Websites stürzen ab, Werbeblocker sind schuld: Ein geheimer Konflikt
Wer Werbeblocker nutzt, stößt immer wieder auf sogenannte „Adblock-Sperren“ oder Pop-ups, die dazu auffordern, den Werbeblocker zu deaktivieren, um auf eine Website zugreifen zu können. Die Meinungen über diese Sperren gehen auseinander — einige Umsetzungen sind nachvollziehbarer als andere — doch das Ziel dahinter ist meist eindeutig: Diese Websites wollen, dass Werbung sichtbar bleibt.
In letzter Zeit ist jedoch ein beunruhigender Trend zu beobachten. Einige Anti-Adblocker-Pop-ups gehen über die reine Zugangsbeschränkung hinaus und behaupten fälschlicherweise, dass der Werbeblocker für technische Probleme auf der Website verantwortlich sei. In diesem Artikel werfen wir einen genaueren Blick auf dieses Phänomen und analysieren die Taktiken hinter diesen irreführenden Meldungen sowie deren Auswirkungen auf das Vertrauen der Menschen und die Glaubwürdigkeit der betroffenen Websites.
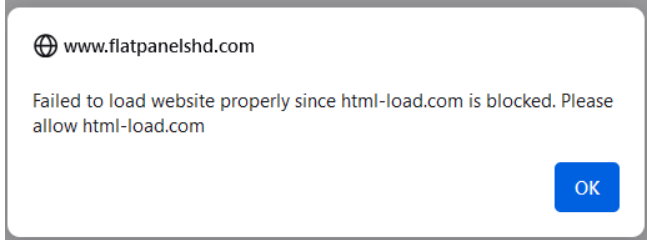
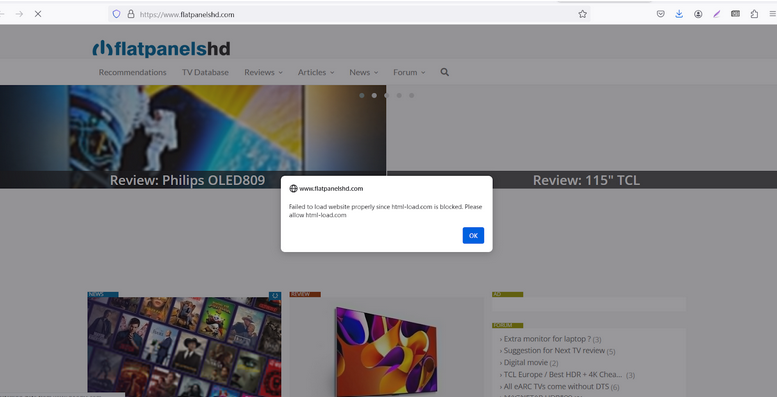
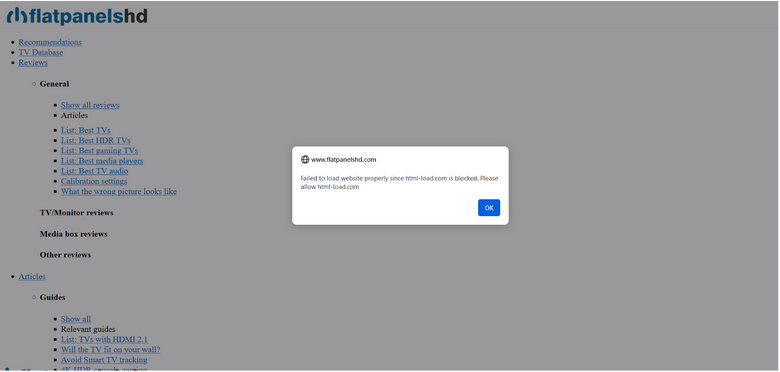
Auf der Suche nach Bewertungen für Smart-TVs stieß ich auf die Website FlatpanelsHD. Mit aktiviertem AdGuard für Windows, der Werbung und andere Störungen blockiert, öffnete ich die Seite — und wurde sofort von einem Pop-up empfangen. Darin hieß es, die Website könne nicht korrekt geladen werden, weil „html-load.com defekt“ sei, und ich wurde aufgefordert, html-load.com zuzulassen, um fortzufahren.

Diese Meldung hat mich überrascht, da die Seite im Hintergrund eigentlich normal geladen wurde. Doch dieser Eindruck hielt nicht lange an.

Wenige Sekunden später war vom eigentlichen Inhalt kaum noch etwas zu erkennen. Stattdessen erschien eine unleserliche Sammlung aus Zeichen und Hyperlinks.

