baddomain.com^$domain=example.org|example.com— stejné pravidlo, ale funguje jak proexample.org, tak i proexample.com.
Pokud chcete, aby se pravidlo nevztahovalo na určité domény, začněte název domény znakem ~.
$domain a negace ~:
||baddomain.com^$domain=example.orgblokuje požadavky, které odpovídají zadané masce a jsou odeslány z doményexample.orgnebo jejích subdomén.||baddomain.com^$domain=example.org|example.com— stejné pravidlo, ale funguje jak proexample.org, tak i proexample.com.||baddomain.com^$domain=~example.orgblokuje požadavky, které odpovídají vzoru a jsou odeslané z jakékoli domény kroměexample.orga jejích subdomén.||baddomain.com^$domain=example.org|~foo.example.orgblokuje požadavky odeslané zexample.orga jích subdomén, kromě subdoményfoo.example.org.||baddomain.com^$domain=/(^\|.+\.)example\.(com\|org)\$/blokuje požadavky odeslané zexample.orgaexample.coma všech jejích subdomén.||baddomain.com^$domain=~a.com|~b.*|~/(^\|.+\.)c\.(com\|org)\$/blokuje požadavky odeslané za.com,bs libovolnou veřejnou příponou (b.com,b.co.uk, etc.),c.com,c.org, a jejich subdomén.
$domain modifikátor odpovídající cílové doméně:
V některých případech může modifikátor $domain odpovídat nejen doméně odkazovače, ale také cílové doméně. K tomu dojde, pokud jsou splněny všechny následující podmínky:
- Požadavek má typ obsahu
document - Vzor pravidla neodpovídá žádné konkrétní doméně
- Vzor pravidla neobsahuje regulární výrazy
- Modifikátor
$domainobsahuje pouze domény ve výjimkách, např.$domain=~example.org|~example.com
Následující predikát by měl být splněn, aby bylo možné provést porovnání cílové domény:
1 AND ((2 AND 3) OR 4)
To znamená, že pokud modifikátor $domain obsahuje pouze domény ve výjimkách, pak pravidlo nemusí splňovat druhou a třetí podmínku, aby se cílová doména shodovala s modifikátorem $domain.
Pokud některé z výše uvedených podmínek nejsou splněny, ale pravidlo obsahuje modifikátor $cookie nebo $csp, cílová doména bude přesto přiřazena.
Pokud odkazující doména odpovídá pravidlu s $domain, které výslovně vylučuje doménu odkazujícího serveru, pravidlo se nepoužije, i když cílová doména také odpovídá pravidlu. To má vliv i na pravidla s modifikátory $cookie a $csp.
Příklady
*$cookie,domain=example.org|example.comzablokuje soubory cookie pro všechny požadavky do a z doményexample.orgaexample.com.*$document,domain=example.org|example.comzablokuje všechny požadavky do a z doményexample.orgaexample.com.
V následujících příkladech se předpokládá, že požadavky jsou odesílány z adresy http://example.org/page (odkazující adresa), cílová adresa URL je http://targetdomain.com/page.
page$domain=example.orgbude přiřazena, protože odpovídá doméně odkazu.page$domain=targetdomain.combude přiřazena, protože odpovídá cílové doméně a splňuje všechny výše uvedené požadavky.||*page$domain=targetdomain.comnebude přiřazena, protože vzor||*pageodpovídá konkrétním doménám, např.example.page.||*page$domain=targetdomain.com,cookiebude přiřazena, protože pravidlo obsahuje modifikátor$cookie, přestože vzor||*pagemůže odpovídat konkrétním doménám./banner\d+/$domain=targetdomain.comnebude přiřazena, protože obsahuje regulární výraz.page$domain=targetdomain.com|~example.orgnebude přiřazena, protože doména odkazu je výslovně vyloučena.
omezení modifikátoru $domain
V AdGuardu pro Chrome MV3 nejsou podporovány domény s regexp a any_tld_domain.
AdGuard pro iOS a AdGuard pro Safari podporují modifikátor $domain, ale má některá omezení. Pro více informací navštivte sekci SafariConverterLib.
Pravidla s regulárními výrazy v modifikátoru $domain jsou podporována AdGuardem pro Windows, AdGuardem pro Mac, AdGuardem pro Android a AdGuardem pro Linux s CoreLibs v1.11 nebo novějším a rozšířením prohlížeče AdGuard s TSUrlFilter v3.0.0 nebo novějším.
V AdGuardu pro Windows, Mac a Android s CoreLibs v1.12 nebo novějším může být modifikátor $domain alternativně zapsán jako $from.
$header
Modifikátor $header umožňuje porovnat odpověď HTTP se specifickým záhlavím s (volitelně) specifickou hodnotou.
Syntaxe
$header "=" h_name [":" h_value]
h_value = string / regexp
kde:
h_name— povinný název záhlaví HTTP. Je přizpůsoben případ od případu.h_value— nepovinný výraz odpovídající hodnotě záhlaví HTTP, může to být jeden z následujících výrazů:string— posloupnost znaků. Porovnává se s hodnotou záhlaví lexikograficky;regexp— regulární výraz, který začíná a končí znakem/. Vzor funguje stejně jako v základních pravidlech pro URL adresy, ale znaky/,$a,musí být uvozeny pomocí\.
Část modifikátoru ":" h_value lze vynechat. V takovém případě modifikátor odpovídá pouze názvu záhlaví.
Příklady
||example.com^$header=set-cookie:fooblokuje požadavky, jejichž odpovědi mají hlavičkuSet-Cookies hodnotou odpovídajícífoo.||example.com^$header=set-cookieblokuje požadavky, jejichž odpovědi mají hlavičkuSet-Cookies libovolnou hodnotou.@@||example.com^$header=set-cookie:/foo\, bar\$/odblokuje požadavky, jejichž odpovědi mají hlavičkuSet-Cookies hodnotou odpovídající regulárnímu výrazufoo, bar$.@@||example.com^$header=set-cookieodblokuje požadavky, jejichž odpovědi mají hlavičkuSet-Cookies libovolnou hodnotou.
omezení modifikátoru $header
Modifikátor
$headerlze použít pouze při příjmu záhlaví. Pokud je tedy požadavek zablokován nebo přesměrován v dřívější fázi, nelze modifikátor použít.V Rozšíření prohlížeče AdGuard je modifikátor
$headerkompatibilní poze s$csp,$removeheader(pouze hlavičky odpovědí),$important,$badfilter,$domain,$third-party,$match-cases content-type modifiers jako$scripta$stylesheet. Pravidla s jinými modifikátory jsou považována za neplatná a budou vyřazena.
Pravidla s modifikátorem $header jsou podporována AdGuardem pro Windows, AdGuardem pro Mac, AdGuardem pro Android a AdGuardem pro Linux s CoreLibs v1.11 nebo novějším a rozšířením prohlížeče AdGuard s TSUrlFilter v3.0.0 nebo novějším.
$important
Modifikátor $important použitý na pravidlo zvyšuje jeho prioritu oproti pravidlům bez stejného modifikátoru. Dokonce i přes základní pravidla výjimek.
Další podrobnosti najdete v prioritách pravidel.
Příklady
! pravidlo blokování zablokuje všechny požadavky navzdory pravidlu výjimky
||example.org^$important
@@||example.org^
! pokud má pravidlo výjimky také modifikátor `$important`, bude mít přednost a žádné požadavky nebudou blokovány
||example.org^$important
@@||example.org^$important
$match-case
Tento modifikátor definuje pravidlo, které se vztahuje pouze na adresy odpovídající danému případu. Výchozí pravidla nerozlišují velká a malá písmena.
Příklady
*/BannerAd.gif$match-case— toto pravidlo zablokujehttp://example.com/BannerAd.gif, ale nehttp://example.com/bannerad.gif.
Pravidla s $match-case jsou podporována aplikací AdGuard pro iOS a AdGuard pro Safari s SafariConverterLib v2.0.43 nebo novějším.
Všechny ostatní produkty již tento modifikátor podporují.
$method
Tento modifikátor omezuje rozsah pravidla na požadavky, které používají zadanou sadu metod HTTP. Negované metody jsou povoleny. Metody musí být zadány malými písmeny, ale při porovnávání se nerozlišují velká a malá písmena. Chcete-li do jednoho pravidla přidat více metod, použijte jako oddělovací znak svislou čáru |.
Příklady
||evil.com^$method=get|headblokuje pouze požadavky GET a HEAD na doméněevil.com.||evil.com^$method=~post|~putblokuje všechny požadavky na doméněevil.comkromě POST nebo PUT.@@||evil.com$method=getodblokuje pouze požadavky GET na doméněevil.com.@@||evil.com$method=~postodblokuje jakékoliv požadavky na doméněevil.comkromě POST.
Pravidla se smíšenými negovanými a nenegovanými hodnotami jsou považována za neplatná. Takže např. pravidlo ||evil.com^$method=get|~head bude ignorováno.
Pravidla s modifikátorem $method jsou podporována AdGuardem pro Windows, Mac, Android a Linux s CoreLibs v1.12 nebo novější a Rozšířením prohlížeče AdGuard pro Chrome, Firefox a Edge s filtrem TSUrlFilter v2.1.1 nebo novějším.
$popup
AdGuard se pokusí zavřít kartu prohlížeče s jakoukoli adresou, která odpovídá pravidlu blokování s tímto modifikátorem. Upozorňujeme, že ne všechny karty lze zavřít.
Příklady
||domain.com^$popup— pokud se pokusíte přejít nahttp://domain.com/z libovolné stránky v prohlížeči, nová karta, ve které má být zadaný web otevřen, bude tímto pravidlem zavřena.
omezení modifikátoru $popup
- Modifikátor
$popupfunguje nejlépe v rozšíření prohlížeče AdGuard pro prohlížeče založené na Chromiu a Firefox. - V pravidlech AdGuard pro Chrome MV3 s modifikátorem
$popupby nefungovaly, proto jsme zakázali jejich převod na deklarativní pravidla. Pokusíme se je použít pouze v našem enginu TSUrlFilter a zavírat nové karty programově. - V AdGuardu pro Safari a AdGuardu pro iOS, pravidla
$popupstránku jednoduše a okamžitě zablokují. - V AdGuardu pro Windows, Mac, Android a Linux nemusí modifikátor
$popupv některých případech detekovat vyskakovací okno a nebude zablokováno. Modifikátor$popuppoužije typ obsahudocumentse speciálním příznakem, který je předán blokovací stránce. Samotná blokovací stránka může provést některé kontroly a zavřít okno, pokud se skutečně jedná o vyskakovací okno. V opačném případě by se stránka měla načíst. Lze jej kombinovat s dalšími modifikátory typu požadavku, například$third-party,$strict-third-party,$strict-first-partya$important.
Pravidla s modifikátorem $popup nejsou Blokátorem obsahu AdGuard podporována.
$strict-first-party
Funguje stejně jako modifikátor $~third-party, ale zachází s požadavkem jako s vlastním, pokud má odkazovač a původ naprosto stejný název hostitele.
Příklady
- domain.com$strict-first-party' – toto pravidlo platí pouze pro
domena.com. Např. požadavek zdomain.comnahttp://domain.com/icon.icoje požadavek vlastní. Požadavek zsub.domain.comnahttp://domain.com/icon.icoje považován za požadavek třetí strany (na rozdíl od modifikátoru$~third-party).
Místo plného názvu modifikátoru můžete použít kratší název (alias): $strict1p.
Pravidla s modifikátorem $strict-first-party jsou podporována AdGuardem pro Windows, Mac, Android a Linux s CoreLibs v1.16 nebo novější.
$strict-third-party
Funguje stejně jako modifikátor $third-party, ale zpracovává požadavky z domény na její subdomény a naopak jako žádosti třetí strany.
Příklady
||domain.com^$strict-thirdparty— toto pravidlo bude použito na všechny domény, kromědomain.com. Příklad požadavku třetí strany:http://sub.domain.com/banner.jpg(na rozdíl od modifikátoru$third-party).
Místo plného názvu modifikátoru můžete použít kratší název (alias): $strict3p.
Pravidla s modifikátorem $strict-third-party jsou podporována AdGuardem pro Windows, Mac a Android s CoreLibs v1.16 nebo novější.
$third-party
Omezení požadavků třetích stran a vlastních požadavků. Požadavek třetí strany je požadavek z externí domény. Např. požadavek na example.org z domain.com je požadavek třetí strany.
Aby mohla být žádost třetí strany považována za takovou, měla by splňovat jednu z následujících podmínek:
- Její odkazující doména není subdoménou cílové domény nebo naopak. Např. požadavek na
subdomain.example.orgzexample.orgnení požadavek třetí strany - Její záhlaví
Sec-Fetch-Siteje nastaveno nacross-site
Příklady
$third-party:
||domain.com^$third-party— toto pravidlo bude použito na všechny domény, kromědomain.coma její subdomény. Příklad požadavku třetí strany:http://example.org/banner.jpg.
Pokud existuje modifikátor $third-party, pravidlo se použije pouze na požadavky, které nejsou od třetích stran. To znamená, že musí být odeslány ze stejné domény.
$~third-party:
||domain.com$~third-party— toto pravidlo se vztahuje výhradně nadomain.com. Příklad požadavku která není podán třetí stranou:http://domain.com/icon.ico.
Místo plného názvu modifikátoru můžete použít kratší název (alias): $3p.
$to
$to omezuje rozsah pravidla na požadavky na zadané domény a jejich subdomény. Chcete-li do jednoho pravidla přidat více domén, použijte jako oddělovací znak |.
Příklady
/ads$to=evil.com|evil.orgzablokuje jakýkoliv požadavek naevil.comneboevil.orga jejich subdomény s cestou, která odpovídá/ads./ads$to=~not.evil.com|evil.comzablokuje jakýkoliv požadavek naevil.coma její subdomény s cestou, která odpovídá/ads, kromě požadavků nanot.evil.coma její subdomény./ads$to=~good.com|~good.orgzablokuje všechny požadavky s cestou, která odpovídá/ads, kromě požadavků nagood.comnebogood.orga jejich subdomény.
$denyallow nelze použít společně s $to. Lze ji vyjádřit pomocí invertovaného $to: $denyallow=a.com|b.com, což je je ekvivalent k $to=~a.com|~b.com.
Pravidla s modifikátorem $to jsou podporována AdGuardem pro Windows, AdGuardem pro Mac, AdGuardem pro Android a AdGuardem pro Linux s CoreLibs v1.12 nebo novějším a rozšířením prohlížeče AdGuard s TSUrlFilter v2.1.3 nebo novějším.
Modifikátory typu obsahu
Existuje sada modifikátorů, které lze použít k omezení oblasti použití pravidla na určitý typ obsahu. Tyto modifikátory lze také kombinovat, aby zahrnovaly například obrázky i skripty.
V tom, jak AdGuard určuje typ obsahu na různých platformách, je velký rozdíl. U Rozšíření prohlížeče AdGuard je typ obsahu pro každý požadavek poskytován prohlížečem. AdGuard pro Windows, Mac a Android používají následující metodu: nejprve se aplikace pokusí určit typ požadavku podle záhlaví požadavku Sec-Fetch-Dest nebo podle přípony názvu souboru. Pokud není požadavek v této fázi zablokován, určí se typ pomocí záhlaví Content-Type na začátku odpovědi serveru.
Příklady modifikátorů typu obsahu
||example.org^$image— odpovídá všem obrázkům zexample.org.||example.org^$script,stylesheet— odpovídá všem skriptům a stylům zexample.org.||example.org^$~image,~script,~stylesheet— odpovídá všem požadavkům naexample.orgkromě obrázků, skriptů a stylů.
| Modifikátor \ Produkty | Aplikace CoreLibs | AdGuard pro Chromium | AdGuard pro Chrome MV3 | AdGuard pro Firefox | AdGuard pro iOS | AdGuard pro Safari | Blokátor obsahu AdGuard |
|---|---|---|---|---|---|---|---|
| $document | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| $font | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| $image | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| $media | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| $object | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ✅ |
| $other | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| $ping | ✅ *[1] | ✅ | ✅ | ✅ | ❌ | ❌ | ✅ |
| $script | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| $stylesheet | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| $subdocument | ✅ *[2] | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| $websocket | ✅ | ✅ | ✅ | ✅ | ✅ *[3] | ✅ *[3] | ❌ |
| $xmlhttprequest | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| $webrtc 🚫 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| $object-subrequest 🚫 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
- ✅ — plně podporováno
- ✅ * — podporováno, ale spolehlivost se může lišit nebo se mohou vyskytnout omezení; více informací naleznete v popisu modifikátoru
- ❌ — nepodporováno
- 🚫 — odstraněno a již nepodporováno
$document
Pravidlo odpovídá požadavkům na dokument hlavního rámce, tj. dokumenty HTML načtené na kartě prohlížeče. Neodpovídá hodnotám iframe, pro ten existuje modifikátor $subdocument.
Ve výchozím nastavení AdGuard neblokuje požadavky, které se načítají na kartě prohlížeče (např. "obcházení hlavního rámce"). Cílem není zabránit načtení stránek, protože uživatel jasně uvedl, že chce, aby se tato stránka načetla. Pokud je však modifikátor $document zadán explicitně, AdGuard tuto logiku nepoužije a zabrání načtení stránky. Místo toho se zobrazí "blokační stránka".
Pokud je tento modifikátor použit s pravidlem výjimky (@@), zcela zakáže blokování na příslušných stránkách. Je to ekvivalentní použití modifikátorů $elemhide, $content, $urlblock, $jsinject, $extension současně.
Příklady
@@||example.com^$documentzcela zakáže filtrování všech stránek naexample.coma všech subdoménách.||example.com^$documentzablokuje požadavek na dokument HTML naexample.compomocí blokační stránky.||example.com^$document,redirect=noopframepřesměruje požadavek na HTML dokument naexample.comna prázdný HTML dokument.||example.com^$document,removeparam=testodebere parametr dotazutestz požadavku dokumentu HTML naexample.com.||example.com^$document,replace=/test1/test2/nahradítest1zatest2v požadavku na dokument HTML naexample.com.
Místo plného názvu modifikátoru můžete použít kratší název (alias): $doc.
$font
Pravidlo odpovídá požadavkům na písma, např. s příponou .woff.
$image
Pravidlo odpovídá požadavkům na obrázky.
$media
Pravidlo odpovídá požadavkům na mediální soubory — hudbu a video, např. soubory .mp4.
$object
Pravidlo odpovídá prostředkům pluginů prohlížeče, např. Java nebo Flash.
Pravidla s modifikátorem $object nejsou podporována AdGuardem pro iOS a Safari.
$other
Pravidlo se vztahuje na požadavky, jejichž typ nebyl určen nebo neodpovídá výše uvedeným typům.
$ping
Pravidlo odpovídá požadavkům vyvolaným buď navigator.sendBeacon(), nebo atributem ping v odkazech.
omezení modifikátoru $ping
AdGuard pro Windows, Mac a Android často nedokáží přesně detekovat navigator.sendBeacon(). V seznamech filtrů, které mají používat AdGuard produkty založené na knihovně CoreLibs, se nedoporučuje používat $ping.
Pravidla s modifikátorem $ping nejsou podporována AdGuardem pro iOS a Safari.
$script
Pravidlo odpovídá požadavkům na skripty, např. JavaScript, VBScript.
$stylesheet
Pravidlo odpovídá požadavkům na soubory CSS.
Místo plného názvu modifikátoru můžete použít kratší název (alias): $css.
$subdocument
Pravidlo odpovídá požadavkům na vestavěné stránky — značky HTML frame a iframe.
Příklady
||example.com^$subdocumentblokuje integrované požadavky (frameaiframe) naexample.coma všechny její subdomény kdekoli.||example.com^$subdocument,domain=domain.comblokuje integrované požadavky (frameиiframe) naexample.com(a její subdomény) zdomain.coma všech jejích subdomén.
Místo plného názvu modifikátoru můžete použít kratší název (alias): $frame.
omezení modifikátoru $subdocument
V AdGuardu pro Windows, Mac a Android jsou subdokumenty detekovány záhlavím Sec-Fetch-Dest, pokud je přítomno. V opačném případě mohou být některé hlavní stránky považovány za dílčí dokumenty.
Pravidla s modifikátorem $subdocument nejsou Blokátorem obsahu AdGuard podporována.
$websocket
Pravidlo se vztahuje pouze na připojení WebSocket.
omezení modifikátoru $websocket
AdGuard pro Safari a AdGuard pro iOS je podporován na zařízeních se systémem macOS Monterey (verze 12), respektive iOS 16 a vyšší.
Modifikátor $websocket je podporován ve všech produktech AdGuardu kromě Blokátoru obsahu AdGuard.
$xmlhttprequest
Pravidlo se vztahuje pouze na požadavky ajax (požadavky odeslané prostřednictvím objektu JavaScript XMLHttpRequest).
Místo plného názvu modifikátoru můžete použít kratší název (alias): $xhr.
AdGuard pro Windows, Mac a Android při filtrování starších prohlížečů nedokáže přesně detekovat tento typ a někdy jej detekuje jako $other nebo $script. Tento typ obsahu mohou spolehlivě detekovat pouze při filtrování moderních prohlížečů, které podporují Záhlaví požadavku na načtení metadat.
$object-subrequest (odstraněno)
Modifikátor $object-subrequest je odstraněn a již není podporován. Pravidla s tímto modifikátorem jsou považována za neplatná. Pravidlo odpovídá požadavkům pluginů prohlížeče (obvykle se jedná o Flash).
$webrtc (odstraněno)
Tento modifikátor je odstraněn a již není podporován. Pravidla s tímto modifikátorem jsou považována za neplatná. Pokud potřebujete potlačit WebRTC, zvažte použít nowebrtc scriptlet.
Pravidlo se vztahuje pouze na připojení WebRTC.
Příklady
||example.com^$webrtc,domain=example.orgblokuje připojení webRTC naexample.comzexample.org.@@*$webrtc,domain=example.orgzakáže RTC wrapper proexample.org.
Modifikátory pravidel pro výjimky
Pravidla výjimek deaktivují ostatní základní pravidla pro adresy, kterým odpovídají. Začínají značkou @@. Lze na ně aplikovat všechny výše uvedené základní modifikátory a mají také několik speciálních modifikátorů.
Doporučujeme také seznámit se s přehledem filtrů Adblock Plus, abyste lépe pochopili, jak pravidla výjimek vytvářet.
| Modifikátor \ Produkty | Aplikace CoreLibs | AdGuard pro Chromium | AdGuard pro Chrome MV3 | AdGuard pro Firefox | AdGuard pro iOS | AdGuard pro Safari | Blokátor obsahu AdGuard |
|---|---|---|---|---|---|---|---|
| $content | ✅ | ❌ | ❌ | ✅ | ❌ | ❌ | ❌ |
| $elemhide | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| $extension | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| $jsinject | ✅ | ✅ | ✅ *[1] | ✅ | ✅ | ✅ | ❌ |
| $stealth | ✅ | ✅ | ❌ | ✅ | ❌ | ❌ | ❌ |
| $urlblock | ✅ | ✅ | ❌ | ✅ | ✅ *[2] | ✅ *[2] | ❌ |
| $genericblock | ✅ | ✅ | ✅ | ✅ | ✅ *[3] | ✅ *[3] | ❌ |
| $generichide | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| $specifichide | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ❌ |
- ✅ — plně podporováno
- ✅ * — podporováno, ale spolehlivost se může lišit nebo se mohou vyskytnout omezení; více informací naleznete v popisu modifikátoru
- ❌ — nepodporováno
Ve výchozím nastavení, bez zadání dalších modifikátorů typu obsahu, jsou modifikátory pravidel výjimek nadřazeny ostatním základním pravidlům pouze pro požadavky na dokument hlavního rámce (viz $document pro více informací o dokumentu hlavního rámve).
Např:
- Webová stránka
example.comobsahujeiframeodkazující naexample1.com. - Použije se pravidlo
#%#//console.log('test').
V tomto případě se log v konzole zobrazí dvakrát: jednou pro hlavní dokument rámce a jednou pro iframe.
Pokud přidáte pravidlo @@|||example.com^$jsinject, log se pro iframe zobrazí pouze jednou.
$content
Zakáže filtrování HTML, pravidla $hls, $replace a $jsonprune na stránkách, které odpovídají pravidlu.
Příklady
@@||example.com^$contentzakáže všechna pravidla pro úpravu obsahu na stránkáchexample.coma všech jích subdoménách.
$elemhide
Zakáže jakákoliv kosmetická pravidla na stránkách odpovídajících pravidlu.
Příklady
@@||example.com^$elemhidezakáže všechna kosmetická pravidla naexample.coma všech subdoménách.
Místo plného názvu modifikátoru můžete použít kratší název (alias): $ehide.
$extension
Zakáže konkrétní uživatelské skripty nebo všechny uživatelské skripty pro danou doménu.
Syntaxe
$extension[="userscript_name1"[|"userscript_name2"[|"userscript_name3"[...]]]]
userscript_name(i) označuje konkrétní název uživatelského skriptu, který má být modifikátorem zakázán. Modifikátor může obsahovat libovolný počet názvů uživatelských skriptů nebo žádný. V druhém případě modifikátor zakáže všechny uživatelské skripty.
Názvy uživatelských skriptů obvykle obsahují mezery nebo jiné speciální znaky, proto byste měli název uzavřít do uvozovek. Podporovány jsou jednoduché (') i dvojité (") uvozovky ASCII. Více názvů uživatelských skriptů by mělo být odděleno svislou čarou (|). Pokud je však název uživatelského skriptu tvořen jedním slovem bez speciálních znaků, lze jej použít bez uvozovek.
Uživatelské skripty můžete také vyloučit přidáním znaku ~ před hodnotu. V tomto případě nebude uživatelský skript modifikátorem zakázán.
$extension=~"userscript name"
Když vyloučíte uživatelský skript, musíte umístit znak ~ mimo uvozovky.
Pokud název uživatelského skriptu obsahuje uvozovky ("), čárky (,) nebo svislé čáry (|), musí být uvozen zpětným lomítkem (\).
$extension="userscript name\, with \"quote\""
Příklady
@@||example.com^$extension="AdGuard Assistant"zakáže uživatelský skriptAdGuard asistentnaexample.com.@@||example.com^$extension=MyUserscriptzakáže uživatelský skriptMyUserscriptnaexample.com.@@||example.com^$extension='AdGuard Assistant'|'AdGuard Popup Blocker'zakáže uživatelské skriptyAdGuard asistentaBlokátor vyskakovacích okenAdGuardnaexample.com.@@||example.com^$extension=~"AdGuard Assistant"zakáže všechny uživatelské skripty naexample.com, kroměAdGuard asistenta.@@||example.com^$extension=~"AdGuard Assistant"|~"AdGuard Popup Blocker"zakáže všechny uživatelské skripty naexample.com, kroměAdGuard asistentaaBlokátor vyskakovacích oken AdGuard.@@||example.com^$extensionžádné uživatelské skripty nebudou fungovat naexample.com.@@||example.com^$extension="AdGuard \"Assistant\""zakáže uživatelský skriptAdGuard "Asistant"naexample.com.
- Pouze AdGuard pro Windows, Mac a Android jsou technicky schopné používat pravidla s modifikátorem
$extension. - Pravidla s modifikátorem
$extensions konkrétním názvem uživatelského skriptu jsou podporována AdGuardem pro Windows, AdGuardem pro Mac, AdGuardem pro Android a AdGuardem pro Linux s CoreLibs v1.13 nebo novější.
$jsinject
Zakazuje přidávání JavaScript kódu na stránku. O pravidlech skripletů a javascriptu si můžete přečíst dále.
Příklady
@@||example.com^$jsinjectzakáže javasript naexample.coma všech subdoménách.
omezení modifikátoru $jsinject
Pravidla s modifikátorem $jsinject nelze v AdGuard for Chrome MV3 převést na DNR. Používáme je pouze v enginu TSUrlFilter, abychom zakázali některá kosmetická pravidla.
Modifikátor $jsinject není podporován AdGuardem pro Chrome MV3 (zatím) a Blokátorem obsahu AdGuard.
$stealth
Zakáže modul Ochrana před sledováním (dříve Režim utajení) pro všechny odpovídající stránky a požadavky.
Syntaxe
$stealth [= opt1 [| opt2 [| opt3 [...]]]]
opt(i) znamená určité možnosti Ochrany před sledováním deaktivované modifikátorem. Modifikátor může obsahovat libovolný počet specifických možností (viz níže) nebo žádnou. V druhém případě modifikátor vypne všechny funkce Ochrany před sledováním.
Seznam dostupných možností modifikátoru:
searchquerieszakáže možnost Skrýt vyhledávací dotazydonottrackzakáže možnost Požádat webové stránky, aby vás nesledovaly3p-cookiezakáže možnost Automatické odstranění cookies třetích stran1p-cookiezakáže možnost Automatické odstranění cookies aktuální stránky3p-cachezakáže možnost Zakázat mezipaměť pro požadavky třetích stran3p-authzakáže možnost Blokovat autorizační hlavičku třetích stranwebrtczakáže možnost Blokovat WebRTCpushzakáže možnost Blokovat Push APIlocationzakáže možnost Blokovat lokalizační APIflashzakáže možnost Blokovat Flashjavazakáže možnost Blokovat Javareferrerzakáže možnost Skrýt třetím stranám referenční IDuseragentzakáže možnost Skrýt agenta (identifikaci) Vašeho prohlížečeipzakáže možnost Skrýt IP adresuxclientdatazakáže možnost Odstranit X-Client-Data hlavičku z požadavků HTTPdpizakáže možnost Ochrana před DPI
Příklady
@@||example.com^$stealthzakáže Ochranu před sledováním pro požadavkyexample.com(a subdomény) s výjimkou blokování cookies a skrytí sledovacích parametrů (viz níže).@@||domain.com^$script,stealth,domain=example.comzakáže Ochranu před sledováním pouze pro požadavky skriptů nadomain.com(a subdoménách) naexample.coma subdoménách.@@||example.com^$stealth=3p-cookie|dpizakáže blokování cookies třetích stran a opatření pro oklamání DPI proexample.com.
Blokování cookies a odstranění sledovacích parametrů se provádí pomocí pravidel s modifikátory $cookie, $urltransform a $removeparam. Pravidla výjimek, která obsahují pouze modifikátor $stealth, tyto věci neprovedou. Pokud chcete pro danou doménu zcela zakázat všechny funkce Ochrany před sledováním, musíte uvést všechny tři modifikátory: @@||example.org^$stealth,removeparam,cookie.
- Možnosti modifikátoru musí být psány malými písmeny, tj.
$stealth=DPIbudou zamítnuty. - Možnosti modifikátoru nelze negovat, tj.
$stealth=~3p-cookiebude zamítnuto. - Rozšíření prohlížeče AdGuard podporuje pouze možnosti
searchqueries,donottrack,referrer,xclientdata,1p-cookiea3p-cookie.
- Ochrana před sledováním (dříve Režim utajení) je k dispozici v AdGuardu pro Windows, AdGuardu pro macOS, AdGuardu pro Android a Rozšíření prohlížeče AdGuard pro Firefox a prohlížeče založené na Chromium, kromě AdGuardu pro Chrome Manifest MV3. Všechny ostatní produkty budou ignorovat pravidla s modifikátorem
$stealth. - Pravidla s modifikátorem
$stealthjsou podporována AdGuardem pro Windows, AdGuardem pro Mac, AdGuardem pro Android a AdGuardem pro Linux s CoreLibs v1.10 nebo novějším a Rozšířením prohlížeče AdGuard s TSUrlFilter v3.0.0 nebo novějším.
$urlblock
Zakáže blokování všech požadavků odeslaných ze stránek, které odpovídají pravidlu a zakáže všechna pravidla $cookie.
Příklady
@@||example.com^$urlblock— nebudou blokovány žádné požadavky odeslané zexample.coma ze všech subdomén.
omezení modifikátoru $urlblock
V AdGuardu pro iOS a AdGuardu pro Safari fungují pravidla $urlblock jako $document exclusion — odblokování všeho.
Pravidla s modifikátorem $urlblock nejsou podporována Blokátorem obsahu AdGuard, AdGuardem pro Chrome MV3.
Generická pravidla
Než budeme moci přistoupit k dalším modifikátorům, musíme provést definici generických pravidel. Pravidlo je generické, pokud není omezeno na konkrétní domény. Podporován je také zástupný znak *.
Například tato pravidla jsou generická:
###banner
*###banner
#@#.adsblock
*#@#.adsblock
~domain.com###banner
||domain.com^
||domain.com^$domain=~example.com
A tato nejsou:
domain.com###banner
||domain.com^$domain=example.com
$genericblock
Zakáže generická základní pravidla na stránkách, které odpovídají pravidlu výjimky.
Příklady
@@||example.com^$genericblockzakáže generická základní pravidla naexample.coma všech subdoménách.
omezení modifikátoru $genericblock
V AdGuardu pro iOS a AdGuardu pro Safari fungují pravidla $genericblock jako $document exclusion — odblokování všeho.
Pravidla s modifikátorem $genericblock nejsou podporována Blokátorem obsahu AdGuard, AdGuardem pro Chrome MV3.
$generichide
Zakáže všechna generická kosmetická pravidla na stránkách, které odpovídají pravidlu výjimky.
Příklady
@@||example.com^$generichidezakáže všechna kosmetická pravidla naexample.coma jejích subdoménách.
Místo plného názvu modifikátoru můžete použít kratší název (alias): $ghide.
specifichide
Zakáže všechna specifická pravidla pro skrývání prvků a CSS, ale ne obecná pravidla. Má opačný účinek než $generichide.
Příklady
@@||example.org^$specifichidezakážeexample.org##.banner, ale ne##.banner.
Místo plného názvu modifikátoru můžete použít kratší název (alias): $shide.
Všechna kosmetická pravidla — nejen ta specifická — lze zakázat pomocí modifikátoru $elemhide.
Pravidla s modifikátorem $specifichide nejsou AdGuardem pro iOS, Adguardem pro Safari a Blokátorem obsahu AdGuard podporována.
Pokročilé schopnosti
Tyto modifikátory mohou zcela změnit chování základních pravidel.
| Modifikátor \ Produkty | Aplikace CoreLibs | AdGuard pro Chromium | AdGuard pro Chrome MV3 | AdGuard pro Firefox | AdGuard pro iOS | AdGuard pro Safari | Blokátor obsahu AdGuard |
|---|---|---|---|---|---|---|---|
| $all | ✅ | ✅ | ✅ *[1] | ✅ | ✅ | ✅ | ❌ |
| $badfilter | ✅ | ✅ | ✅ *[2] | ✅ | ✅ | ✅ | ❌ |
| $cookie | ✅ | ✅ | ✅ *[3] | ✅ | ❌ | ❌ | ❌ |
| $csp | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ❌ |
| $hls | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| $inline-font | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ❌ |
| $inline-script | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ❌ |
| $jsonprune | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| $xmlprune | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| $network | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| $permissions | ✅ *[4] | ✅ | ✅ | ✅ *[4] | ❌ | ❌ | ❌ |
| $redirect | ✅ | ✅ | ✅ *[5] | ✅ | ❌ | ❌ | ❌ |
| $redirect-rule | ✅ | ✅ | ❌ | ✅ | ❌ | ❌ | ❌ |
| $referrerpolicy | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| $removeheader | ✅ | ✅ *[7] | ✅ *[7] | ✅ *[7] | ❌ | ❌ | ❌ |
| $removeparam | ✅ | ✅ | ✅ *[6] | ✅ | ❌ | ❌ | ❌ |
| $replace | ✅ | ❌ | ❌ | ✅ | ❌ | ❌ | ❌ |
| $urltransform | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| noop | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| $empty 👎 | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ❌ |
| $mp4 👎 | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ❌ |
- ✅ — plně podporováno
- ✅ * — podporováno, ale spolehlivost se může lišit nebo se mohou vyskytnout omezení; více informací naleznete v popisu modifikátoru
- ❌ — nepodporováno
- 👎 — zastaralé; stále podporovano, ale v budoucnu bude odstraněno
$all
$all modifikátor je složen ze všech modifikátorů typů obsahu a $popup. Např. pravidlo ||example.org^$all se převádí na pravidlo:
||example.org^$document,subdocument,font,image,media,object,other,ping,script,stylesheet,websocket,xmlhttprequest,popup
Tento modifikátor nelze použít jako výjimku se znakem @@.
omezení modifikátoru $all
Vzhledem k tomu, že modifikátor $popup je součástí $all, modifikátor $all není podporován AdGuardem pro Chrome MV3 kcůli $popup omezením modifikátoru.
Pravidla s modifikátorem $all nejsou Blokátorem obsahu AdGuard podporována.
$badfilter
Pravidla s modifikátorem $badfilter vypnou ostatní základní pravidla, na která se vztahují. To znamená, že text vypnutého pravidla by měl odpovídat textu pravidla $badfilter (bez modifikátoru $badfilter).
Příklady
||example.com$badfilterzakáže||example.com||example.com$image,badfilterzakáže||example.com$image@@||example.com$badfilterzakáže@@||example.com||example.com$domain=domain.com,badfilterzakáže||example.com$domain=domain.com
Pravidla s modifikátorem $badfilter mohou zakázat další základní pravidla pro konkrétní domény, pokud splňují následující podmínky:
- Pravidlo má modifikátor
$domain - Pravidlo nemá hodnotu modifikátoru negované domény
~v$domain
V takovém případě pravidlo $badfilter zakáže odpovídající pravidlo pro domény uvedené v pravidlech $badfilter i v základních pravidlech. Upozorňujeme, že logika zástupných znaků TLD funguje i zde.
Příklady
/some$domain=example.com|example.org|example.ioje zakázána proexample.compomocí/some$domain=example.com,badfilter/some$domain=example.com|example.org|example.ioije zakázána proexample.comaexample.orgpomocí/some$domain=example.com|example.org,badfilter/some$domain=example.com|example.orga/some$domain=example.iojsou kompletně zakázány pomocí/some$domain=example.com|example.org|example.io,badfilter/some$domain=example.com|example.org|example.ioje kompletně zakázána pomocí/some$domain=example.*,badfilter/some$domain=example.*je zakázána proexample.comaexample.orgpomocí/some$domain=example.com|example.org,badfilter/some$domain=example.com|example.org|example.ioNENÍ zakázána proexample.compomocí/some$domain=example.com|~example.org,badfilter, protože hodnota modifikátoru$domainobsahuje negovanou doménu
omezení modifikátoru $badfilter
V AdGuardu pro Chrome MV3 se pravidlo s modifikátorem $badfilter použije v DNR pouze v případě, že úplně zruší zdrojové pravidlo. Nemůžeme ho vypočítat, pokud je zrušeno pouze částečně. Příklady.
Pravidla s modifikátorem $badfilter nejsou Blokátorem obsahu AdGuard podporována.
$cookie
Modifikátor $cookie zcela mění chování pravidla. Namísto blokování požadavku, tento modifikátor potlačí AdGuard nebo změní záhlaví Cookie a Set-Cookie.
Vícenásobná pravidla odpovídajících jednomu požadavku
V případě, že jednomu požadavku odpovídá více pravidel $cookie, použijeme každé z nich.
Syntaxe
$cookie [= name[; maxAge = seconds [; sameSite = strategy ]]]
kde:
name— nepovinné, řetězec nebo regulární výraz pro přiřazení názvu cookie.seconds— počet sekund aktuálního času pro posunutí data vypršení platnosti souboru cookie.strategy— řetězec pro strategii Same-Site, která se má použít na cookies.
Např.
||example.org^$cookie=NAME;maxAge=3600;sameSite=lax
pokaždé, když AdGuard narazí na cookie s názvem NAME v požadavku na example.org, provede následující kroky:
- Nastaví datum vypršení platnosti na aktuální čas plus
3600sekund - Přiměje cookie použít "laxní" strategii Same-Site.
Uvození speciálních znaků
Pokud je pro porovnání použit regulární výraz name, musí být dva znaky uvozeny: čárka , a znak dolaru $. Každý z nich označte zpětným lomítkem \. Např. uvozená čárka vypadá takto: \,.
Příklady
||example.org^$cookieblokuje všechny soubory cookie nastavené doménouexample.org; to je ekvivalent nastavenímaxAge=0$cookie=__cfduidblokuje všude soubory cookie CloudFlare$cookie=/__utm[a-z]/blokuje všude soubory cookie Google Analytics||facebook.com^$third-party,cookie=c_userbrání Facebooku ve sledování, i když jste přihlášeni
Existují dva způsoby, jak deaktivovat pravidla $cookie: primární metoda zahrnuje použití výjimky označené @@ — @@||example.org^$cookie. Alternativní metoda využívá výjimku $urlblock (také zahrnutou pod aliasem výjimky $document — $elemhide,jsinject,content,urlblock,extension). Funguje to takto:
@@||example.org^$cookieodblokuje všechny soubory cookie nastavené doménouexample.org@@||example.org^$urlblockodblokuje všechny cookies nastavené doménouexample.orga zakáže blokování všech požadavků odeslaných zexample.org@@||example.org^$cookie=conceptodblokuje jeden soubor cookie s názvemconcept@@||example.org^$cookie=/^_ga_/odblokuje každý soubor cookie, který odpovídá regulárnímu výrazu
omezení modifikátoru $cookie
V AdGuardu pro Chrome MV3 odstraňujeme soubory cookies dvěma způsoby: ze strany content-script (ke které máme přístup) a z onBeforeSendHeaders posluchače. Vzhledem k tomu, že onBeforeSendHeaders a další posluchači již nejsou blokováni, je nemůžeme ve všech případech smazat. Pomocí tohoto testu můžete zkontrolovat, zda pravidlo funguje.
Pravidla $cookie podporují tři typy modifikátorů: $domain, $~domain, $important, $third-party, $~third-party, strict-third-party a strict-first-party.
Pravidla s modifikátorem $cookie nejsou podporována Blokátorem obsahu AdGuard, AdGuardem pro iOS a AdGuardem pro Safari.
$csp
Tento modifikátor zcela mění chování pravidla. Pokud je použitý na pravidlo, pravidlo nezablokuje odpovídající požadavek. Namísto toho se upraví záhlaví odpovědí.
Pro použití tohoto typu pravidel je nutné mít základní znalosti o vrstvě zabezpečení Content Security Policy.
U požadavků, které odpovídají pravidlu $csp, posílíme zásady zabezpečení odezvy posílením zásad zabezpečení obsahu, podobně jako u zásad zabezpečení obsahu modifikátoru obsahu $csp. Pravidla $csp jsou aplikována nezávisle na jakémkoli jiném typu pravidla. Mohou je ovlivnit pouze výjimky na úrovni dokumentu (viz část s příklady), ale žádná jiná základní pravidla.
Vícenásobná pravidla odpovídajících jednomu požadavku
V případě, že jednomu požadavku odpovídá více pravidel $csp, použijeme každé z nich.
Syntaxe
Syntaxe hodnoty $csp je podobná syntaxi záhlaví Content Security Policy.
Hodnota $csp může být v případě pravidel pro výjimky prázdná. Viz níže uvedený oddíl s příklady.
Příklady
||example.org^$csp=frame-src 'none'blokuje všechny obrázky na example.org a jejích subdoménách.@@||example.org/page/*$csp=frame-src 'none'zakáže všechna pravidla s modifikátorem$csppřesně odpovídajícím příznakemframe-src 'none'na všech stránkách odpovídajících vzoru pravidla. Např. výše uvedené pravidlo.@@||example.org/page/*$cspzakáže všechna pravidla$cspna všech stránkách odpovídajících vzoru pravidla.||example.org^$csp=script-src 'self' 'unsafe-eval' http: https:zakáže vložené skripty na všech stránkách odpovídajících vzoru pravidla.@@||example.org^$documentnebo@@||example.org^$urlblockzakáží všechna pravidla$cspna všech stránkách odpovídajících vzoru pravidla.
- V hodnotě
$cspje zakázáno několik znaků:,,$. $csppravidla podporují tři typy modifikátorů:$domain,$important,$subdocument.- Pravidla s direktivami
report-*jsou považována za neplatná.
Pravidla s modifikátorem $csp nejsou podporována Blokátorem obsahu AdGuard, AdGuardem pro iOS a AdGuardem pro Safari.
$hls
Pravidla $hls upravují odpověď na shodný požadavek. Jsou určena k pohodlnému odstraňování segmentů ze seznamů stop HLS playlists (RFC 8216).
Slovo "segment" v tomto dokumentu znamená buď "mediální segment" nebo "seznam skladeb" jako součást "hlavního seznamu skladeb": pravidla $hls nerozlišují mezi "hlavním seznamem skladeb" a "mediálním seznamem skladeb".
Syntaxe
||example.org^$hls=urlpatternodstraní segmenty, jejichž adresa URL odpovídá vzoru adresy URLurlpattern. Vzor funguje stejně jako v základních pravidlech pro URL adresy, ale znaky/,$a,musí být uvozeny pomocí\uvnitřurlpattern.||example.org^$hls=/regexp/optionsodstraní segmenty, kde URL nebo jeden ze znaků (u určitých možností, pokud jsou přítomny) odpovídá regulárnímu výrazuregexp. K dispozici jsou tyto možnostioptions:t— namísto testování adresy URL segmentu otestujte každý znak segmentu podle regulárního výrazu. Segment se shodným znakem je odstraněn;i— regulární výraz nerozlišuje velká a malá písmena.
Znaky /, $ a , musí být uvnitř regexp uvozeny pomocí \.
Výjimky
Základní výjimky URL nesmí zakázat pravidla s modifikátorem $hls. Lze je zakázat, jak je popsáno níže:
@@||example.org^$hlszakáže všechna pravidla$hlspro odpovědi z URL odpovídajících||example.org^.@@||example.org^$hls=textzakáže všechna pravidla$hlss hodnotou modifikátoru$hlsshodným stextpro odpovědi z URL odpovídajících||example.org^.
Pravidla $hls lze také zakázat pravidly výjimek $document, $content a $urlblock.
Když vícenásobná pravidla $hls odpovídají stejnému požadavku, jejich účinek je kumulativní.
Příklady
||example.org^$hls=\/videoplayback^?*&source=dclk_video_adsodstraní všechny segmenty se shodnou URL.||example.org^$hls=/\/videoplayback\/?\?.*\&source=dclk_video_ads/idosáhne víceméně téhož pomocí regulárního výrazu namísto vzoru URL.||example.org^$hls=/#UPLYNK-SEGMENT:.*\,ad/todstraní všechny segmenty, které mají odpovídající znak.
Anatomie seznamu stop HLS
Stručné shrnutí specifikace:
- Seznam stop HLS je kolekce textových řádků
- Řádek může být prázdný, komentář (začíná
#), znak (také začíná#, lze jej rozpoznat pouze podle názvu) nebo URL - Řádek URL se nazývá "segment"
- Znaky se mohou vztahovat na jeden segment, tj. první řádek adresy URL za znakem, na všechny segmenty následující za znakem až do znaku se stejným názvem nebo na celý seznam skladeb
Některé specifické body týkající se fungování pravidel $hls:
- Při odstranění segmentu se odstraní také všechny znaky, které se vztahují pouze k tomuto segmentu
- Pokud se znak vztahuje na více segmentů a všechny tyto segmenty jsou odstraněny, je odstraněna i znak
- Protože neexistuje způsob, jak rozpoznat různé druhy znaků podle syntaxe, rozpoznáváme všechny znaky uvedené v RFC a některé nestandardní znaky, se kterými jsme se setkali v praxi. Všechny řádky začínající na
#. Ty, které nejsou rozpoznány jako znak, jsou předány bez úprav a nejsou porovnávány s pravidly - Značky nebudou přiřazeny, pokud se vztahují na celý seznam stop a k jejich odstranění nelze použít pravidla
$hls, protože tyto typy pravidel jsou určeny pro odstraňování segmentů. Pokud víte, co děláte, můžete pomocí pravidel$replaceodstranit nebo přepsat pouze jeden znak ze seznamu skladeb
Příklad transformace provedené podle pravidel:
Původní odezva
#EXTM3U
#EXT-X-TARGETDURATION:10
#EXTINF,5
preroll.ts
#UPLYNK-SEGMENT:abc123,ad
#UPLYNK-KEY:aabb1122
#EXT-X-DISCONTINUITY
#EXTINF,10
01.ts
#EXTINF,10
02.ts
#UPLYNK-SEGMENT:abc123,segment
#UPLYNK-KEY:ccdd2233
#EXT-X-DISCONTINUITY
#EXTINF,10
01.ts
#EXTINF,10
02.ts
#EXT-X-ENDLIST
Použitá pravidla
||example.org^$hls=preroll
||example.org^$hls=/#UPLYNK-SEGMENT:.*\,ad/t
Modifikovaná odpověď
#EXTM3U
#EXT-X-TARGETDURATION:10
#UPLYNK-SEGMENT:abc123,segment
#UPLYNK-KEY:ccdd2233
#EXT-X-DISCONTINUITY
#EXTINF,10
01.ts
#EXTINF,10
02.ts
#EXT-X-ENDLIST
- Pravidla s modifikátorem
$hlslze použít pouze v důvěryhodných filtrech. $hlspravidla jsou kompatibilní pouze s těmito modifikátory:$domain,$third-party,$strict-third-party,$strict-first-party,$app,$important,$match-casea$xmlhttprequest.$hlspravidla platí pouze pro seznamy stop HLS, což je text kódovaný v UTF-8 začínající řádkem#EXTM3U. Jakákoli jiná odpověď nebude těmito pravidly upravena.- Pravidla
$hlsneplatí, pokud je velikost původní odpovědi větší než 10 MB.
Pravidla s modifikátorem $hls jsou podporována AdGuardem pro Windows, Mac a Android s CoreLibs v1.10 nebo novější.
$inline-script
Modifikátor $inline-script je určen k blokování in-line JavaScriptu vloženého do webové stránky pomocí zásad zabezpečení obsahu (CSP). Zlepšuje zabezpečení a soukromí tím, že zabraňuje použití in-line reklam nebo potenciálně škodlivých skriptů. Pravidlo ||example.org^$inline-script se převádí na syntaxi pravidel CSP:
||example.org^$csp=script-src 'self' 'unsafe-eval' http: https: data: blob: mediastream: filesystem:
$inline-font
Modifikátor $inline-font je určen k blokování in-line fontů vložených do webové stránky pomocí zásad zabezpečení obsahu (CSP). Zlepšuje zabezpečení a soukromí tím, že zabraňuje použití in-line fontů, které by mohly být použity ke shromažďování dat a čtení digitálních otisků. Pravidlo ||example.org^$inline-font se převádí na syntaxi pravidel CSP:
||example.org^$csp=font-src 'self' 'unsafe-eval' http: https: data: blob: mediastream: filesystem:
$jsonprune
Pravidla $jsonprune upravují odpověď na odpovídající požadavek odstraněním položek JSON, které odpovídají upravenému výrazu JSONPath. Nemění odpovědi, které nejsou platnými dokumenty JSON.
V AdGuardu pro Windows, Mac a Android s CoreLibs v1.11 nebo novější, $jsonprune podporuje také úpravu dokumentů JSONP (padded JSON).
Syntaxe
||example.org^$jsonprune=expressionodstraní z odpovědi položky, které odpovídají upravenému výrazu JSONPathexpression.
Vzhledem ke způsobu zpracování pravidel musí být znaky $ a , uvnitř výrazu uvozeny pomocí \.
Upravená syntaxe JSONPath má oproti původní následující rozdíly:
- Výrazy skriptů nejsou podporovány
- Podporované výrazy filtrů jsou:
?(has <key>)— "true", pokud má aktuální objekt zadaný klíč?(key-eq <key> <value>)— "true", pokud má aktuální objekt zadaný klíč a jeho hodnota se rovná zadané hodnotě?(key-substr <key> <value>)— "true", pokud je zadaná hodnota podřetězcem hodnoty zadaného klíče aktuálního objektu
- Mezery mimo řetězce s dvojitými nebo jednoduchými uvozovkami nemají žádný význam
- Lze použít řetězce s dvojitými i jednoduchými uvozovkami
- Výrazy končící na
..nejsou podporovány - V hranatých závorkách lze zadat vícero dílků pole
Existují různé online nástroje, které usnadňují práci s výrazy JSONPath:
https://www.site24x7.com/tools/jsonpath-finder-validator.html https://jsonpathfinder.com/ https://jsonpath.com/
Mějte však na paměti, že všechny implementace JSONPath mají jedinečné vlastnosti a jsou vzájemně nekompatibilní.
Výjimky
Základní výjimky URL nesmí zakázat pravidla s modifikátorem $jsonprune. Lze je zakázat, jak je popsáno níže:
@@||example.org^$jsonprunezakáže všechna pravidla$jsonprunepro odpovědi z URL odpovídajících||example.org^.@@||example.org^$jsonprune=textzakáže všechna pravidla$jsonprunes hodnotou modifikátoru$jsonpruneshodným stextpro odpovědi z URL odpovídajících||example.org^.
Pravidla $jsonprune lze také zakázat pravidly výjimek $document, $content a $urlblock.
Když vícenásobná pravidla $jsonprune odpovídají stejnému požadavku, jsou seřazena v lexikografickém pořadí, první pravidlo je aplikováno na původní odpověď a každé ze zbývajících pravidel je aplikováno na výsledek použití předchozího.
Příklady
||example.org^$jsonprune=\$..[one\, "two three"]odstraní všechny výskyty klíčů "one" a "two three" kdekoli v dokumentu JSON.
Vstup
{
"one": 1,
"two": {
"two three": 23,
"four five": 45
}
}
Výstup
{
"two": {
"four five": 45
}
}
||example.org^$jsonprune=\$.a[?(has ad_origin)]odstraní všechny potomkya, které mají klíčad_origin.
Vstup
{
"a": [
{
"ad_origin": "https://example.org",
"b": 42
},
{
"b": 1234
}
]
}
Výstup
{
"a": [
{
"b": 1234
}
]
}
||example.org^$jsonprune=\$.*.*[?(key-eq 'Some key' 'Some value')]odstraní všechny položky, které jsou na úrovni vnoření 3 a mají vlastnost "Some key" rovnu "Some value".
Vstup
{
"a": {"b": {"c": {"Some key": "Some value"}, "d": {"Some key": "Other value"}}},
"e": {"f": [{"Some key": "Some value"}, {"Some key": "Other value"}]}
}
Výstup
{
"a": {"b": {"d": {"Some key": "Other value"}}},
"e": {"f": [{"Some key": "Other value"}]}
}
Vnořené výrazy JSONPath
V AdGuardu pro Windows, Mac a Android s CoreLibs v1.11 nebo novější, lze výrazy JSONPath použít jako klíče ve výrazech filtru.
||example.org^$jsonprune=\$.elems[?(má "\$.abc")]odstraní všechny potomkyelems, které mají vlastnost volitelnou výrazem JSONPath$.abc.
Vstup
{
"elems": [
{
"a": {"b": {"c": 123}},
"k": "v"
},
{
"d": {"e": {"f": 123}},
"k1": "v1"
}
]
}
Výstup
{
"elems": [
{
"d": {"e": {"f": 123}},
"k1": "v1"
}
]
}
||example.org^$jsonprune=\$.elems[?(key-eq "\$.a.b.c" "abc")]odstraní všechny potomkyelems, které mají vlastnost volitelnou pomocí výrazu JSONPath$.a.b.cs hodnotou rovnou"abc".
Vstup
{
"elems": [
{
"a": {"b": {"c": 123}},
},
{
"a": {"b": {"c": "abc"}}
}
]
}
Výstup
{
"elems": [
{
"a": {"b": {"c": 123}}
}
]
}
$jsonprunepravidla jsou kompatibilní pouze s těmito modifikátory:$domain,$third-party,$strict-third-party,$strict-first-party,$app,$important,$match-casea$xmlhttprequest.- Pravidla
$jsonpruneneplatí, pokud je velikost původní odpovědi větší než 10 MB.
Pravidla s modifikátorem $jsonprune jsou podporována AdGuardem pro Windows, Mac, Android a Linux s CoreLibs v1.10 nebo novější.
$xmlprune
Pravidla $xmlprune upravují odpověď na odpovídající požadavek odstraněním položek XML, které odpovídají upravenému výrazuXPath 1.0. Výraz musí vrátit node-set. $xmlprune pravidla neupravují odpovědi, které nejsou dobře formulovanými dokumenty XML.
Syntaxe
||example.org^$xmlprune=expressionodstraní z odpovědi položky, které odpovídají výrazu XPathexpression.
Vzhledem ke způsobu zpracování pravidel musí být znaky $ a , uvnitř výrazu uvozeny pomocí \.
Výjimky
Základní výjimky URL nesmí zakázat pravidla s modifikátorem $xmlprune. Lze je zakázat, jak je popsáno níže:
@@||example.org^$xmlprunezakáže všechna pravidla$xmlprunepro odpovědi z URL odpovídajících||example.org^.@@||example.org^$xmlprune=textzakáže všechna pravidla$xmlprunes hodnotou modifikátoru$xmlpruneshodným stextpro odpovědi z URL odpovídajících||example.org^.
Pravidla $xmlprune lze také zakázat pravidly výjimek $document, $content a $urlblock.
Když je více pravidel $xmlprune odpovídá stejnému požadavku, jsou použita v lexikografickém pořadí.
Příklady
||example.org^$xmlprune=/bookstore/book[position() mod 2 = 1]odstraní z knihkupectví knihy s lichými čísly.
Vstup
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="children">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="web">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book>
<book category="web">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
Výstup
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book category="children">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="web">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
||example.org^$xmlprune=/bookstore/book[year = 2003]odstraní knihy z roku 2003 z knihkupectví.
Vstup
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="children">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="web">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book>
<book category="web">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
Výstup
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="children">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
</bookstore>
||example.org^$xmlprune=//*/@*odstraní všechny atributy ze všech prvků.
Vstup
<?xml version="1.0" encoding="UTF-8"?>
<bookstore location="cy">
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
</bookstore>
Výstup
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book>
<title>Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
</bookstore>
$xmlprunepravidla jsou kompatibilní pouze s těmito modifikátory:$domain,$third-party,$strict-third-party,$strict-first-party,$app,$important,$match-casea$xmlhttprequest.- Pravidla
$xmlpruneneplatí, pokud je velikost původní odpovědi větší než 10 MB.
Pravidla s modifikátorem $xmlprune jsou podporována AdGuardem pro Windows, Mac, Android a Linux s CoreLibs v1.15 nebo novější.
$network
Jedná se v podstatě o pravidla typu brány Firewall, která umožňují plně zablokovat nebo odblokovat přístup na zadanou vzdálenou adresu.
- Pravidla
$networkodpovídají pouze IP adresám! Nelze je použít k zablokování nebo odblokování přístupu k doméně. - Chcete-li se shodovat s adresou IPv6, musíte použít sbalenou syntaxi, např.
[2001:4860:4860::8888]$networknamísto[2001:4860:4860:0:0:0:0:8888]$network. - Pravidlo seznamu povolených
$networkzpůsobí, že AdGuard bude obcházet data odpovídajícího koncového bodu, proto nebude provádět žádné další filtrování. - Pokud část IP začíná a končí znakem
/, je považována za regulární výraz.
Pro lepší pochopení regulárních výrazů doporučujeme seznámit se s tímto článkem.
Modifikátor $network lze v pravidlech použít pouze společně s modifikátory $app a $important, nikoli s žádnými jinými modifikátory.
Příklady
174.129.166.49:3478^$networkblokuje přístup k174.129.166.49:3478(ale ne k174.129.166.49:34788).[2001:4860:4860::8888]:443^$networkblokuje přístup k[2001:4860:4860::8888]:443.174.129.166.49$networkblokuje přístup k174.129.166.49:*.@@174.129.166.49$networkzpůsobí, že AdGuard bude koncovému bodu předávat data. Žádná jiná pravidla se neuplatňují./.+:3[0-9]{4}/$networkblokuje přístup k libovolnému portu od 30000 do 39999./8.8.8.(:?8|4)/$networkblokuje přístup k8.8.8.8a8.8.8.4.
Pouze AdGuard pro Windows, Mac a Android jsou technicky schopné používat pravidla s modifikátorem $network.
$permissions
Tento modifikátor zcela mění chování pravidla. Pokud je použitý na pravidlo, pravidlo nezablokuje odpovídající požadavek. Namísto toho se upraví záhlaví odpovědí.
Pro použití tohoto typu pravidel je nutné mít základní znalosti o vrstvě zabezpečení Permissions Policy.
U požadavků, které odpovídají pravidlu $permissions, AdGuard posiluje zásady funkcí odpovědi přidáním dalších zásad oprávnění, které se rovnají obsahu modifikátoru $permissions. Pravidla $permissions jsou aplikována nezávisle na jakémkoli jiném typu pravidla. Mohou je ovlivnit pouze výjimky na úrovni dokumentu (viz část s příklady), ale žádná jiná základní pravidla.
Syntaxe
Hodnota syntaxe $permissions je shodná se syntaxí záhlaví Permissions-Policy s následujícími výjimkami:
- Čárka, která odděluje více prvků MUSÍ být uvozena – viz příklady níže.
- Místo čárky lze pro oddělení funkcí použít znak
(|).
Seznam dostupných direktiv je k dispozici zde.
Hodnota $permissions může být v případě pravidel pro výjimky prázdná — viz příklady níže.
Příklady
||example.org^$permissions=autoplay=()zakáže automatické přehrávání médií vyžádaných prostřednictvím rozhraníHTMLMediaElementv rámciexample.org.@@||example.org/page/*$permissions=autoplay=()zakáže všechna pravidla s modifikátorem$permissionspřesně odpovídajícím příznakemautoplay=()na všech stránkách odpovídajících vzoru pravidla. Např. výše uvedené pravidlo. Je důležité si uvědomit, že pravidlo výjimky se projeví pouze v případě přesné shody hodnot. Pokud například chcete zakázat pravidlo$permissions=a=()\,b=(), potřebujete pravidlo výjimky@@$permissions=a=()\,b=()a ne@@$permissions=b=()\,a=()ani@@$permissions=b=(), protožeb=()\,a=()nebob=()neodpovídáa=()\,b=().@@||example.org/page/*$permissionszakáže všechna pravidla$permissionsna všech stránkách odpovídajících vzoru pravidla.$domain=example.org|example.com,permissions=storage-access=()\, camera=()zakáže použití API pro přístup k úložišti pro vyžádání přístupu k nerozděleným souborům cookies a používání vstupních zařízení videa napříčexample.orgaexample.com.$domain=example.org|example.com,permissions=storage-access=()|camera=()dělá totéž — místo čárky lze k oddělení funkcí použít|.@@||example.org^$documentnebo@@||example.org^$urlblockzakáží všechna pravidla$permissionna všech stránkách odpovídajících vzoru pravidla.
Pravidla $permissions jsou účinná pouze pro požadavky hlavního rámce a vedlejšího rámce. To znamená, že se použijí při načtení stránky nebo iframe.
Pokud existuje více pravidel $permissions, která odpovídají stejnému požadavku, bude do odpovědi přidáno více záhlaví Permissions-Policy pro každé pravidlo s jejich hodnotou $permissions. Pokud tedy máte dvě pravidla: ||example.org^$permissions=autoplay=() a ||example.org^$permissions=geolocation=()\,camera=(), která odpovídají stejnému požadavku, bude odpověď obsahovat dvě záhlaví Permissions-Policy: autoplay=() a geolocation=()\,camera=().
omezení modifikátoru $permissions
Firefox ignoruje záhlaví Permissions-Policy. Další informace naleznete v tomto hlášení.
- Zakázané znaky v
$permissionshodnotě:$. $permissionsje kompatibilní s omezenou sadou modifikátorů:$domain,$important,$subdocumenta modifikátory typu obsahu.- Pravidla
$permissions, která neobsahují žádné modifikátory typu obsahu , budou odpovídat pouze požadavkům, jejichž typem obsahu jedocument.
- Pravidla s modifikátorem
$permissionsjsou podporována AdGuardem pro Windows, AdGuardem pro Mac, AdGuardem pro Android a AdGuardem pro Linux s CoreLibs v1.11 nebo novějším a rozšířením prohlížeče AdGuard s TSUrlFilter v3.0.0 nebo novějším. - Oddělovač
|místo uvozené čárky je podporován AdGuardem pro Windows, AdGuardem pro macOS, AdGuardem pro Android a AdGuardem pro Linux s CoreLibs v1.14 nebo novějším a rozšířením prohlížeče AdGuard s TSUrlFilter v3.0.0 nebo novějším.
$redirect
AdGuard je schopen přesměrovat webové požadavky na místní "zdroj".
Syntaxe
AdGuard používá stejnou syntaxi pravidel filtrování jako uBlock Origin. Je také kompatibilní s modifikátorem ABP $rewrite=abp-resource.
$redirect je modifikátor pro základní pravidla filtrování, takže pravidla s tímto modifikátorem podporují všechny ostatní základní modifikátory, jako jsou $domain, $third-party, $script atd.
Hodnota modifikátoru $redirect musí být název zdroje, který bude použit pro přesměrování.
Zakázání pravidel $redirect
||example.org/script.js$script,redirect=noopjs— toto pravidlo přesměruje všechny požadavky naexample.org/script.jsna zdroj s názvemnoopjs.||example.org/test.mp4$media,redirect=noopmp4-1s— toto pravidlo přesměruje všechny požadavky naexample.org/test.mp4na zdroj s názvemnoopmp4-1s.@@||example.org^$redirectzakáže všechna pravidla$redirectpro URL adresy, které odpovídají||example.org^.@@||example.org^$redirect=nooptextzakáže všechna pravidla s$redirect=nooptextpro všechny požadavky, které odpovídají||example.org^.
Další informace o přesměrování a použití jsou k dispozici na GitHubu.
Priority pravidel $redirect
Pravidla $redirect mají vyšší prioritu než běžná základní pravidla blokování. To znamená, že pokud existuje základní pravidlo blokování, pravidlo $redirect jej přepíše. Pravidla seznamu povolených se znakem @@ mají vyšší prioritu než pravidla $redirect. Pokud se základní pravidlo s modifikátorem $important a pravidlem $redirect shoduje se stejnou adresou URL, je druhé pravidlo přepsáno, pokud není též označeno jako $important.
Ve zkratce: $important > @@ > $redirect > basic rules.
Další podrobnosti najdete v prioritách pravidel.
omezení modifikátoru $redirect
V AdGuardu pro Chrome MV3 nejsou podporována pravidla $redirect.
- Pravidla s modifikátorem
$redirectnejsou podporována Blokátorem obsahu AdGuard, AdGuardem pro iOS a AdGuardem pro Safari. $redirectv uBlock Origin podporuje zadané priority, např.$redirect=noopjs:42. AdGuard to nepodporuje a místo toho pouze zahodí prioritní postfix.
$redirect-rule
Toto je v podstatě alias $redirect, protože má stejné hodnoty "přesměrování" a logika je téměř podobná. Rozdíl je v tom, že $redirect-rule se použije pouze v případě, kdy je cílový požadavek blokován jiným základním pravidlem.
Další podrobnosti najdete v prioritách pravidel.
Negace $redirect-rule funguje úplně stejně jako u běžných pravidel $redirect. Ještě více než to, bude @@||example.org^$redirect negovat jak pravidla $redirect, tak $redirect-rule.
Příklady
||example.org/script.js
||example.org^$redirect-rule=noopjs
V tomto případě budou pouze požadavky na example.org/script.js "přesměrovány" na noopjs. Všechny ostatní požadavky na example.org zůstanou nedotčeny.
Pravidla s modifikátorem $redirect-rule nejsou podporována Blokátorem obsahu AdGuard, AdGuardem pro iOS, AdGuardem pro Safari a AdGuardem pro Chrome MV3. Diskuse o přidání podpory pro pravidla $redirect-rule v rozšířeních Chrome MV3 je aktuálně otevřená.
$referrerpolicy
Tato pravidla umožňují přepsat zásady odkazovačů stránky. V odezvách na shodné požadavky budou všechny hlavičky Referrer-Policy nahrazeny jedinou hlavičkou s hodnotou rovnou hodnotě modifikátoru shodného pravidla. Pokud odezva obsahuje dokument HTML se značkou <meta name="referrer"..., atribut content značky bude také nahrazen hodnotou modifikátoru.
Pravidlo výjimky s hodnotou modifikátoru zakáže pravidlo blokování se stejnou hodnotou modifikátoru. Pravidlo výjimky bez hodnoty modifikátoru zakáže všechna odpovídající pravidla zásad odkazování.
Pokud požadavek odpovídá více pravidlům $referrerpolicy, která nejsou zakázána výjimkami, použije se pouze jedno z nich (není uvedeno, které). $referrerpolicy pravidla bez specifikovaných modifikátorů typu obsahu platí pro $document a $subdocument typy obsahu.
Příklady
||example.com^$referrerpolicy=unsafe-urlpřepíše zásady odkazování proexample.compomocíunsafe-url.@@||example.com^$referrerpolicy=unsafe-urlzakáže předchozí pravidlo.@@||example.com/abcd.html^$referrerpolicyzakáže všechna pravidla$referrerpolicynaexample.com/abcd.html.
Pravidla s modifikátorem $referrerpolicy jsou podporována AdGuardem pro Windows, Mac, Android a Linux s CoreLibs v1.12 nebo novější.
$removeheader
Pravidla s modifikátorem $removeheader jsou určena k odstranění záhlaví z požadavků a odpovědí HTTP. Původní motivací pro tento typ pravidla je možnost zbavit se záhlaví Refresh, které se často používá k přesměrování uživatelů na nežádoucí místo. To však není jediný případ, kdy může být tento modifikátor užitečný.
Stejně jako $csp, $redirect, $removeparam a $cookie i tento modifikátor existuje samostatně, pravidla s ním nezávisí na běžných základních pravidlech, tj. pravidelná výjimka nebo pravidla blokování jej neovlivní. Ve výchozím nastavení ovlivňuje pouze záhlavíodpovědí. Můžete jej však také změnit tak, aby odstraňoval hlavičky z požadavků HTTP.
Syntaxe
Základní syntaxe
||example.org^$removeheader=header-nameodstraní odpověď záhlaví s názvemheader-name||example.org^$removeheader=request:header-nameodstraní požadavek záhlaví s názvemheader-name
$removeheader nerozlišuje velká a malá písmena, doporučujeme vždy používat malá písmena.
Negace $removeheader
Tento typ pravidel funguje v podstatě stejně jako u modifikátorů $csp a $redirect.
K negaci $removeheader použijte @@:
@@||example.org^$removeheaderneguje všechna pravidla$removeheaderpro URL adresy, které odpovídají||example.org^.@@||example.org^$removeheader=headerneguje všechna pravidla s$removeheader=headerpro jakýkoliv požadavek, který odpovídá||example.org^.
Pravidla $removeheader lze také zakázat pravidly výjimek $document a $urlblock. Základní pravidla pro výjimky bez modifikátorů to však nedělají. Např. @@||example.com^ nezakáže $removeheader=p pro požadavky na example.com, ale @@||example.com^$urlblock ano.
V případě, že jednomu požadavku odpovídá více pravidel $removeheader, použijeme každé z nich.
Příklady
||example.org^$removeheader=refreshodstraní záhlavíRefreshze všech HTTP odpovědí vrácených doménouexample.orga jejími subdoménami.||example.org^$removeheader=request:x-client-dataodstraní záhlavíX-Client-Dataze všech požadavků HTTP.Další blok pravidel odstraní záhlaví
RefreshaLocationze všech odpovědí HTTP vrácených doménouexample.orgs výjimkou požadavků naexample.org/path/*, u kterých nebudou odstraněny žádné záhlaví:||example.org^$removeheader=refresh
||example.org^$removeheader=location
@@||example.org/path/$removeheader
omezení modifikátoru $removeheader
AdGuard pro Chrome MV3 má některá omezení:
Pravidla negace a seznamu povolených nejsou podporována.
Skupina podobných
$removeheaderpravidel bude sloučena do jednoho dekorativního pravidla. Např:||testcases.adguard.com$xmlhttprequest,removeheader=p1case1
||testcases.adguard.com$xmlhttprequest,removeheader=P2Case1
$xmlhttprequest,removeheader=p1case2
$xmlhttprequest,removeheader=P2case2je převedeno na
[
{
"id": 1,
"action": {
"type": "modifyHeaders",
"responseHeaders": [
{
"header": "p1case1",
"operation": "remove"
},
{
"header": "P2Case1",
"operation": "remove"
},
]
},
"condition": {
"urlFilter": "||testcases.adguard.com",
"resourceTypes": [
"xmlhttprequest"
]
}
},
{
"id": 2,
"action": {
"type": "modifyHeaders",
"responseHeaders": [
{
"header": "p1case2",
"operation": "remove"
},
{
"header": "P2case2",
"operation": "remove"
}
]
},
"condition": {
"resourceTypes": [
"xmlhttprequest"
]
}
}
]
Tento typ pravidel lze použít pouze v důvěryhodných filtrech.
Aby nedošlo k narušení bezpečnosti, nelze z níže uvedeného seznamu odstranit záhlaví
$removeheader:access-control-allow-originaccess-control-allow-credentialsaccess-control-allow-headersaccess-control-allow-methodsaccess-control-expose-headersaccess-control-max-ageaccess-control-request-headersaccess-control-request-methodorigintiming-allow-originallowcross-origin-embedder-policycross-origin-opener-policycross-origin-resource-policycontent-security-policycontent-security-policy-report-onlyexpect-ctfeature-policyorigin-isolationstrict-transport-securityupgrade-insecure-requestsx-content-type-optionsx-download-optionsx-frame-optionsx-permitted-cross-domain-policiesx-powered-byx-xss-protectionpublic-key-pinspublic-key-pins-report-onlysec-websocket-keysec-websocket-extensionssec-websocket-acceptsec-websocket-protocolsec-websocket-versionp3psec-fetch-modesec-fetch-destsec-fetch-sitesec-fetch-userreferrer-policycontent-typecontent-lengthacceptaccept-encodinghostconnectiontransfer-encodingupgrade
$removeheaderpravidla jsou kompatibilní pouze s těmito modifikátory:$domain,$third-party,$strict-third-party,$strict-first-party,$app,$important,$match-casea modifikátory typu obsahu jako$scripta$stylesheet. Pravidla s jinými modifikátory jsou považována za neplatná a budou vyřazena.
Pravidla s modifikátorem $removeheader podporuje AdGuard pro Windows, Mac, Android a Rozšíření prohlížeče AdGuard pro Chrome, Firefox a Edge.
$removeparam
$queryprune je alias $removeparam. Protože je $queryprune zastaralý, nepoužívejte jej a místo něj použijte $removeparam.
Pravidla s modifikátorem $removeparam jsou určena k odstranění parametrů dotazu z požadavků adres URL. Upozorňujeme, že tato pravidla se vztahují pouze na požadavky GET, HEAD, OPTIONS a někdy POST.
Syntaxe
Základní syntaxe
$removeparam=paramodstraní parametr dotazu s názvemparamz URL libovolného požadavku, např. požadavek nahttp://example.com/page?param=1&another=2bude transformován nahttp://example.com/page?another=2.
Regulární výrazy
Regulární výrazy můžete použít také k porovnání parametrů dotazu a/nebo jejich hodnot:
$removeparam=/regexp/[options]— odstraní parametry dotazu, které odpovídají regulárnímu výrazuregexpz adres URL jakéhokoli požadavku. Na rozdíl od základní syntaxe to znamená "odebrat parametry dotazu normalizované na řetězecname=value, který odpovídá regulárnímu výrazuregexp".[options]zde je seznam možností regulárních výrazů. V současné době je jedinou podporovanou možnostíi, díky čemuž se nerozlišují malá a velká písmena.
Uvození speciálních znaků
Speciální znaky by měly být v pravidle URL zakódovány, aby správně odpovídaly textu URL.
Například, pro odstranění ?$param=true byste měli použít pravidlo $removeparam=%24param.
Mezery a čárky by měly být také zakódovány v adrese URL, jinak pravidlo nebude odpovídat adrese URL. Nicméně, znaky ., -, _ a ~ by měly být používány tak, jak jsou, protože nejsou označeny jako rezervované znaky v kódování URL.
Nezapomeňte v regulárních výrazech používat uvození speciálních znaků, jako je například .. K tomu použijte znak \. Např. uvozená tečka by měla vypadat takto: \..
Pravidla typu regexp se vztahují na název i hodnotu parametru. Pro minimalizaci chyb je bezpečnější začínat každý regexp znakem /^, pokud se nezaměřujete konkrétně na hodnoty parametrů.
Odebrat všechny parametry dotazu
Chcete-li odebrat všechny parametry dotazu, zadejte samostatně $removeparam:
||example.org^$removeparam— odstraní všechny parametry dotazu z adres URL odpovídajících||example.org^.
Inverze
Pro použití inverze použijte ~:
$removeparam=~param— odstraní všechny parametry dotazu s názvem odlišným odparam.$removeparam=~/regexp/— odstraní všechny parametry dotazu, které neodpovídají regulárnímu výrazuregexp.
Pokud se ~ neobjeví na začátku pravidla, považuje se za symbol v textu.
Negace $removeparam
Tento druh pravidel funguje v podstatě stejně jako u modifikátorů $csp a $redirect.
K negaci $removeparam použijte @@:
@@||example.org^$removeparamneguje všechna pravidla$removeparampro URL adresy, které odpovídají||example.org^.@@||example.org^$removeparam=paramneguje všechna pravidla s$removeparam=parampro jakýkoliv požadavek, který odpovídá||example.org^.@@||example.org^$removeparam=/regexp/neguje všechna pravidla s$removeparam=/regexp/pro jakýkoliv požadavek, který odpovídá||example.org^.
Vícenásobná pravidla odpovídajících jednomu požadavku
V případě, že jednomu požadavku odpovídá více pravidel $removeparam, bude každé z nich použito jedno po druhém.
Příklady
$removeparam=/^(utm_source|utm_medium|utm_term)=/
$removeparam=/^(utm_content|utm_campaign|utm_referrer)=/
@@||example.com^$removeparam
S těmito pravidly bude z jakéhokoli požadavku odstraněno UTM parametrů, kromě toho, že požadavky na example.com nebudou odstraněny vůbec, např. http://google.com/page?utm_source=s&utm_referrer= fb.com&utm_content=img bude transformováno na http://google.com/page, ale http://example.com/page?utm_source=s&utm_referrer=fb.com&utm_content=img nebude ovlivněno pravidlem blokování.
$removeparam=utm_sourceodstraní parametr dotazuutm_sourceze všech požadavků.$removeparam=/utm_.*/odstraní všechny parametryutm_* queryz URL libovolného požadavku, např. požadavek nahttp://example.com/page?utm_source=testbude transformován nahttp://example.com/page.$removeparam=/^utm_source=campaign$/odstraní parametr dotazuutm_sources hodnotou rovnoucampaign. Nemá vliv na ostatní parametryutm_source.
Negace pravidla $removeparam a jeho nahrazení jiným pravidlem
$removeparam=/^(gclid|yclid|fbclid)=/
@@||example.com^$removeparam=/^(gclid|yclid|fbclid)=/
||example.com^$removeparam=/^(yclid|fbclid)=/
Díky těmto pravidlům budou ze všech požadavků odstraněny identifikátory kliknutí Google, Yandex a Facebook. Existuje jedna výjimka: Z požadavků na example.com nebude odstraněno Google Click ID (gclid).
Negace pro všechny parametry $removeparam
$removeparam=/^(utm_source|utm_medium|utm_term)=/
$removeparam=/^(utm_content|utm_campaign|utm_referrer)=/
@@||example.com^$removeparam
Díky těmto pravidlům budou zadané parametry UTM odstraněny ze všech požadavků s výjimkou požadavků na example.org.
Pravidla $removeparam lze také zakázat pravidly výjimek $document a $urlblock. Základní pravidla pro výjimky bez modifikátorů to však nedělají. Např. @@||example.com^ nezakáže $removeparam=p pro požadavky na example.com, ale @@||example.com^$urlblock ano.
omezení modifikátoru $removeparam
AdGuard pro Chrome MV3 má některá omezení:
Regulární výrazy, negace a pravidla seznamu povolených nejsou podporovány.
Skupina podobných
$removeparambudou sloučena do jedné. Příklad:||testcases.adguard.com$xmlhttprequest,removeparam=p1case1
||testcases.adguard.com$xmlhttprequest,removeparam=p2case1
||testcases.adguard.com$xmlhttprequest,removeparam=P3Case1
$xmlhttprequest,removeparam=p1case2je převedeno na
[
{
"id": 1,
"action": {
"type": "redirect",
"redirect": {
"transform": {
"queryTransform": {
"removeParams": [
"p1case1",
"p2case1",
"P3Case1"
]
}
}
}
},
"condition": {
"urlFilter": "||testcases.adguard.com",
"resourceTypes": [
"xmlhttprequest"
],
"isUrlFilterCaseSensitive": false
}
},
{
"id": 4,
"action": {
"type": "redirect",
"redirect": {
"transform": {
"queryTransform": {
"removeParams": [
"p1case2"
]
}
}
}
},
"condition": {
"resourceTypes": [
"xmlhttprequest"
],
"isUrlFilterCaseSensitive": false
}
}
]
- Pravidla s modifikátorem
$removeparamlze použít pouze v důvěryhodných filtrech. - Pravidla
$removeparamjsou kompatibilní se základními modifikátory, modifikátory typu obsahu a s modifikátory$importanta$app. Pravidla s jinými modifikátory jsou považována za neplatná a budou vyřazena. - Pravidla
$removeparam, která neobsahují žádné modifikátory typu obsahu, budou odpovídat pouze požadavkům, jejichž typem obsahu jedocument.
- Pravidla s modifikátorem
$removeparamjsou podporována AdGuardem pro Windows, AdGuardem pro macOS, AdGuardem pro Android a AdGuardem pro Linux s CoreLibs v1.7 nebo novější a Rozšířením prohlížeče AdGuard v3.6 nebo novějším. - Syntaxe
$removeparampro regulární výrazy je podporována AdGuardem pro Windows, AdGuardem pro macOS a AdGuardem pro Android s CoreLibs v1.8 nebo novější a Rozšířením prohlížeče AdGuard v4.0 nebo novějším. - Typy požadavků
POSTpodporuje pouze AdGuard pro Windows, Mac a Android s CoreLibs v1.10 nebo novější a rozšíření prohlížeče AdGuard s TSWebExtension v0.4.6 nebo novější.
$replace
Tento modifikátor zcela mění chování pravidla. Pokud je použitý, pravidlo požadavek nezablokuje. Namísto toho bude odpověď upravena.
K použití modifikátoru $replace budete potřebovat určité znalosti regulárních výrazů.
Funkce
- Pravidla
$replaceplatí pro jakoukoli textovou odpověď, ale neplatí pro binární (media,image,objectatd.). - Pravidla
$replaceneplatí, pokud je velikost původní odpovědi větší než 10 MB. - Pravidla
$replacemají vyšší prioritu než ostatní základní pravidla včetně pravidel výjimek. Pokud tedy požadavek odpovídá dvěma různým pravidlům, z nichž jedno má modifikátor$replace, použije se toto pravidlo. - Pravidla výjimek na úrovni dokumentu s modifikátory
$contentnebo$documentzakáží pravidla$replacepro požadavky, které jim odpovídají. - Ostatní pravidla výjimek na úrovni dokumentu (
$generichide,$elemhidenebo modifikátory$jsinject) se uplatňují vedle pravidel$replace. To znamená, že můžete upravit obsah stránky pomocí pravidla$replacea zároveň zde zakázat kosmetická pravidla.
Hodnota $replace může být v případě pravidel pro výjimky prázdná. Další informace naleznete v části Příklady.
Vícenásobná pravidla odpovídajících jednomu požadavku
V případě, že jednomu požadavku odpovídá více pravidel $replace, použijeme každé z nich. Pořadí je stanoveno abecedně.
Syntaxe
Obecně je syntaxe $replace podobná nahrazování regulárními výrazy v Perl.
replace = "/" regexp "/" replacement "/" modifiers
regexp— regulární výraz.replacement— řetězec, který bude použit k nahrazení řetězce odpovídajícíhoregexp.modifiers— příznaky regulárního výrazu. Napříkladi— necitlivé vyhledávání nebos— jednořádkový režim.
V hodnotě $replace musí být dva znaky uvozeny: čárka , a znak dolaru $. Použijte pro to zpětné lomítko \. Např. uvozená čárka vypadá takto: \,.
Příklady
||example.org^$replace=/(<VAST[\s\S]*?>)[\s\S]*<\/VAST>/\$1<\/VAST>/i
Toto pravidlo má tři části:
regexp—(<VAST(.|\s)*?>)(.|\s)*<\/VAST>;replacement—\$1<\/VAST>kde$je uvozeno;modifiers—ipro necitlivé vyhledávání.
Jak toto pravidlo funguje, se můžete podívat zde: http://regexr.com/3cesk
Vícenásobná pravidla $replace
||example.org^$replace=/X/Y/||example.org^$replace=/Z/Y/@@||example.org/page/*$replace=/Z/Y/
- Jak pravidlo 1, tak pravidlo 2 se použijí na všechny požadavky odeslané na
example.org. - Pravidlo 2 je zakázáno pro požadavky odpovídající na
||example.org/page/, ale pravidlo 1 stále funguje!
Zakázání pravidel $replace
@@||example.org^$replacezakáže všechna pravidla$replaceodpovídající na||example.org^.@@||example.org^$documentnebo@@||example.org^$contentzakáže všechna pravidla$replacepocházející ze stránekexample.orgvčetně stránky samotné.
- Pravidla s modifikátorem
$replacelze použít pouze v důvěryhodných filtrech. - Pravidla
$replaceneplatí, pokud je velikost původní odpovědi větší než 10 MB. Pro rozšíření AdGuard platí toto omezení od verze 5.2 nebo novější.
Pravidla s modifikátorem $replace podporuje AdGuard pro Windows, Mac, Android a Rozšíření prohlížeče AdGuard pro Chrome, Firefox a Edge. Taková pravidla v rozšířeních pro jiné prohlížeče nefungují, protože nemohou měnit obsah na úrovni sítě.
$urltransform
Pravidla $urltransform vám umožňují upravit URL požadavku nahrazením textu, který odpovídá regulárnímu výrazu.
Funkce
- Pravidla
$urltransformse obvykle vztahují pouze na části URL týkající se cesty a dotazu, viz níže jedna výjimka. $urltransformnebude použito, pokud je původní URL blokována jinými pravidly.$urltransformse použije před pravidly$removeparam.
Hodnota $urltransform může být pro pravidla výjimek prázdná.
Vícenásobná pravidla odpovídajících jednomu požadavku
Pokud jednomu požadavku odpovídá více pravidel $urltransform, použijeme každé z nich. Pořadí je stanoveno abecedně.
Syntaxe
$urltransform syntaxe je podobná nahrazování regulárními výrazy v Perl.
urltransform = "/" regexp "/" replacement "/" modifiers
regexp— regulární výraz.replacement— řetězec, který bude použit k nahrazení řetězce odpovídajícíhoregexp.modifiers— příznaky regulárního výrazu. Napříkladi— necitlivé vyhledávání nebos— jednořádkový režim.
V hodnotě $urltransform musí být dva znaky uvozeny: čárka , a znak dolaru $. K tomu použijte znak zpětného lomítka \. Např. uvozená čárka vypadá takto: \,.
Změna původu
Tato část platí pouze pro AdGuard pro Windows, AdGuard pro Mac, AdGuard pro Android a Adguardem pro Linux s CoreLibs v1.17 nebo novější.
Jak bylo uvedeno výše, pravidla $urltransform mohou normálně měnit pouze část URL obsahující cestu a dotaz. Pokud však pravidlo regexp začíná řetězcem ^http, pak se prohledává celá adresa URL a pravidlo ji může upravit. Takové pravidlo se neuplatní, pokud transformace adresy URL nelze dosáhnout přesměrováním HTTP (například pokud je metoda požadavku POST).
Příklady
||example.org^$urltransform=/(pref\/).*\/(suf)/\$1\$2/i
Toto pravidlo má tři části:
regexp—(pref\/).*\/(suf);replacement—\$1\$2kde$je uvozeno;modifiers—ipro necitlivé vyhledávání.
Vícenásobná pravidla $urltransform
||example.org^$urltransform=/X/Y/||example.org^$urltransform=/Z/Y/@@||example.org/page/*$urltransform=/Z/Y/
- Jak pravidlo 1, tak pravidlo 2 se použijí na všechny požadavky odeslané na
example.org. - Pravidlo 2 je zakázáno pro požadavky odpovídající na
||example.org/page/, ale pravidlo 1 stále funguje!
Opětovná shoda pravidel po transformaci URL
Po použití všech odpovídajících pravidel $urltransform bude transformovaný požadavek porovnán se všemi ostatními pravidly:
Např. s následujícími pravidly:
||example.com^$urltransform=/firstpath/secondpath/
||example.com/secondpath^
požadavek na https://example.com/firstpath bude zablokován.
Zakázání pravidel $urltransform
@@||example.org^$urltransformzakáže všechna pravidla$urltransformodpovídající na||example.org^.@@||example.org^$urltransform=/Z/Y/zakáže pravidlo s$urltransform=/Z/Y/pro jakýkoliv požadavek, který odpovídá||example.org^.
Pravidla $urltransform lze také zakázat pravidly výjimek $document a $urlblock. Základní pravidla pro výjimky bez modifikátorů to však nedělají. Např. @@||example.com^ nezakáže $urltransform=/X/Y/ pro požadavky na example.com, ale @@||example.com^$urlblock ano.
Příklad pravidla pro čištění partnerských odkazů
Mnoho webových stránek používá sledovací URL ke sledování kliknutí před přesměrováním na skutečný cíl. Tyto URL obsahují marketingové parametry a analytické tokeny, které lze odstranit, aby se zvýšila ochrana osobních údajů.
Níže je uveden příklad, jak získat čistý odkaz na cíl, abyste obešli sledovací webové stránky a přešli přímo na cíl.
V našem příkladu:
- Počáteční URL (se sledováním kliknutí):
https://www.aff.example.com/visit?url=https%3A%2F%2Fwww.somestore.com%2F%26referrer%3Dhttps%3A%2F%2Fwww.aff.example.com%2F%26ref%3Dref-123 - Sledování URL po dekódování speciálních znaků:
https://www.aff.example.com/visit?url=https://www.somestore.com/ - Webové stránky, které chcete navštívit:
https://www.somestore.com
Abychom mohli vyčistit URL, musíme nejprve dekódovat speciální znaky (jako %3A → :, %2F → /, atd.) a získat skutečnou URL z parametrů sledování. K tomu použijeme modifikátor $urltransform. Následující 4 pravidla nahrazují symboly URL jejich skutečnými znaky:
/^https?:\/\/(?:[a-z0-9-]+\.)*?aff\.example\.com\/visit\?url=/$urltransform=/%3A/:/ /^https?:\/\/(?:[a-z0-9-]+\.)*?aff\.example\.com\/visit\?url=/$urltransform=/%2F/\// /^https?:\/\/(?:[a-z0-9-]+\.)*?aff\.example\.com\/visit\?url=/$urltransform=/%3F/?/ /^https?:\/\/(?:[a-z0-9-]+\.)*?aff\.example\.com\/visit\?url=/$urltransform=/%3D/=/ /^https?:\/\/(?:[a-z0-9-]+\.)*?aff\.example\.com\/visit\?url=/$urltransform=/%26/&/
Poté musíme napsat pravidlo, které zablokuje sledovací webovou stránku a přesměruje vás přímo na cílovou adresu (somestore.com):
/^https?:\/\/(?:[a-z0-9-]+\.)*?aff\.example\.com\/visit\?url=/$urltransform=/^https?:\/\/(?:[a-z0-9-]+\.)*?aff\.example\.com.*url=([^&]*).*/\$1/
Sledovací odkazy se nyní automaticky vyčistí a umožní přímou navigaci na cílovou webovou stránku bez sledování.
Pravidla s modifikátorem $urltransform lze použít pouze v důvěryhodných filtrech.
Pravidla s modifikátorem $urltransform jsou podporována AdGuardem pro Windows, Mac, Android a Linux s CoreLibs v1.15 nebo novější.
noop
Modifikátor noop nedělá nic a lze jej použít pouze ke zvýšení čitelnosti pravidel. Skládá se ze sekvence znaků podtržítka (_) libovolné délky a může se v pravidle objevit tolikrát, kolikrát je potřeba.
Příklady
||example.com$_,removeparam=/^ss\\$/,_,image
||example.com$replace=/bad/good/,___,~third-party
Pravidla s modifikátorem noop nejsou Blokátorem obsahu AdGuard podporována.
$empty (zastaralé)
Tento modifikátor je zastaralý a nahrazuje jej modifikátor $redirect. Pravidla s $empty jsou stále podporována a nyní se převádějí na $redirect=nooptext, ale podpora bude v budoucnu odstraněna.
Obvykle se zablokované požadavky v prohlížeči tváří jako chyba serveru. Pokud použijete modifikátor $empty, AdGuard bude emulovat prázdnou odpověď ze serveru se stavem 200 OK.
Příklady
||example.org^$emptyvrátí prázdnou odpověď na všechny požadavky naexample.orga všechny subdomény.
Pravidla s modifikátorem $empty nejsou podporována Blokátorem obsahu AdGuard, AdGuardem pro iOS a AdGuardem pro Safari.
$mp4 (zastaralé)
Tento modifikátor je zastaralý a nahrazuje jej modifikátor $redirect. Pravidla s $mp4 jsou stále podporována a nyní se převádějí na $redirect=noopmp4-1s,media, ale podpora bude v budoucnu odstraněna.
Jako odpověď na zablokovaný požadavek vrátí AdGuard krátký zástupný videoklip.
Příklady
||example.com/videa/$mp4zablokuje všechna stahování videa z||example.com/videa/*a změní odpověď na zástupný videoklip.
Pravidla s modifikátorem $mp4 nejsou podporována Blokátorem obsahu AdGuard, AdGuardem pro iOS a AdGuardem pro Safari.
Priority pravidel
Každé pravidlo má svou vlastní prioritu, což je nutné v případě, že požadavku odpovídá několik pravidel a filtrovací nástroj musí vybrat jedno z nich. Priorita se měří kladným celým číslem.
Pokud stejnému požadavku odpovídají dvě pravidla se stejnou prioritou, implementace filtru určí, které z nich bude vybráno.
Koncept priorit pravidel nabývá na významu ve světle Manifest V3, protože stávající pravidla je třeba převést na pravidla declarativeNetRequest.
Výpočet priority
Pro výpočet priority jsme modifikátory rozdělili do různých skupin. Tyto skupiny jsou seřazeny podle priority od nejnižší po nejvyšší. Modifikátor, který výrazně zužuje oblast působnosti pravidla, zvyšuje jeho celkovou prioritu. Naopak, pokud se pravidlo vztahuje na širší okruh požadavků, jeho priorita se snižuje.
Stojí za zmínku, že existují případy, kdy má jednoparametrový modifikátor vyšší prioritu než víceparametrový. Například v případě $domain=example.com|example.org má pravidlo, které zahrnuje dvě domény o něco širší oblast účinnosti než pravidlo s jednou zadanou doménou, a proto je jeho priorita nižší.
Základní priorita každého pravidla je 1. Pokud je vypočtená priorita číslo s pohyblivou řádovou čárkou, bude zaokrouhlena nahoru na nejmenší celé číslo větší nebo rovno vypočtené prioritě.
- Koncept priority byl zaveden ve verzích TSUrlFilter v2.1.0 a CoreLibs v1.13. Dříve neměl AdGuard žádný speciální algoritmus pro výpočet priorit a zpracování kolizí se mohlo lišit v závislosti na produktu a verzi AdGuardu.
- Aplikace AdGuard pro iOS, Safari a Blokátor obsahu AdGuard se spoléhají na implementaci prohlížečů a nemohou dodržovat zde uvedená pravidla.
Aliasy modifikátorů (1p, 3p atd.) nejsou do těchto kategorií zahrnuty, nicméně jsou v rámci enginu využívány pro výpočet priority pravidla.
Základní modifikátory, přítomnost každého z nich přidává 1 k prioritě
$apps negovanými aplikacemi za použití~,$denyallow,$domains negovanými doménami pomocí~,$match-case,$methods negovanými metodami pomocí~,$strict-first-party,$strict-third-party,$third-party,$to,- omezené typy obsahu s
~.
Při práci s negovanou doménou, aplikací, metodou nebo typem obsahu přidáváme 1 bod za existenci samotného modifikátoru bez ohledu na množství negovaných domén nebo typů obsahu. Je to proto, že oblast působnosti tohoto pravidla je již nyní nekonečně široká. Jednoduše řečeno, zákazem více domén, typů obsahu, metod nebo aplikací se rozsah pravidla zmenší jen minimálně.
Definované modifikátory typu obsahu, definované metody, definovaná záhlaví, $all, $popup, specifické výjimky
Všechny platné typy obsahu:
$document,$font,$image,$media,$object,$other,$ping,$script,$stylesheet,$subdocument,$websocket,$xmlhttprequest;
Patří sem také pravidla, která implicitně přidávají všechny typy obsahu:
$all;
Nebo pravidla, která implicitně přidávají modifikátor $document:
Nebo některé speciální výjimky, které implicitně přidávají $document,subdocument:
Nebo povolené metody skrze $method.
Nebo pravidla s $header.
Přítomnost jakýchkoli modifikátorů typu obsahu přidává (50 + 50 / N), kde N je např. počet přítomných modifikátorů: ||example.com^$image,skript přidá 50 + 50 / 2 = 50 + 25 = 75 k celkové váze pravidla.
Do této kategorie patří také $all, protože implicitně přidává všechny modifikátory typu obsahu, např. $document,subdocument,image,script,media,<etc> + $popup.
Do této kategorie patří i $popup, protože implicitně přidává modifikátor $document. Podobně specifické výjimky přidávají $document,subdocument.
Pokud je v pravidle s povolenými metodami modifikátor $method, přidává (50 + 50 / N), kde N je počet povolených metod, např.: ||example.com^$method= GET|POST|PUT přidává 50 + 50 / 3 = 50 + 16,6 = 67 k celkové váze pravidla.
Pokud je v pravidle modifikátor $header, přidává se 50.
$domain nebo $app s povolenými doménami nebo aplikacemi
Zadané domény prostřednictvím $domain nebo zadané aplikace prostřednictvím $app přidávají 100 + 100 / N, kde N je např. počet hodnot modifikátoru: ||example.com^$domain=example.com|example.org|example.net přidává 100 + 100 / 3 = 134,3 = 135 nebo ||example.com^$app=org.example.app1|org.example.app2 sečte 100 + 100 / 2 = 151 nebo ||example.com^$domain=example.com,app=org.example.app1|org.example.app2 sečte 100 + 100/1 ($domain část) a 100 + 100/2 ($app část), celkem 350.
Hodnoty modifikátorů, které jsou regexp nebo tld, budou interpretovány jako normální položky ve tvaru example.com a budou počítány po jedné, např.: ||example.com^$domain=example.* sečte 100 + 100 / 1 = 200 nebo ||example.com^$domain=example.*|adguard.* sečte 100 + 100 / 2 = 150.
Pravidla $redirect
Každé z nich přidává 10^3 k prioritě pravidla.
Specifické výjimky
Každá z nich přidává 10^4 k prioritě.
Stejně jako výjimka s modifikátorem $document: protože je to alias pro $elemhide,content,jsinject,urlblock,extension. Přidá 10^4 pro každý modifikátor z horního seznamu, celkem 10^4 * 5.
Každá z těchto výjimek navíc implicitně přidává dva povolené modifikátory typu obsahu $document,subdocument.
Pravidla seznamu povolených
Modifikátor @@ přidává 10^5 k prioritě pravidla.
Pravidla $important
Modifikátor $important přidává 10^6 k prioritě pravidla.
Pravidla, pro která není stanovena váha priority
Ostatní modifikátory, které mají provádět dodatečné následné nebo předběžné zpracování požadavků, nepřidávají nic k prioritě pravidel.
Příklady
||example.com^Váha pravidla bez modifikátorů:
1.||example.com^$match-caseVáha pravidla: základní + váha modifikátoru z kategorie 1:
1 + 1 = 2.||example.org^$removeparam=pVáha pravidla: základní váha + 0, protože $removeparam není zahrnuto do výpočtu priority:
1 + 0 = 1.||example.org^$document,redirect=nooptextVáha pravidla: základní + povolený typ obsahu, kategorie 3 + $redirect z kategorie 6:
1 + (100 + 100 / 1) + 1000 = 1201.@@||example.org^$removeparam=p,documentVáha pravidla: základní váha + pravidlo seznamu povolených kategorie 5 + 0, protože $removeparam není zapojeno do výpočtu priority + povolený typ obsahu kategorie 2:
1 + 10000 + 0 + (50 + 50 / 1) = 10101.@@||example.com/ad/*$domain=example.org|example.net,importantVáha pravidla: základní váha + pravidlo seznamu povolených kategorie 5 + důležité pravidlo kategorie 7 + povolené domény kategorie 3:
1 + 10000 + 1000000 + (100 + 100 / 2) = 1010152.@@||example.org^$documentbez dalších modifikátorů je aliasem pro@@||example.com^$elemhide,content,jsinject,urlblock,extensionVáha pravidla: základní váha + specifické výjimky, kategorie 4 + dva povolené typy obsahu (dokument a subdokument) kategorie 2:
1 + 10000 * 4 + (50 + 50 / 2) = 40076.*$script,domain=a.com,denyallow=x.com|y.comVáha pravidla: základní váha + povolený typ obsahu kategorie 2 + povolená doména, kategorie 3 + denyallow kategorie 1:
1 + (50 + 50/1) + (100 + 100 / 1) + 1 = 303.||example.com^$all— alias na||example.com^$document,subdocument,image,script,media,etc. + $popupVáha pravidla: základní váha + vyskakovací okno (kategorie 1) + povolené typy obsahu (kategorie 2):
1 + 1 + (50 + 50/12) = 55.
Ostatní pravidla
Základní pravidla však nemusí k blokování reklam stačit. Někdy potřebujete skrýt prvek nebo změnit část kódu HTML webové stránky, aniž byste cokoli porušili. Pravidla popsaná v této části jsou vytvořena speciálně pro tento účel.
| Kategorie \ Produkty | Aplikace CoreLibs | AdGuard pro Chromium | AdGuard pro Chrome MV3 | AdGuard pro Firefox | AdGuard pro iOS | AdGuard pro Safari | Blokátor obsahu AdGuard |
|---|---|---|---|---|---|---|---|
| Skrytí prvků | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Pravidla CSS | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| Rozšířené CSS | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| HTML filtrování | ✅ | ❌ | ❌ | ✅ | ❌ | ❌ | ❌ |
| JavaScript | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| Scriptlety | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
- ✅ — plně podporováno
- ❌ — nepodporováno
Kosmetická pravidla
Práce s ostatními pravidly vyžaduje základní znalost HTML a CSS. Pokud se tedy chcete naučit, jak taková pravidla vytvářet, doporučujeme seznámit se s touto dokumentací.
Pravidla pro skrytí prvků
Pravidla pro skrytí prvků slouží ke skrývání prvků webových stránek. Je to podobné jako použít styl { display: none; } na vybraný prvek.
Pravidla pro skrytí prvků mohou fungovat odlišně v závislosti na platformě.
Syntaxe
rule = [domains] "##" selector
domains = [domain0, domain1[, ...[, domainN]]]
selektor— CSS selektor definuje prvky, které mají být skryty.domains— omezení domény pro dané pravidlo.
Pokud chcete omezit oblast použití pravidel na určité domény, stačí je zadat oddělené čárkami. Např.: example.org,example.com##selector.
Toto pravidlo bude také použito na všechny subdomény example.org a example.com.
Pokud chcete, aby se pravidlo nevztahovalo na určité domény, začněte název domény znakem ~. Např.: ~example.org##selector.
V jednom pravidle můžete použít oba přístupy. Např. example.org,~subdomain.example.org##domain bude fungovat pro example.org a všechny subdomény kromě subdomain.example.org.
Pravidla pro skrývání prvků na sobě nejsou závislá. Pokud je ve filtru pravidlo example.org##selector a přidáte ~example.org##selector, budou obě pravidla použita nezávisle.
Příklady
example.com##div.textad— skryjedivs třídoutextadna doméněexample.coma všech subdoménách.example.com,example.org###adblock— skryje prvek s atributemid, který se rovnáadblocknaexample.com,example.orga všech subdoménách.~example.com##.textad— skryje prvek s třídoutextadna všech doménách kroměexample.coma jejích subdomén.
Omezení
Safari nepodporuje povolené i zakázané domény. Takže pravidla jako example.org,~foo.example.org##.textad jsou v AdGuardu pro Safari neplatná.
Výjimky
Výjimky mohou zakázat některá pravidla pro určité domény. Jsou velmi podobné běžným pravidlům výjimek, ale namísto ## musíte použít #@#.
Ve filtru je např. pravidlo:
##.textad
Pokud to chcete zakázat pro example.com, můžete vytvořit pravidlo výjimky:
example.com#@#.textad
Někdy může být nutné zakázat všechna pravidla omezení. Např. k provádění testů. Za tímto účelem použijte pravidlo výjimky bez zadání domény. Úplně zakáže odpovídající pravidlo CSS elemhide na VŠECH doménách:
#@#.textad
Toho lze dosáhnout přidáním tohoto pravidla:
*#@#.textad
Tento druh výjimek doporučujeme používat pouze v případě, že není možné změnit samotné pravidlo skrývání. V ostatních případech je lepší změnit původní pravidlo pomocí omezení domény.
Pravidla CSS
Někdy pouhé skrytí prvku k vyřešení reklamy nestačí. Např. zablokování prvku reklamy může jen narušit rozvržení stránky. V tomto případě může AdGuard použít pravidla, která jsou mnohem flexibilnější než pravidla pro skrývání. Pomocí těchto pravidel můžete v podstatě přidat na stránku libovolné styly CSS.
Syntaxe
rule = [domains] "#$#" selector "{" style "}"
domains = [domain0, domain1[, ...[, domainN]]]
selektor— CSS selektor definuje prvky, na které chceme styl použít.domains— omezení domény pro dané pravidlo. Stejné zásady jako v pravidlech pro skrývání prvků.style— styl CSS, který chceme použít na vybrané prvky.
Příklady
example.com#$#body { background-color: #333!important; }
Toto pravidlo použije styl background-color: #333!important; na prvek body na doménu example.com a všechny subdomény.
Výjimky
Stejně jako u skrývání prvků existuje typ pravidel, který zakáže vybrané pravidlo stylu CSS pro určité domény. Syntaxe pravidel pro výjimky je téměř stejná, stačí jen změnit #$# na #@$#.
Ve filtru je např. pravidlo:
#$#.textad { visibility: hidden; }
Pokud to chcete zakázat pro example.com, můžete vytvořit pravidlo výjimky:
example.com#@$#.textad { visibility: hidden; }
Tento druh výjimek doporučujeme používat pouze v případě, že není možné změnit samotné pravidlo CSS. V ostatních případech je lepší změnit původní pravidlo pomocí omezení domény.
Styly, které vedou k načtení jakéhokoli zdroje, jsou zakázány. V podstatě to znamená, že ve stylu nelze použít žádný typ hodnoty <url>.
Pravidla CSS nejsou Blokátorem obsahu AdGuard podporována.
Pravidla CSS mohou fungovat odlišně v závislosti na platformě.
Rozšířené CSS selektory
- Omezení
- Pseudo-třída
:has() - Pseudo-třída
:contains() - Pseudo-třída
:matches-css() - Pseudo-třída
:matches-attr() - Pseudo-třída
:matches-property() - Pseudo-třída
:xpath() - Pseudo-třída
:nth-ancestor() - Pseudo-třída
:upward() - Pseudo-třída
:remove()a pseudo-vlastnostremove - Pseudo-třída
:is() - Pseudo-třída
:not() - Pseudo-třída
:if-not()(odstraněno)
CSS 3.0 ne vždy stačí k blokování reklam. AdGuard tento problém řeší rozšířením možností CSS o podporu nových pseudo-prvků. Vyvinuli jsme samostatnou open-source knihovnu pro výběr nestandardních prvků a aplikaci CSS stylů s rozšířenými vlastnostmi.
Myšlenkou rozšířených možností je možnost přiřazovat prvky DOM pomocí selektorů na základě jejich vlastní reprezentace (styl, textový obsah atd.) nebo vztahů s jinými prvky. Existuje také možnost použít styly s nestandardními vlastnostmi CSS.
Oblast použití
Rozšířené selektory lze použít v jakémkoli kosmetickém pravidle, ať už se jedná o pravidla pro skrytí prvků nebo pravidla CSS.
Pravidla se selektory CSS nejsou Blokátorem obsahu AdGuard podporována.
Syntaxe
Bez ohledu na pseudo-třídy CSS, které v pravidle používáte, můžete pomocí speciálních znaků vynutit použití těchto pravidel pomocí ExtendedCss. Doporučujeme používat tyto znaky pro všechna rozšířená kosmetická pravidla CSS, aby bylo snazší je najít.
Syntaxe rozšířených pravidel CSS:
#?#— pro skrytí prvku,#@?#— pro výjimky#$?#— pro pravidlo CSS,#@$?#— pro výjimky
Důrazně doporučujeme použít tyto znaky kdykoli, když používáte rozšířený selektor CSS.
Příklady
example.org#?#div:has(> a[target="_blank"][rel="nofollow"])— toto pravidlo blokuje všechny prvkydivobsahující podřízený uzel, který má odkaz s atributy[target="_blank"][rel="nofollow"]. Pravidlo platí pouze proexample.orga její subdomény.example.com#$?#h3:contains(cookies) { display: none!important; }— toto pravidlo nastaví styldisplay: none!importantvšem prvkůmh3, které obsahují slovocookies. Pravidlo platí pouze proexample.coma všechny její subdomény.example.net#?#.banner:matches-css(width: 360px)— toto pravidlo blokuje všechny prvky.banners vlastností styluwidth: 360px. Pravidlo platí pouze proexample.neta její subdomény.example.net#@?#.banner:matches-css(width: 360px)— toto pravidlo zakáže předchozí pravidlo.
Standardní CSS selektory můžete použít pomocí knihovny ExtendedCss pomocí znaku pravidla #?#, např. #?#div.banner.
Přečtěte si další informace o ladění rozšířených selektorů.
Některé pseudo-třídy před sebou selektor nevyžadují. Přesto přidání univerzálního selektoru * usnadňuje čtení rozšířeného selektoru, i když nemá žádný vliv na chování při porovnávání. Takže selektor #blok :has(> .inner) funguje přesně jako #blok *:has(> .inner), ale druhý je zřejmější.
Názvy pseudo-tříd nerozlišují malá a velká písmena, např. :HAS() funguje jako :has(). Přesto se běžně používají názvy s malými písmeny.
Limitace ExtendedCss
CSS komentáře a at-pravidla nejsou podporovány.
Konkrétní pseudot-řída může mít svá vlastní omezení:
:has(),:xpath(),:nth-ancestor(),:upward(),:is(),:not()a:remove().
Pseudo-třída :has()
Návrh specifikace CSS 4.0 popisuje :has() pseudo-třídu. Bohužel to zatím není podporováno všemi oblíbenými prohlížeči.
Pravidla s pseudo-třídou :has() musí používat nativní implementaci :has(), pokud používají znak ## a pokud je to možné, tj. bez dalších rozšířených selektorů uvnitř. Pokud není produktem podporována, bude implementace ExtendedCss použita i pro pravidla se značkou ##.
V současné době ne všechny produkty AdGuardu podporují nativní implementaci :has():
- AdGuard pro Windows, AdGuard pro Mac, AdGuard pro Android a AdGuard pro Linux to podporují s knihovnou CoreLibs v1.12 nebo novější.
- AdGuard pro iOS a AdGuard pro Safari to podporují s knihovnou SafariConverterLib v2.0.39 a prohlížečem Safari v16.4.
- Rozšíření prohlížeče AdGuard to zatím nepodporuje, ale plánuje se.
Chcete-li vynutit použití implementace ExtendedCss :has(), použijte explicitně značky pravidel #?# nebo #$?#, např. example.com#?#p:has(> a) nebo example.com#$?#div:has(> span) { display: none !important; }.
Kompatibilita s jinými pseudo-třídami
Synonyma :-abp-has() podporují ExtendedCss pro lepší kompatibilitu.
:if() již není podporováno jako synonymum pro :has().
Syntaxe
[target]:has(selector)
target— nepovinný, standardní nebo rozšířený selektor CSS může být přeskočen pro kontrolu libovolného prvkuselector— povinný, standardní nebo rozšířený selektor CSS
Pseudo-třída :has() vybere prvky target, které se hodí do selector. Také selector může začínat kombinátorem.
Seznam selektorů lze nastavit také v selector. V tomto případě se zatím porovnávají všechny selektory v seznamu. V budoucnu bude opraveno pro <forgiving-relative-selector-list> jako argument.
:has() limitations
Použití pseudo-třídy :has() je v některých případech omezeno (2, 3):
- zakazuje
:has()uvnitř pseudo akceptující pouze složené selektory; - zakazuje
:has()po běžných pseudoprvcích.
Nativní pseudo-třída :has() neumožňuje použití argumentů :has(), :is(), :where() uvnitř argumentu :has(), aby se nezvyšovala složitost zneplatnění :has()(případ 1). ExtendedCss však dříve takové omezení nemělo a seznamy filtrů již taková pravidla obsahují, proto jsme toto omezení do ExtendedCss nepřidali a umožnili jsme používat :has() uvnitř :has(), jak to bylo možné dříve. Chcete-li to použít, stačí vynutit použití ExtendedCss nastavením znaku pravidla #?#/#$?#.
Nativní implementace neumožňuje žádné použití :scope uvnitř argumentu :has() ([1], [2]). Přesto v seznamech filtrů některá taková pravidla existují: div:has(:scope a), která nadále podporujeme tím, že je jednoduše převedeme na div:has(> a), jak se to dělalo dříve.
Příklady
div:has(.banner) vybere všechny prvky div, které obsahují prvek se třídou banner:
<!-- HTML code -->
<div>Not selected</div>
<div>Selected
<span class="banner">inner element</span>
</div>
div:has(> .banner) vybere všechny prvky div, které obsahují prvek třídy banner jako přímý potomek z div:
<!-- HTML code -->
<div>Not selected</div>
<div>Selected
<p class="banner">child element</p>
</div>
div:has(+ .banner) vybere všechny prvky div předcházející prvek třídy banner, který bezprostředně následuje po div a oba jsou potomky stejného rodu:
<!-- HTML code -->
<div>Not selected</div>
<div>Selected</div>
<p class="banner">adjacent sibling</p>
<span>Not selected</span>
div:has(~ .banner) vybere všechny prvky div předcházející prvek třídy banner, který následuje div, ale ne nutně bezprostředně a oba jsou potomky stejného rodu:
<!-- HTML code -->
<div>Not selected</div>
<div>Selected</div>
<span>Not selected</span>
<p class="banner">general sibling</p>
div:has(span, .banner) vybere všechny prvky div, které obsahují prvek se třídou span a banner:
<!-- HTML code -->
<div>Not selected</div>
<div>Selected
<span>child span</span>
<p class="banner">child .banner</p>
</div>
Zpětně kompatibilní syntaxe pro :has()je podporována, ale není doporučena.
Pseudo-třída :contains()
Princip pseudo-třídy :contains() je velmi jednoduchý: umožňuje vybrat prvky, které obsahují zadaný text nebo jejichž obsah odpovídá zadanému regulárnímu výrazu. Příznaky regexp jsou podporovány.
Pseudo-třída :contains() používá pro porovnávání vlastnost prvku textContent, nikoliv innerHTML.
Kompatibilita s jinými pseudo-třídami
Pro lepší kompatibilitu jsou podporována synonyma :-abp-contains() a :has-text().
Syntaxe
[target]:contains(match)
target— nepovinný, standardní nebo rozšířený selektor CSS může být přeskočen pro kontrolu libovolného prvkushoda— povinný, řetězec nebo regulární výraz pro shodu prvkutextContent. Příznaky regulárních výrazů jsou podporovány.
Příklady
Pro DOM:
<!-- HTML code -->
<div>Not selected</div>
<div id="match">Selected as IT contains "banner"</div>
<div>Not selected <div class="banner"></div></div>
prvek div#match lze vybrat pomocí kteréhokoli z těchto rozšířených selektorů:
! prostý text
div:contains(banner)
! regulární výraz
div:contains(/as .*banner/)
! regulární výraz s příznaky
div:contains(/it .*banner/gi)
Vybrán je pouze div s id=match, protože další prvek neobsahuje žádný text a banner je součástí kódu, nikoli textu.
Zpětně kompatibilní syntaxe pro :contains()je podporována, ale není doporučena.
Pseudo-třída :matches-css()
Pseudo-třída :matches-css() umožňuje porovnat prvek podle jeho aktuálních vlastností stylu. Práce pseudo-třídy je založena na použití metody Window.getComputedStyle()..
Syntaxe
[target]:matches-css([pseudo-element, ] property: pattern)
target— nepovinný, standardní nebo rozšířený selektor CSS může být přeskočen pro kontrolu libovolného prvkupseudo-element— volitelný, platný standardní pseudoprvek, např.before,after,first-lineatd.property— povinný, název vlastnosti CSS, pro kterou se má prvek zkontrolovatpattern— povinný, vzor hodnoty, který používá stejnou jednoduchou shodu se zástupnými znaky jako v základních pravidlech filtrování adres URL nebo regulární výraz. Při tomto typu porovnávání, AdGuard vždy porovnává bez ohledu na velikost písmen. V případě regulárního výrazu vypadá vzor takto:/regexp/.
Speciální znaky uvozené a neuvozené
Všechny vzory non-regexp (,),[,] musí být neuvozeny, např. :matches-css(background-image:url(data:*)).
Vzory regexp \ by měly být uvozeny, např. :matches-css(background-image: /^url\\("data:image\\/gif;base64.+/).
Příklady
Pro DOM:
<!-- HTML code -->
<style type="text/css">
#matched::before {
content: "Block me"
}
</style>
<div id="matched"></div>
<div id="not-matched"></div>
prvky div s pseudoprvkem ::before a se zadanou vlastností content lze vybrat kterýmkoli z těchto rozšířených selektorů:
! string pattern
div:matches-css(before, content: block me)
! string pattern with wildcard
div:matches-css(before, content: block*)
! regular expression pattern
div:matches-css(before, content: /block me/)
Vzory regexp nepodporují příznaky.
Zastaralé pseudo-třídy :matches-css-before() a :matches-css-after() se již nedoporučují, ale stále jsou podporovány kvůli lepší kompatibilitě.
Zpětně kompatibilní syntaxe pro :matches-css() je podporována, ale nedoporučuje se.
Pseudo-třída :matches-attr()
Pseudo-třída :matches-attr() umožňuje vybrat prvek podle jeho atributů, zejména pokud jsou náhodné.
Syntaxe
[target]:matches-attr("name"[="value"])
target— nepovinný, standardní nebo rozšířený selektor CSS může být přeskočen pro kontrolu libovolného prvkuname— povinný, jednoduchý řetězec nebo řetězec se zástupným znakem nebo regulární výraz pro shodu názvu atributuvalue— volitelný, jednoduchý řetězec nebo řetězec se zástupným znakem nebo regulární výraz pro shodu hodnoty atributu
Uvození speciálních znaků
Pro vzory regexp " a \ by mělo být uvozeno, např. div:matches-attr(class=/[\\w]{5}/).
Příklady
div:matches-attr("ad-link") vybere prvek div#target1:
<!-- HTML code -->
<div id="target1" ad-link="1random23-banner_240x400"></div>
div:matches-attr("data-*"="adBanner") vybere prvek div#target2:
<!-- HTML code -->
<div id="target2" data-1random23="adBanner"></div>
div:matches-attr(*unit*=/^click$/) vybere prvek div#target3:
<!-- HTML code -->
<div id="target3" random123-unit094="click"></div>
*:matches-attr("/.{5,}delay$/"="/^[0-9]*$/") vybere prvek #target4:
<!-- HTML code -->
<div>
<inner-random23 id="target4" nt4f5be90delay="1000"></inner-random23>
</div>
Vzory regexp nepodporují příznaky.
Pseudo-třída :matches-property()
Pseudo-třída :matches-property() umožňuje vybrat prvek podle jeho vlastností.
Syntaxe
[target]:matches-property("name"[="value"])
target— nepovinný, standardní nebo rozšířený selektor CSS může být přeskočen pro kontrolu libovolného prvkuname— povinný, jednoduchý řetězec nebo řetězec se zástupným znakem nebo regulární výraz pro porovnávání názvů vlastností prvkůvalue— volitelný, jednoduchý řetězec nebo řetězec se zástupným znakem nebo regulární výraz pro porovnávání názvů vlastností prvků
Uvození speciálních znaků
Pro vzory regexp " a \ musí být uvozeno, např. div:matches-property(prop=/[\\w]{4}/).
Vzory regexp jsou podporovány v name pro libovolnou vlastnost v řetězci, např. prop./^unit[\\d]{4}$/.type.
Příklady
Prvek s těmito vlastnostmi:
divProperties = {
id: 1,
check: {
track: true,
unit_2random1: true,
},
memoizedProps: {
key: null,
tag: 12,
_owner: {
effectTag: 1,
src: 'ad.com',
},
},
};
lze vybrat pomocí některého z těchto rozšířených selektorů:
div:matches-property(check.track)
div:matches-property("check./^unit_.{4,8}$/")
div:matches-property("check.unit_*"=true)
div:matches-property(memoizedProps.key="null")
div:matches-property(memoizedProps._owner.src=/ad/)
Chcete-li zkontrolovat vlastnosti konkrétního prvku, postupujte takto:
- Zkontrolujte prvek stránky nebo jej vyberte na kartě
Elementsv nástroji DevTools prohlížeče - Spusťte
console.dir($0)na kartěConsole
Vzory regexp nepodporují příznaky.
Pseudo-třída :xpath()
Pseudo-třída :xpath() umožňuje vybrat prvek vyhodnocením výrazu XPath.
Syntaxe
[target]:xpath(expression)
target— volitelný, standardní nebo rozšířený selektor CSSexpression— povinný, platný výraz XPath
:xpath() limitations
cíl lze vynechat, takže je volitelný. Pro jakoukoli jinou pseudo-třídu by to znamenalo "aplikuj na všechny uzly DOM", ale v případě :xpath() to znamená jen "aplikuj na celý dokument", a takovéto použití výrazně zpomaluje výběr prvků. Proto jsou pravidla jako #?#:xpath(expression) omezena na nahlížení do znaku body. Např. pravidlo #?#:xpath(//div[@data-st-area=\'Advert\']) je analyzováno jako #?#body:xpath(//div[@data-st- area=\'Advert\']).
Rozšířené selektory s definovaným target jako libovolný selektor — *:xpath(expression) — lze stále použít, ale nedoporučuje se to, proto by měl být místo toho uveden target.
Funguje správně pouze na konci selektoru, s výjimkou pseudo-třídy :remove().
Příklady
:xpath(//*[@class="banner"]) vybere prvek div#target1:
<!-- HTML code -->
<div id="target1" class="banner"></div>
:xpath(//*[@class="inner"]/..) vybere prvek div#target2:
<!-- HTML code -->
<div id="target2">
<div class="inner"></div>
</div>
Pseudo-třída :nth-ancestor()
Pseudo-třída :nth-ancestor() umožňuje vyhledat nth předka vzhledem k dříve vybranému prvku.
subject:nth-ancestor(n)
subjectr— povinný, standardní nebo rozšířený selektor CSSn— povinné, číslo >= 1 a < 256, vzdálenost k potřebnému předkovi od prvku vybraného pomocísubject
Syntaxe
subject:nth-ancestor(n)
subjectr— povinný, standardní nebo rozšířený selektor CSSn— povinné, číslo >= 1 a < 256, vzdálenost k potřebnému předkovi od prvku vybraného pomocísubject
:nth-ancestor() limitations
Pseudo-třída :nth-ancestor() není podporována v argumentu pseudo-třídy :not().
Příklady
Pro DOM:
<!-- HTML code -->
<div id="target1">
<div class="child"></div>
<div id="target2">
<div>
<div>
<div class="inner"></div>
</div>
</div>
</div>
</div>
.child:nth-ancestor(1) vybere prvek div#target1, div[class="inner"]:nth-ancestor(3) vybere prvek div#target2.
Pseudo-třída :upward()
Pseudo-třída :upward() umožňuje vyhledat předka vzhledem k dříve vybranému prvku.
Syntaxe
subject:upward(ancestor)
subjectr— povinný, standardní nebo rozšířený selektor CSSancestor— povinný, specifikace pro předka prvku vybraného pomocísubject, lze nastavit jako:- číslo >= 1 a < 256 pro vzdálenost k požadovanému předkovi, stejně jako u položky
:nth-ancestor() - standardní selektor CSS pro shodu nejbližšího předka
- číslo >= 1 a < 256 pro vzdálenost k požadovanému předkovi, stejně jako u položky
:upward() limitations
Pseudo-třída :nth-upward() není podporována v argumentu pseudo-třídy :not().
Příklady
Pro DOM:
<!-- HTML code -->
<div id="target1" data="true">
<div class="child"></div>
<div id="target2">
<div>
<div>
<div class="inner"></div>
</div>
</div>
</div>
</div>
.inner:upward(div[data]) vybere prvek div#target1, .inner:upward(div[id]) vybere prvek div#target2, .child:upward(1) vybere prvek div#target1, .inner:upward(3) vybere prvek div#target2.
Pseudo-třída :remove() a pseudo-vlastnost remove
Někdy je nutné odpovídající prvek odstranit namísto jeho skrytí nebo použití vlastních stylů. Chcete-li to provést, můžete použít pseudo-třídu :remove() a také pseudo-vlastnost remove.
Pseudo-třídu :remove() lze umístit pouze na konec selektoru.
Syntaxe
! pseudo-class
selector:remove()
! pseudo-property
selector { remove: true; }
selector— povinný, standardní nebo rozšířený selektor CSS
:remove() a remove limitations
Pseudo-třída :remove() je omezena tak, aby správně fungovala pouze na konci selektoru.
Pro použití pseudo-třídy :remove() na libovolný prvek je třeba použít univerzální selektor *. V opačném případě může být takový rozšířený selektor považován za neplatný, např. .banner > :remove() neplatí pro odstranění jakéhokoli podřízeného prvku třídy banner, takže by měl vypadat jako .banner > *:remove().
Pokud je použita pseudo-třída :remove() nebo pseudovlastnost remove, všechny vlastnosti stylu se ignorují kromě pseudovlastnosti debug.
Příklady
div.banner:remove()
div:has(> div[ad-attr]):remove()
div:contains(advertisement) { remove: true; }
div[class]:has(> a > img) { remove: true; }
Pravidla s pseudovlastností remove musí používat znak #$?#: $ pro syntaxi pravidel stylu CSS, ? pro syntaxi ExtendedCss.
Pseudo-třída :is()
Pseudo-třída :is() umožňuje porovnat jakýkoli prvek, který lze vybrat kterýmkoli ze selektorů, které jí byly předány. Neplatné selektory jsou přeskočeny a pseudo-třída se vypořádá s platnými selektory bez vyhození chyby. Naše implementace nativní pseudotřídy :is().
Syntaxe
[target]:is(selectors)
target— nepovinný, standardní nebo rozšířený selektor CSS může být přeskočen pro kontrolu libovolného prvkuselektory— šetrný seznam standardních nebo rozšířených selektorů. U rozšířených selektorů jsou podporovány pouze složené selektory, nikoli komplexní.
:is() limitations
Pravidla s pseudo-třídou :is() musí používat nativní implementaci :has(), pokud pravidla používají znak ## a pokud je to možné, tj. bez dalších rozšířených selektorů uvnitř. Chcete-li vynutit použití pravidel ExtendedCss s :is(), použijte explicitně znak #?#/#$?#.
Pokud je argument :is() pseudo-třídy selector rozšířeným selektorem, vzhledem ke způsobu, jakým je v ExtendedCss v2.0 implementována pseudo-třída :is(), není možné ji použít na horní uzel DOM, kterým je html, tj. #?#html:is(<extended-selectors>) nefunguje. Pokud tedy target není definován nebo je definován jako univerzální selektor *, je rozšířené použití pseudo-třídy omezeno na htmlpotomky, např. pravidla #?#:is(...) a #?#*:is(...) jsou analyzována jako #?#html *:is(...). Upozorňujeme, že pro standardní argument selektoru takové omezení neexistuje, tj. #?#html:is(.locked) funguje bez problémů.
Komplexní selektory s rozšířenými pseudo-třídami nejsou podporovány jako argument selector pro pseudo-třídu :is(), povoleny jsou pouze složené. Další podrobnosti naleznete v příkladech níže.
Příklady
#container *:is(.inner, .footer) vybere pouze prvek div#target1:
<!-- HTML code -->
<div id="container">
<div data="true">
<div>
<div id="target1" class="inner"></div>
</div>
</div>
</div>
Kvůli omezením :is(*:not([class]) > .banner)' nefunguje, ale lze místo něj použít :is(*:not([class]):has(> .banner)) k výběru prvku div#target2:
<!-- HTML code -->
<span class="span">text</span>
<div id="target2">
<p class="banner">inner paragraph</p>
</div>
Pseudo-třída :not()
Pseudo-třída :not() umožňuje vybrat prvky, které se neshodují se selektory předávanými jako argument. Neplatné selektory argumentů nejsou povoleny a je třeba vyhodit chybu. Naše implementace pseudo-třídy :not().
Syntaxe
[target]:not(selectors)
target— nepovinný, standardní nebo rozšířený selektor CSS může být přeskočen pro kontrolu libovolného prvkuselectors— seznam standardních nebo rozšířených selektorů
:not() limitations
Pravidla s pseudo-třídou :not() musí používat nativní implementaci :not(), pokud pravidla používají znak ## a pokud je to možné, tj. bez dalších rozšířených selektorů uvnitř. Chcete-li vynutit použití pravidel ExtendedCss s :not(), použijte explicitně znak #?#/#$?#.
Pokud je argument :not() pseudo-třídy selector rozšířeným selektorem, vzhledem ke způsobu, jakým je v ExtendedCss v2.0 implementována pseudo-třída :not(), není možné ji použít na horní uzel DOM, kterým je html, tj. #?#html:not(<extended-selectors>) nefunguje. Pokud tedy target není definován nebo je definován jako univerzální selektor *, je rozšířené použití pseudo-třídy omezeno na htmlpotomky, např. pravidla #?#:not(...) a #?#*:not(...) jsou analyzována jako #?#html *:not(...). Upozorňujeme, že pro standardní argument selektoru takové omezení neexistuje, tj. #?#html:not(.locked) funguje bez problémů.
:not() je považována za standardní pseudo-třídu CSS uvnitř argumentu pseudo-třídy :upward(), protože :upward() podporuje pouze standardní selektory.
"Up-looking" pseudotřídy, které jsou :nth-ancestor() a :upward() nejsou podporovány uvnitř argumentu selector pro pseudo-třídu :not().
Příklady
#container > *:not(h2, .text) vybere pouze prvek div#target1:
<!-- HTML code -->
<div id="container">
<h2>Header</h2>
<div id="target1"></div>
<span class="text">text</span>
</div>
Pseudo-třída :if-not() (odstraněno)
Pseudo-třída :if-not() je odstraněna a již není podporována. Pravidla s tímto modifikátorem jsou považována za neplatná.
Tato pseudo-třída byla v podstatě zkratkou pro :not(:has()). Byla podporována ExtendedCss pro lepší kompatibilitu s některými odběry filtrů.
Přednost kosmetických pravidel
Způsob, jakým jsou aplikována pravidla pro skrývání prvků a CSS, je specifický pro danou platformu.
V aplikacích AdGuard pro Windows, AdGuard pro Mac, AdGuard pro Android a AdGuard pro Linux používáme soubor stylů vložený do stránky. Priorita kosmetických pravidel je stejná jako u jakéhokoli jiného souboru stylů CSS na webových stránkách. Existují však omezení: skrytí prvku a pravidla CSS nemohou přepsat vložené styly. V takových případech se doporučuje použít rozšířené selektory nebo filtrování HTML.
V Rozšíření prohlížeče AdGuard se používají tzv. "soubory uživatelských stylů". Mají vyšší prioritu než řádkové styly.
Rozšířené selektory CSS používají k práci JavaScript a v podstatě samy přidávají vložený styl, takže mohou přepsat jakýkoli styl.
HTML pravidla filtrování
Ve většině případů stačí k filtrování reklam základní a kosmetická pravidla. Někdy je však nutné změnit kód HTML samotné stránky před jejím načtením. V takovém případě potřebujete pravidla pro filtrování obsahu HTML. Umožňují označit prvky HTML, které mají být vyříznuty před načtením stránky prohlížečem.
Pravidla filtrování HTML podporuje AdGuard pro Windows, AdGuard pro Mac, AdGuard pro Android, AdGuard pro Linux a rozšíření prohlížeče AdGuard pro Firefox. Taková pravidla v rozšířeních pro jiné prohlížeče nefungují, protože nemohou měnit obsah na úrovni sítě.
Syntaxi s volitelnou hodnotou value v atributech podporuje AdGuard pro Windows, AdGuard pro Mac a AdGuard pro Android s knihovnou CoreLibs v1.18 nebo novější. Podporuje ji také rozšíření Rozšíření prohlížeče AdGuard v5.2 nebo novější. U ostatních produktů a předchozích verzí musí být vždy uvedena hodnota value. V opačném případě bude pravidlo považováno za nesprávné a bude ignorováno.
Syntaxe
selector = [tagName] [attributes] [pseudoClasses]
combinator = ">"
rule = [domains] "$$" selector *(combinator selector)
domains = [domain0, domain1[, ...[, domainN]]]
attributes = "[" name0[ = value0] "]" "[" name1[ = value2] "]" ... "[" nameN[ = valueN] "]"
pseudoClasses = pseudoClass *pseudoClass
pseudoClass = ":" pseudoName [ "(" pseudoArgs ")" ]
tagName— název prvku s malými písmeny, např.divneboscript.domains— omezení domény pro dané pravidlo. Stejné zásady jako v syntaxi pravidel pro skrývání prvků.attributes— seznam atributů, které limitují výběr prvků.name— povinný údaj, název atributu;value— nepovinný údaj (nemusí být uveden), podřetězec, který je obsažen v hodnotě atributu.pseudoName— název pseudotřídy.pseudoArgs— argumenty pseudotřídy typu funkce.combinator— operátor, který funguje podobně jako podřízený kombinátor CSS: to znamená, žeselectornapravo odcombinatorbude odpovídat pouze prvku, jehož přímý původce odpovídáselectorvlevo zcombinator.
Příklady
Kód HTML:
<script data-src="/banner.js"></script>
Pravidlo:
example.org$$script[data-src="banner"]
Toto pravidlo odstraní všechny prvky script s atributem data-src obsahujícím podřetězec banner. Pravidlo platí pouze pro example.org a všechny její subdomény.
Pokud je hodnota atributu v pravidle vynechána, bude prvek odstraněn, pokud obsahuje zadaný atribut bez ohledu na jeho hodnotu. Tímto způsobem lze také odstranit prvky, jejichž atributy nemají vůbec žádnou hodnotu.
<div some_attribute="some_value"></div>
<div some_attribute></div>
example.org$$div[some_attribute]
Toto pravidlo odstraní všechny prvky div s atributem some_attribute na example.org a všech jejích subdoménách. Oba prvky div z výše uvedeného příkladu budou odstraněny.
Speciální atributy
Kromě obvyklých atributů, jejichž hodnotu kontroluje každý prvek, existuje sada speciálních atributů, které mění způsob fungování pravidla. Níže je uveden seznam těchto atributů:
tag-content
Tento speciální atribut může být v budoucnu nepodporován. Raději použijte pseudo-třídu :contains(), pokud je k dispozici.
Jedná se o nejčastěji používaný speciální atribut. Omezí výběr na ty prvky, jejichž kód innerHTML obsahuje zadaný podřetězec.
Musíte použít "" k uvození ">, např.: $$script[tag-content="alert(""this is ad"")"]
Podívejte se například na tento HTML kód:
<script type="text/javascript">
document.write('<div>banner text</div>" />');
</script>
Následující pravidlo smaže všechny prvky script s podřetězcem banner v jejich kódu:
$$script[tag-content="banner"]
Speciální atribut tag-content se nesmí objevit v selektoru nalevo od kombinátoru >.
wildcard
Tento speciální atribut může být v budoucnu nepodporován. Raději použijte pseudo-třídu :contains(), pokud je k dispozici.
Tento speciální atribut funguje téměř jako tag-content a umožňuje kontrolovat kód dokumentu innerHTML. Pravidlo zkontroluje, zda kód HTML prvku odpovídá vyhledávacímu vzoru.
Musíte použít "" k uvození ">, např.: $$script[wildcard=""banner""]
Např.: $$script[wildcard="*banner*text*"]
Kontroluje, zda prvek code obsahuje dva po sobě jdoucí podřetězce banner a text.
Speciální atribut wildcard se nesmí objevit v selektoru nalevo od kombinátoru >.
max-length
Tento speciální atribut může být v budoucnu nepodporován. Raději použijte pseudotřídu :contains() s regulárním výrazem, pokud je k dispozici.
Určuje maximální délku obsahu prvku HTML. Pokud je tento parametr nastaven a délka obsahu přesahuje tuto hodnotu, pravidlo se na prvek nevztahuje.
Výchozí hodnota
Pokud tento parametr není zadán, považuje se max-lenght za 8192.
Např:
$$div[tag-content="banner"][max-length="400"]
Toto pravidlo odstraní všechny prvky div, jejichž kód obsahuje podřetězec banner a jejichž délka nepřesahuje 400 znaků.
Speciální atribut max-length se nesmí objevit v selektoru nalevo od kombinátoru >.
min-length
Tento speciální atribut může být v budoucnu nepodporován. Raději použijte pseudotřídu :contains() s regulárním výrazem, pokud je k dispozici.
Určuje minimální délku obsahu prvku HTML. Pokud je tento parametr nastaven a délka obsahu je menší než nastavená hodnota, pravidlo se na prvek nevztahuje.
Např:
$$div[tag-content="banner"][min-length="400"]
Toto pravidlo odstraní všechny prvky div, jejichž kód obsahuje podřetězec banner a jejichž délka přesahuje 400 znaků.
Speciální atribut min-length se nesmí objevit v selektoru nalevo od kombinátoru >.
Pseudotřídy
:contains()
Syntaxe
:contains(unquoted text)
nebo
:contains(/reg(ular )?ex(pression)?/)
:-abp-contains() a :has-text() jsou synonyma pro :contains().
Pseudotřída :contains() je podporována aplikacemi AdGuard pro Windows, AdGuard pro Mac, AdGuard pro Android a AdGuard pro Linux s knihovnou CoreLibs v1.13 nebo novější.
Vyžaduje, aby vnitřní HTML prvku obsahovalo zadaný text nebo odpovídalo zadanému regulárnímu výrazu.
Pseudotřída :contains() se nesmí objevit v selektoru nalevo od kombinátoru >.
Výjimky
Podobně jako u pravidel skrývání existuje speciální typ pravidel, který zakáže vybrané pravidlo filtrování HTML pro určité domény. Syntaxe je stejná, jen je třeba změnit $$ na $@$.
Ve filtru je např. pravidlo:
$$script[tag-content="banner"]
Pokud to chcete zakázat pro example.com, můžete vytvořit pravidlo výjimky:
example.com$@$script[tag-content="banner"]
Někdy může být nutné zakázat všechna pravidla omezení. Např. k provádění testů. Za tímto účelem použijte pravidlo výjimky bez zadání domény.
$@$script[tag-content="banner"]
Tento druh výjimek doporučujeme používat pouze v případě, že není možné změnit samotné pravidlo skrývání. V ostatních případech je lepší změnit původní pravidlo pomocí omezení domény.
Pravidla JavaScript
AdGuard podporuje speciální typ pravidel, která umožňují vložit na webové stránky libovolný kód JavaScript.
Důrazně doporučujeme používat skriptlety namísto pravidel JavaScript, kdykoli je to možné. Pravidla JS mají pomoci s laděním, ale jako dlouhodobé řešení by se mělo používat pravidlo skriptlet.
Syntaxe
rule = [domains] "#%#" script
domains— omezení domény pro dané pravidlo. Stejné zásady jako v pravidlech pro skrývání prvků.skript— libovolný kód JavaScript v jednom řetězci.
Příklady
example.org#%#window.__gaq = undefined;spustí kódwindow.__gaq = undefined;na všech stránkách naexample.orga jejích subdoménách.
Výjimky
Podobně jako u pravidel skrývání existuje speciální typ pravidel, který zakáže vybrané pravidlo JavaScript pro určité domény. Syntaxe je stejná, jen je třeba změnit #%# na #@%#.
Ve filtru je např. pravidlo:
#%#window.__gaq = undefined;
Pokud to chcete zakázat pro example.com, můžete vytvořit pravidlo výjimky:
example.com#@%#window.__gaq = undefined;
Někdy může být nutné zakázat všechna pravidla omezení. Např. k provádění testů. Za tímto účelem použijte pravidlo výjimky bez zadání domény.
#@%#window.__gaq = undefined;
Tento druh výjimek doporučujeme používat pouze v případě, že není možné změnit samotné pravidlo skrývání. V ostatních případech je lepší změnit původní pravidlo pomocí omezení domény.
Typ pravidel JavaScript lze použít pouze v důvěryhodných filtrech.
Pravidla JavaScript nejsou Blokátorem obsahu AdGuard podporována.
Pravidla skriptlet
Skriptlet je funkce JavaScript, která poskytuje rozšířené možnosti pro blokování obsahu. Tyto funkce lze v AdGuard pravidlech filtrování používat deklarativním způsobem.
AdGuard podporuje mnoho různých skriptletů. Abychom dosáhli kompatibility mezi blokátory, podporujeme také syntaxi uBO a ABP.
Syntaxe pravidel blokování
[domains]#%#//scriptlet(name[, arguments])
domains— volitelné, seznam domén, na které se má pravidlo vztahovat;name— povinné, název skriptletu z knihovny AdGuard Scriptlets;arguments— volitelnýný, seznam argumentůstring(jiné typy argumentů nejsou podporovány).
Příklady
Použijte skriptlet
abort-on-property-readna všech stránkáchexample.orga jejích subdoménách a předejte mu argumentalert:example.org#%#//scriptlet('abort-on-property-read', 'alert')Odstraňte třídu
brandingze všech prvkůdiv[class^="inner"]na všech stránkáchexample.orga jejích subdoménách:example.org#%#//scriptlet('remove-class', 'branding', 'div[class^="inner"]')
Syntaxe pravidel pro výjimky
Pravidla výjimek mohou zakázat některé skriptlety v určitých doménách. Syntaxe pravidel skriptletů pro výjimky je podobná jako u běžných pravidel skriptletů, ale místo #%# se používá #@%#:
[domains]#@%#//scriptlet([name[, arguments]])
domains— volitelné, seznam domén, na které se má pravidlo vztahovat;name— volitelné, název skriptletu, který se má z použití vynechat; pokud není nastaven, nebudou použity všechny skriptlety;arguments— volitelné, seznamstringargumentů, které odpovídají stejnému pravidlu blokování a zakazují ho.
Příklady
Zakázat specifické pravidlo skriptletu tak, aby se pouze
abort-on-property-readpoužilo pouze naexample.orga její subdomény:example.org,example.com#%#//scriptlet("abort-on-property-read", "alert")
example.com#@%#//scriptlet("abort-on-property-read", "alert")Zakázat všechny skriptlety
abort-on-property-readproexample.coma její subdomény:example.org,example.com#%#//scriptlet("abort-on-property-read", "alert")
example.com#@%#//scriptlet("abort-on-property-read")Zakázat všechny skriptlety pro
example.coma její subdomény:example.org,example.com#%#//scriptlet("abort-on-property-read", "alert")
example.com#@%#//scriptlet()Použijte
set-constantaset-cookiena libovolnou webovou stránku, ale vzhledem ke speciálnímu pravidlu výjimky pro skriplety bude nastránce example.orga jejích subdoménách použito pouzeset-constant:#%#//scriptlet('set-constant', 'adList', 'emptyArr')
#%#//scriptlet('set-cookie', 'accepted', 'true')
example.org#@%#//scriptlet('set-cookie')Použijte
adjust-setIntervalna libovolnou webovou stránku aset-local-storage-itemnaexample.coma jejích subdoménách, ale existuje také několik pravidel pro výjimky skriptletů, takže naexample.coma jejích subdoménách nebudou použita žádná pravidla pro skriptlety:#%#//scriptlet('adjust-setInterval', 'count', '*', '0.001')
example.com#%#//scriptlet('set-local-storage-item', 'ALLOW_COOKIES', 'false')
example.com#@%#//scriptlet()
Další informace o ladění skriptletů.
Další informace o skriptletech najdete na GitHubu.
Skriplety nejsou Blokátorem obsahu AdGuard podporovány.
Úplná syntaxe pravidel pro výjimky skriptletů je podporována AdGuardem pro Windows, AdGuardem pro Mac, AdGuardem pro Android a AdGuardem pro Linux s CoreLibs v1.16 nebo novějšími a rozšířením prohlížeče AdGuard pro Chrome, Firefox a Edge s TSUrlFilter v3.0 nebo novějším. Předchozí verze podporují pouze pravidla výjimek, která zakazují konkrétní skriptlety.
Důvěryhodné skriptlety
Důvěryhodné skriptlety jsou skriptlety s rozšířenou funkčností. Znamená to stejnou syntaxi a omezení. Názvy důvěryhodných skriptletů mají předponu trusted-, např. trusted-set-cookie, aby je bylo možné snadno odlišit od běžných skriptletů.
Důvěryhodné skriptlety nejsou kompatibilní s jinými blokátory reklam kromě AdGuardu.
Důvěryhodné skriplety lze použít pouze v důvěryhodných filtrech.
Důvěryhodné skriplety nejsou Blokátorem obsahu AdGuard podporovány.
Další informace o ladění skriptletů.
Další informace o důvěryhodných skriptletech najdete na GitHubu.
Modifikátory pro ostatní typ pravidel
Každé pravidlo lze upravit pomocí modifikátorů popsaných v následujících odstavcích.
Syntaxe {#non-basic-rules-modifiers-syntax}
rule = "[$" modifiers "]" [rule text]
modifiers = modifier0[, modifier1[, ...[, modifierN]]]
modifier— sada modifikátorů popsaných níže.rule text— pravidlo, které je třeba změnit.
Např.: [$domain=example.com,app=test_app]##selector.
V modifikátorech musí být uvozeny hodnoty následujících znaků: [, ], ,a \ (pokud se pro uvození nepoužívá). K uvození použijte \. Např. uvozená závorka vypadá takto: \].
| Modifikátor \ Produkty | Aplikace CoreLibs | AdGuard pro Chromium | AdGuard pro Chrome MV3 | AdGuard pro Firefox | AdGuard pro iOS | AdGuard pro Safari | Blokátor obsahu AdGuard |
|---|---|---|---|---|---|---|---|
| $app | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| $domain | ✅ | ✅ | ✅ *[1] | ✅ | ✅ | ✅ | ❌ |
| $path | ✅ | ✅ | ❌ | ✅ | ✅ | ✅ | ❌ |
| $url | ✅ | ✅ *[2] | ✅ *[2] | ✅ *[2] | ❌ | ❌ | ❌ |
- ✅ — plně podporováno
- ✅ * — podporováno, ale spolehlivost se může lišit nebo se mohou vyskytnout omezení; více informací naleznete v popisu modifikátoru
- ❌ — nepodporováno
$app
Modifikátor $app umožňuje zúžit pokrytí pravidla na konkrétní aplikaci, nebo seznam aplikací. Chování a syntaxe modifikátoru dokonale odpovídají příslušným základním pravidlům modifikátoru $app.
Příklady
[$app=org.example.app]example.com##.textadskryjedivs třídoutextadnaexample.coma všech subdoménách v požadavcích odeslaných zorg.example.appv aplikaci Android.[$app=~org.example.app1|~org.example.app2]example.com##.textadskryjedivs třídoutextadnaexample.coma všech subdoménách v požadavcích odeslaných z jakékoli aplikace kroměorg.example.app1aorg.example.app2.[$app=com.apple.Safari]example.org#%#//scriptlet('prevent-setInterval', 'check', '!300')použije skripletprevent-setIntervalpouze v prohlížeči Safari na počítači Mac.[$app=org.example.app]#@#.textadzakáže všechna pravidla##.textadpro všechny domény při použitíorg.example.app.
Taková pravidla s modifikátorem $app podporuje AdGuard pro Windows, Mac, Android a Linux.
$domain
Modifikátor $domain omezuje oblast použití pravidla na seznam domén a jejich subdomén. Chování a syntaxe modifikátoru dokonale odpovídají příslušným základním pravidlům modifikátoru $domain.
Příklady
[$domain=example.com]##.textad— skryjedivs třídoutextadna doméněexample.coma všech subdoménách.[$domain=example.com|example.org]###adblock— skryje prvek s atributemid, který se rovnáadblocknaexample.com,example.orga všech subdoménách.[$domain=~example.com]##.textad— toto pravidlo skryje prvekdivse třídoutextadna všech doménách kroměexample.coma jejích subdomén.
Existují 2 způsoby, jak určit omezení domény pro ostatní pravidla:
- "klasický" způsob je zadat domény před masku pravidla a atributy:
example.com##.textad; - přístup modifikátoru spočívá v určení domén pomocí modifikátoru
$domain:[$domain=example.com]##.textad.
Pravidla s omezením domén smíšeného stylu jsou však považována za neplatná. Takže např. pravidlo [$domain=example.org]example.com##.textad bude zamítnuto.
Nezákladní omezení modifikátoru $domain
Vzhledem k tomu, že nezákladní modifikátor $domain funguje stejně jako základní, má stejná omezení.
Pravidla s modifikátorem $domain podporuje AdGuard pro Windows, AdGuard pro macOS, AdGuard pro Android, Rozšíření prohlížeče AdGuard pro Chrome, Chrome MV3, Firefox a Edge.
$path
Modifikátor $path omezuje oblast použití pravidel na konkrétní umístění nebo stránky na webových stránkách.
Syntaxe
$path ["=" pattern]
pattern — volitelný, maska cesty, na kterou je pravidlo omezeno. Jeho syntaxe a chování jsou v podstatě stejné jako u vzoru pro základní pravidla. Můžete také použít speciální znaky s výjimkou ||, což v tomto případě nemá smysl (viz příklady níže).
Pokud není nastaven pattern pro $path, pravidlo bude platit pouze na hlavní stránce webu.
Modifikátor $path odpovídá i řetězci dotazu.
Modifikátor $path podporuje regulární výrazy stejným způsobem jako základní pravidla.
Příklady
[$path=page.html]##.textadskryjedivse třídoutextadna/page.htmlnebo/page.html?<query>nebo/sub/page.htmlnebo/another_page.html[$path=/page.html]##.textadskryjedivse třídoutextadna/page.htmlnebo/page.html?<query>nebo/sub/page.htmljakékoliv domény kromě/another_page.html[$path=|/page.html]##.textadskryjedivse třídoutextadna/page.htmlnebo/page.html?<query>jakékoliv domény kromě/sub/page.html[$path=/page.html|]##.textadskryjedivse třídoutextadna/page.htmlnebo/sub/page.htmljakékoliv domény kromě/page.html?<query>[$path=/page*.html]example.com##.textadskryjedivse třídoutextadna/page1.htmlnebo/page2.htmlnebo jiné cestě shodné s/page<...>.htmldoményexample.com[$path]example.com##.textadskryjedivse třídoutextadna hlavní stránce doményexample.com[$domain=example.com,path=/page.html]##.textadskryjedivse třídoutextadnapage.htmldoményexample.coma všech subdoménách kroměanother_page.html[$path=/\\/(sub1|sub2)\\/page\\.html/]##.textadskryjedivse třídoutextadna/sub1/page.htmla/sub2/page.htmljakékoliv domény (vezměte prosím na vědomí, že uvozuje speciální znak)
Pravidla s modifikátorem $path nejsou Blokátorem obsahu AdGuard podporována.
$url
Modifikátor $url omezuje oblast použití pravidla na adresy URL odpovídající zadané masce.
Syntaxe
url = pattern
kde pattern je v podstatě stejný jako pattern základních pravidel za předpokladu, že některé znaky musí být uvozeny. Podporovány jsou také speciální znaky a regulární výrazy.
Příklady
[$url=||example.com/content/*]##div.textadskryjedivse třídoutextadna adrese jakohttps://example.com/content/article.htmla dokonce ihttps://subdomain.example.com/content/article.html.[$url=||example.org^]###adblockskryje prvek s atributemid, který se rovnáadblocknaexample.orga jejích subdoménách.[$url=/\[az\]+\\.example\\.com^/]##.textadskryje prvky třídydivtextadpro všechny domény odpovídající regulárnímu výrazu[a-z]+\. example\.com^.
omezení modifikátoru $url
Pravidla s modifikátorem $url jsou podporována AdGuardem pro Windows, AdGuardem pro Mac, AdGuardem pro Android a AdGuardem pro Linux s CoreLibs v1.11 nebo novějším a rozšířením prohlížeče AdGuard s TSUrlFilter v3.0.0 nebo novějším.
Informace pro správce filtrů
Pokud spravujete filtr třetí strany, který je AdGuardu znám, mohly by vás zajímat informace uvedené v této části. Upozorňujeme, že nápovědy se použijí pouze na registrované filtry. Filtr je považován za registrovaný a známý pro AdGuard, pokud je přítomen v indexu známých filtrů. Pokud chcete, aby byl váš filtr zaregistrován, odešlete žádost do repozitáře AdguardFilters.
Direktivy preprocesoru
Poskytujeme preprocesorové direktivy, které mohou být použity správci filtrů pro zlepšení kompatibility s různými blokátory reklam a poskytujeme:
- zahrnutý soubor
- použití pravidel podmíněně podle typu blokátoru reklam
- zadání blokátoru obsahu pro pravidla platná v Safari
Jakákoli chyba v direktivě preprocesoru povede k tomu, že AdGuard selže při aktualizaci filtru stejným způsobem, jako kdyby adresa URL filtru byla nedostupná.
Direktivy preprocesoru lze použít v uživatelských pravidlech nebo ve vlastních filtrech.
Zahrnutý soubor
Direktiva !#include umožňuje zahrnout do filtru obsah zadaného souboru. Podporuje pouze soubory ze stejného původu, aby bylo zajištěno, že správce filtru má kontrolu nad zadaným souborem. Zahrnutý soubor může také obsahovat pre-direktivy (i další !#include direktivy). Blokátory reklam by měly zvážit případ rekurzivního !#include a implementovat ochranný mechanismus.
Syntaxe
!#include file_path
kde file_path je absolutní nebo relativní cesta k souboru stejného původu, který má být zahrnut.
Soubory musí pocházet ze stejné domény, ale mohou být umístěny v jiné složce.
Pokud obsažený soubor není nalezen nebo není k dispozici, celá aktualizace filtru by měla selhat.
Omezení stejného původu by mělo být pro místní vlastní filtry zakázáno.
Příklady
URL filtru: https://example.org/path/filter.txt
! Valid (same origin):
!#include https://example.org/path/includedfile.txt
!
! Valid (relative path):
!#include /includedfile.txt
!#include ../path2/includedfile.txt
!
! Invalid (another origin):
!#include https://domain.com/path/includedfile.txt
Podmínky
Správci filtrů mohou pomocí podmínek zadávat různá pravidla v závislosti na typu blokátoru reklam. Podmíněná direktiva začínající direktivou !#if musí být explicitně ukončena direktivou !#endif. Podmínky podporují všechny základní logické operátory.
Existují dva možné scénáře:
Pokud blokátor reklamy narazí na direktivu
!#ifa ne!#else, zkompiluje kód mezi direktivami!#ifa!#endifpouze v případě, že je zadaná podmínka pravdivá.Pokud existuje direktiva
!#else, bude zkompilován kód mezi!#ifa!#else, pokud je podmínka pravdivá; v opačném případě bude zkompilován kód mezi!#elsea!#endif.
Na mezerách záleží. !#if je platná direktiva, zatímco !# if není.
Syntaxe
!#if (conditions)
rules_list
!#endif
nebo
!#if (conditions)
true_conditions_rules_list
!#else
false_conditions_rules_list
!#endif
kde:
!#if (conditions)— začátek bloku při splnění podmínekconditions— stejně jako v některých populárních programovacích jazycích jsou podmínky preprocesoru založeny na konstantách deklarovaných blokátory reklamy. Autoři blokátorů reklam si sami určují, jaké konstanty přesně deklarují. Přípustné hodnoty:adguardvždy deklarováno; ukazuje správcům, že se jedná o jeden z produktů AdGuard; mělo by to stačit v 95 % případů- konstanty specifické pro daný produkt pro případy, kdy potřebujete, aby pravidlo fungovalo (nebo nefungovalo — pak je třeba před konstantou použít
!) pouze v konkrétním produktu:adguard_app_windows— AdGuard pro Windowsadguard_app_mac— AdGuard pro Macadguard_app_cli— AdGuard pro Linuxadguard_app_android— AdGuard pro Androidadguard_app_ios— AdGuard pro iOSadguard_ext_safari— AdGuard pro Safariadguard_ext_chromium— Rozšíření prohlížeče AdGuard pro Chrome (a prohlížeče založené na chromium, např. nový Microsoft Edge.)adguard_ext_chromium_mv3— AdGuard pro Chrome MV3adguard_ext_firefox— Rozšíření prohlížeče AdGuard pro Firefoxadguard_ext_edge— Rozšíření prohlížeče AdGuard pro starší Edgeadguard_ext_opera— Rozšíření prohlížeče AdGuard pro Operuadguard_ext_android_cb— Blokátor obsahu AdGuard pro mobilní prohlížeče Samsung a Yandexext_ublock— speciální případ; deklaruje se, když FiltersRegistry sestaví verzi filtru uBlockcap_html_filtering— produkty, které podporují pravidla filtrování HTML: AdGuard pro Windows, AdGuard pro macOS, AdGuard pro Android a AdGuard pro Linux
!#else— začátek bloku při nesplnění podmínekrules_list,true_conditions_rules_list,false_conditions_rules_list— seznamy pravidel!#endif— konec blokování
Příklady
! pro všechny produkty AdGuardu kromě AdGuardu pro Safari
!#if (adguard && !adguard_ext_safari)
||example.org^$third-party
domain.com##div.ad
!#endif
! direktivy lze dokonce kombinovat
!#if (adguard_app_android)
!#include /androidspecific.txt
!#endif
!#if (adguard && !adguard_ext_safari)
! pro všechny produkty AdGuardu kromě AdGuardu pro Safari
||example.org^$third-party
domain.com##div.ad
!#else
! pouze pro AdGuard pro Safari
||subdomena.example.org^$third-party
!#endif
Direktiva !#else je podporována nástrojem FiltersDownloader v1.1.20 nebo novějším.
Je již podporována pro seznamy filtrů sestavené pomocí FiltersRegistry, ale stále nemusí být podporována produkty AdGuardu při přidání seznamu filtrů s !#else jako vlastních. Následující produkty ji budou podporovat ve zmíněných nebo novějších verzích:
- AdGuard pro Windows, Mac a Android s CoreLibs v1.13;
- Rozšíření prohlížeče AdGuard v4.2.208;
- AdGuard pro Safari v1.11.16.
Afinita Safari
Limit Safari pro každý blokátor obsahu je 150000 aktivních pravidel. V aplikacích AdGuard pro Safari a AdGuard pro iOS jsme však pravidla rozdělili do 6 blokátorů obsahu, čímž jsme zvýšili limit pravidel na 900000.
Zde je složení jednotlivých blokátorů obsahu:
- AdGuard General — Blokování reklam, jazykově specifické filtry
- AdGuard Privacy — Soukromí
- AdGuard Social — Sociální widgety, obtěžování
- AdGuard Security — Zabezpečení
- AdGuard Other — Jiné
- AdGuard Custom — Vlastní
Uživatelská pravidla a Seznam povolených jsou přidány do každého blokátoru obsahu.
Hlavní nevýhodou používání více blokátorů obsahu je, že pravidla různých blokátorů se uplatňují nezávisle. Na pravidla blokování to nemá vliv, ale pro pravidla odblokování mohou způsobit problémy. Pokud je pravidlo blokování v jednom blokátoru obsahu a výjimka v jiném, výjimka nebude fungovat. Správci filtrů používají !#safari_cb_affinity k definování afinity blokátorů obsahu Safari pro pravidla uvnitř blokování direktiv.
Syntaxe
!#safari_cb_affinity(content_blockers)
rules_list
!#safari_cb_affinity
kde:
!#safari_cb_affinity(content_blockers)— počátek blokovánícontent_blockers— seznam blokátorů obsahu oddělený čárkami. Přípustné hodnoty:general— blokátor obsahu AdGuard Generalprivacy— blokátor obsahu AdGuard Privacysocial— blokátor obsahu AdGuard Socialsecurity— blokátor obsahu AdGuard Securityother— blokátor obsahu AdGuard Othercustom— blokátor obsahu AdGuard Customall— speciální klíčové slovo, které znamená, že pravidla musí být zahrnuta do všech blokátorů obsahu
rules_list— seznam pravidel!#safari_cb_affinity— konec blokování
Příklady
! pro zobrazení konkrétního prvku, který je skryt základním filtrem AdGuardu:
!#safari_cb_affinity(Obecné)
example.org#@#.adBanner
!#safari_cb_affinity
! pro seznam povolených základních pravidel z filtru AdGuard Tracking Protection:
!#safari_cb_affinity(privacy)
@@||example.org^
!#safari_cb_affinity
Nápovědy
"Hint" je speciální komentář, instrukce pro kompilátor filtrů používaný na straně serveru (viz FiltersRegistry).
Syntaxe
!+ HINT_NAME1(PARAMS) HINT_NAME2(PARAMS)
Lze použít více nápověd.
Nápověda NOT_OPTIMIZED
Pro každý filtr sestavuje AdGuard dvě verze: plnou a optimalizovanou. Optimalizovaná verze je mnohem jednodušší a neobsahuje pravidla, která se nepoužívají vůbec nebo jen zřídka.
Frekvence používání pravidel vychází ze shromážděných statistik pravidel filtrování. Optimalizace filtrů je však založena na více než na tom — některé filtry mají specifickou konfiguraci. Takto to vypadá pro Základní filtr:
"filter": AdGuard Base filter,
"percent": 30,
"minPercent": 20,
"maxPercent": 40,
"strict": true
kde:
- filter — identifikátor filtru
- percent — očekávané procento optimalizace
~= (počet pravidel v optimalizovaném filtru) / (počet pravidel v původním filtru) * 100 - minPercent — dolní mez hodnoty
percent - maxPercent — horní mez hodnoty
percentvalue - strict — pokud je
percent < minPercentNEBOpercent > maxPercenta je zapnutý přísný režim, pak by kompilace filtru měla selhat, jinak je nutné použít původní pravidla
Jinými slovy, percent je "úroveň komprese". Například pro Základní filtr je nastavena na 40 %. To znamená, že optimalizační algoritmus by měl odstranit 60 % pravidel.
Nakonec zde jsou dvě verze základního filtru pro Rozšíření prohlížeče AdGuard:
- úplná: https://filters.adtidy.org/extension/chromium/filters/2.txt
- optimalizovaná: https://filters.adtidy.org/extension/chromium/filters/2_optimized.txt
Pokud chcete přidat pravidlo, které by nemělo být při optimalizaci odstraněno, použijte nápovědu NOT_OPTIMIZED:
!+ NOT_OPTIMIZED
||example.org^
Toto pravidlo nebude optimalizováno pouze pro AdGuard pro Android:
!+ NOT_OPTIMIZED PLATFORM(android)
||example.org^
Nápověda PLATFORM a NOT_PLATFORM
Slouží k zadání platforem pro použití pravidel. Seznam existujících platforem a odkazy např. na Základní filtr:
windows— AdGuard pro Windows — https://filters.adtidy.org/windows/filters/2.txtmac— AdGuard pro Mac — https://filters.adtidy.org/mac_v3/filters/2.txtcli— AdGuard pro Linux — https://filters.adtidy.org/cli/filters/2.txtandroid— AdGuard pro Android — https://filters.adtidy.org/android/filters/2.txtios— AdGuard pro iOS — https://filters.adtidy.org/ios/filters/2.txtext_chromium— Rozšíření prohlížeče AdGuard pro Chrome — https://filters.adtidy.org/extension/chromium/filters/2.txtext_chromium_mv3— Rozšíření prohlížeče AdGuard pro Chrome MV3 — https://filters.adtidy.org/extension/chromium-mv3/filters/2.txtext_ff— Rozšíření prohlížeče AdGuard pro Firefox — https://filters.adtidy.org/extension/firefox/filters/2.txtext_edge— Rozšíření prohlížeče AdGuard pro Edge — https://filters.adtidy.org/extension/edge/filters/2.txtext_opera— Rozšíření prohlížeče AdGuard pro Operu — https://filters.adtidy.org/extension/opera/filters/2.txtext_safari— AdGuard pro Safari — https://filters.adtidy.org/extension/safari/filters/2.txtext_android_cb— Blokátor obsahu AdGuard — https://filters.adtidy.org/extension/android-content-blocker/filters/2.txtext_ublock— uBlock Origin — https://filters.adtidy.org/extension/ublock/filters/2.txt
Příklady
Toto pravidlo bude dostupné pouze v AdGuardu pro Windows, Mac a Android:
!+ PLATFORM(windows,mac,android)
||example.org^
S výjimkou AdGuardu pro Safari, Blokátoru obsahu AdGuard a AdGuardu pro iOS je toto pravidlo k dispozici na všech platformách:
!+ NOT_PLATFORM(ext_safari, ext_android_cb, ios)
||example.org^
NOT_VALIDATE
Tato nápověda slouží k přeskočení validace pravidla. Je to užitečné pro pravidla, pro která dosud nebyla do překladače filtrů přidána podpora, nebo pro pravidla, která jsou nesprávně vyřazena.
Pokud chcete přidat pravidlo, které by nemělo být validováno, použijte nápovědu NOT_VALIDATE:
!+ NOT_VALIDATE
||example.org^$newmodifier
Jak ladit pravidla filtrování
Jednoduchá pravidla filtrování je možné vytvořit "v hlavě", ale pro cokoli alespoň trochu složitějšího budete potřebovat další nástroje pro jejich ladění a iteraci. Existují nástroje, které vám s tím pomohou. V prohlížeči Chrome a jeho analogiích v ostatních prohlížečích můžete použít nástroj DevTools, ale většina produktů AdGuardu nabízí ještě jeden — Záznam filtrování.
Záznam filtrování
Záznam filtrování je pokročilý nástroj, který bude užitečný především pro vývojáře filtrů. Obsahuje seznam všech webových požadavků, které procházejí skrze AdGuard, poskytuje vyčerpávající informace o každém z nich, nabízí několik možností třídění a další užitečné funkce.
V závislosti na tom, který AdGuard produkt používáte, se protokol filtrování může nacházet na různých místech.
- V AdGuardu pro Windows jej najdete na kartě Blokátor reklam nebo prostřednictvím nabídky na hlavním panelu
- V AdGuardu pro Mac je pod Nastavení → Pokročilé → Záznam filtrování
- V AdGuardu pro Android je pod Statistiky → Nedávná aktivita. Nedávná aktivita je také přístupná z Asistenta
- V Rozšíření prohlížeče AdGuard je přístupný z karty Různé nebo kliknutím pravým tlačítkem myši na ikonu rozšíření. Pouze prohlížeče založené na platformě Chromium a Firefox zobrazují použití pravidel skrývání prvků (včetně CSS, ExtCSS) a pravidel JS a skripletů v jejich záznamech filtrování
V AdGuardu pro iOS a AdGuardu pro Safari Záznam filtrování neexistuje kvůli způsobu, jakým jsou v Safari implementovány blokátory obsahu. AdGuard tyto webové požadavky nevidí, a proto je nemůže zobrazit.
Režim ladění selektorů
Někdy můžete potřebovat zkontrolovat výkonnost daného selektoru nebo souboru stylů. Abyste to mohli provést bez přímé interakce s JavaScript, můžete použít speciální vlastnost stylu debug. Když ExtendedCss splňuje tuto vlastnost, povolí režim ladění buď pro jeden selektor, nebo pro všechny selektory v závislosti na hodnotě debug.
Otevřete konzolu prohlížeče na webové stránce a zobrazte statistiky časování pro selektor(y), které zde byly použity. Režim ladění zobrazí následující statistiky jako objekt, kde každý z laděných selektorů je klíč a hodnota je objekt s těmito vlastnostmi:
Vždy vytištěno:
selectorParsed— text parsovaného selektoru se může lišit od vstupního textutimings— seznam uzlů DOM odpovídajících selektoruappliesCount— celkový počet použití selektoru na stránceappliesTimings— doba, po kterou byl selektor na stránce použit, pro každý případ, kdy byl použit (v milisekundách)meanTiming— průměrná doba, po kterou byl selektor na stránce použitstandardDeviation— standardní odchylkatimingsSum— celkový čas potřebný k použití selektoru na stránce ve všech instancích
Vytištěno pouze pro odstranění pseudonymů:
removed— příznak signalizující, zda byly prvky odstraněny
Vytištěno, pokud prvky nejsou odstraněny:
matchedElements— seznam uzlů DOM odpovídajících selektorustyleApplied— parsovaná deklarace stylu pravidla související se selektorem
Příklady
Ladění jednoho selektoru:
Pokud je hodnota vlastnosti debug true, zobrazí se v konzole prohlížeče pouze informace o tomto selektoru.
#$?#.banner { display: none; debug: true; }
Povolení globálního ladění:
Pokud je hodnota vlastnosti debug global, konzola zobrazí informace o všech rozšířených selektorech CSS, které mají na aktuální stránce shodu pro všechna pravidla z libovolného povoleného filtru.
#$?#.banner { display: none; debug: global; }
Testování rozšířených selektorů bez AdGuardu
ExtendedCss lze spustit na libovolné stránce bez použití AdGuard produktu. Za tímto účelem byste měli zkopírovat a spustit následující kód v konzoli prohlížeče:
!function(e,t,d){C=e.createElement(t),C.src=d,C.onload=function(){alert("ExtendedCss loaded successfully")},s=e.getElementsByTagName(t)[0],s?s.parentNode.insertBefore(C,s):(h=e.getElementsByTagName("head")[0],h.appendChild(C))}(document,"script","https://AdguardTeam.github.io/ExtendedCss/extended-css.min.js");
Případně nainstalujte uživatelský skript ExtendedCssDebugger.
Nyní můžete použít ExtendedCss z globálního rozsahu a spustit jeho metodu query() jako Document.querySelectorAll().
Příklady
const selector = 'div.block:has=(.header:matches-css(after, content: Ads))';
// array of HTMLElements matched the `selector` is to be returned
ExtendedCss.query(selector);
Ladění skriptletů
Pokud používáte Rozšíření prohlížeče AdGuard a chcete vyladit pravidlo skriptlet nebo důvěryhodný skriptlet, můžete získat další informace otevřením protokolu filtrování. V takovém případě se skriptlety přepnou do režimu ladění a v konzoli prohlížeče se zobrazí více informací.
Následující skriptlety jsou speciálně vyvinuty zejména pro účely ladění:
debug-current-inline-scriptdebug-on-property-readdebug-on-property-writelog-addEventListenerlog-on-stack-tracelog-evallog
Následující skriptlety lze také použít pro účely ladění:
json-pruneprevent-fetchprevent-requestAnimationFrameprevent-setIntervalprevent-setTimeoutprevent-window-opense specifickým parametremreplacementprevent-xhrtrusted-replace-fetch-responsetrusted-replace-xhr-response
Legenda tabulek kompatibility
Zkratky produktů
aplikace CoreLibs— AdGuard pro Windows, AdGuard pro Mac, AdGuard pro Android a AdGuard pro LinuxAdGuard pro Chromium— Rozšíření prohlížeče AdGuard pro Chrome a další prohlížeče založené na Chromium, např. nový Microsoft Edge a OperaAdguard pro Chrome MV3— Rozšíření prohlížeče AdGuard pro Chrome MV3Adguard pro Firefox— Rozšíření prohlížeče AdGuard pro FirefoxAdGuard pro iOS— AdGuard pro iOS a AdGuard pro iOS Pro (pro mobilní prohlížeč Safari)AdGuard pro Safari— AdGuard pro desktopový prohlížeč SafariBlokátor obsahu AdGuard— blokátor obsahu pro mobilní prohlížeče Android: Samsung Internet a Yandex Browser
Zkratky kompatibility
- ✅ — plně podporováno
- ✅ * — podporováno, ale spolehlivost se může lišit nebo se mohou vyskytnout omezení; více informací naleznete v popisu modifikátoru
- 🧩 — může být již implementováno ve verzích nightly nebo beta, ale není ještě podporováno ve verzích pro vydání
- ⏳ - funkce, jejíž implementace se plánuje, ale zatím není k dispozici v žádném produktu
- ❌ — nepodporováno
- 👎 — zastaralé; stále podporovano, ale v budoucnu bude odstraněno
- 🚫 — odstraněno a již nepodporováno