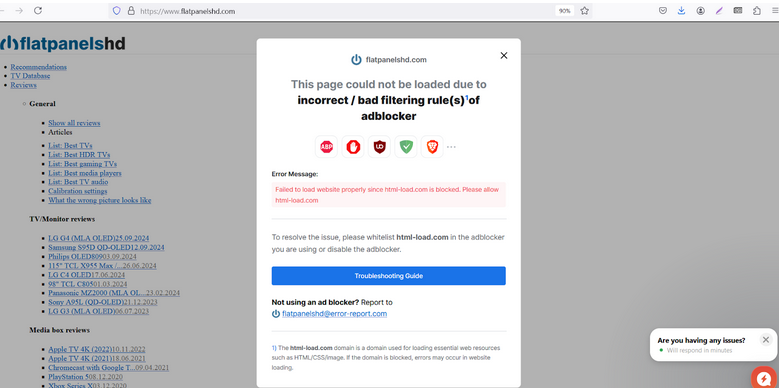
Nachdem ich auf OK geklickt hatte, erschien ein weiteres Pop-up mit einer genaueren „Erklärung“:
„Die Seite konnte aufgrund falscher/schlechter Filterregel(n) des Werbeblockers nicht geladen werden.“
Im Kleingedruckten am unteren Rand hieß es zusätzlich:
„Die Domain html-load.com wird zum Laden wichtiger Web-Ressourcen wie HTML, CSS und Bilder verwendet. Wenn diese Domain blockiert wird, kann es zu Fehlern beim Laden der Website kommen.“

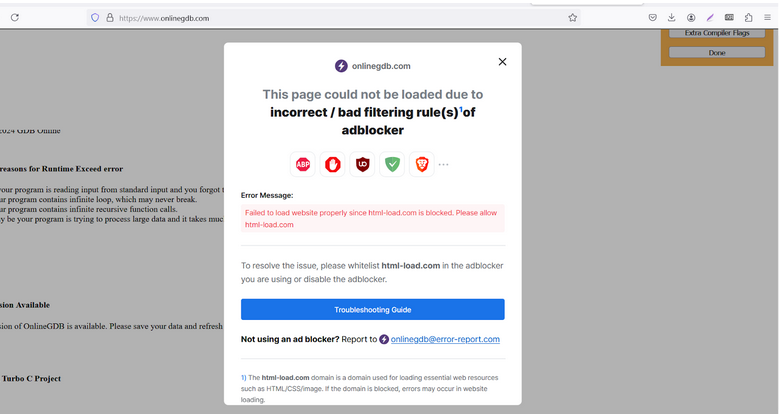
Nach weiteren Recherchen haben wir bei AdGuard festgestellt, dass dutzende Websites eine ähnliche Taktik anwenden. Sie zeigen Pop-ups an, die fälschlicherweise den Werbeblocker für Layout-Probleme verantwortlich machen.
Hier ein Beispiel einer anderen Website mit identischem Verhalten:

Der springende Punkt ist: Diese Probleme entstehen nicht durch den Werbeblocker, sondern durch sogenannte Anzeigen-Wiederherstellungstools, die das Layout absichtlich zerstören, um Werbeblocker zu diskreditieren.
Zwar kann es in seltenen Fällen passieren, dass eine fehlerhafte oder veraltete Filterregel eines Werbeblockers das Layout einer Website beeinflusst, doch ein vollständiger Zusammenbruch der Seite ist höchst ungewöhnlich.
Bevor wir uns genauer ansehen, warum diese Meldungen irreführend sind, werfen wir einen Blick auf weitere Beispiele für diese Strategie.
Im August letzten Jahres stellten wir fest, dass Mail.ru, ein populäres russisches Webportal und E-Mail-Dienst, eine ähnliche Taktik anwandte. Plötzlich wurde ein News-Block für Personen mit aktivem Werbeblocker nicht mehr angezeigt. Bei der Untersuchung stellten wir fest, dass Mail.ru gezielt Code eingebaut hatte, um diesen Bereich zu verstecken, wenn ein Werbeblocker erkannt wurde. Mail.ru verschickte sogar eine E-Mail an die Nutzer:innen, in der Werbeblocker für das Verschwinden bestimmter Elemente auf der Website verantwortlich gemacht wurden.
Nach allem, was wir in letzter Zeit gesehen haben, scheint der Trend, Werbeblocker für die falsche Darstellung von Webseiten verantwortlich zu machen (d.h. die Nutzer:innen de facto zu belügen), an Dynamik zu gewinnen und global zu werden.
Klassische Adblock-Sperren vs. Manipulative Pop-ups
Der Gedanke, dass Nutzer:innen ihren Werbeblocker deaktivieren müssen, um auf Inhalte zugreifen zu können, ist nicht neu. Schon lange setzen Websites klassische Adblock-Sperren oder Anti-Adblock-Pop-ups ein, die den Zugriff auf Inhalte nur gewähren, wenn der Werbeblocker deaktiviert wird oder die Website auf die Positivliste gesetzt wird.
Solche „klassischen“ Adblock-Sperren machen offen deutlich, dass sie Werbeblocker als Problem sehen. Ob man diesen Ansatz befürwortet oder nicht, zumindest ist er ehrlich. In unserer eigenen Richtlinie vertreten wir die Ansicht, dass Werbeblocker-Erkennungsmethoden zulässig sein können, sofern sie einen nachvollziehbaren Mehrwert bieten und nicht die Privatsphäre oder Sicherheit der Website-Besuchenden gefährden.
Doch die hier untersuchte Erkennungsmethode geht einen Schritt weiter. Werfen wir einen Blick auf die Funktionsweise der klassischen und dieser manipulativen Methode.
Methode 1: Rückgriff auf externe Styles
Viele Websites nutzen Anzeige-Wiederherstellungstools. Diese Tools arbeiten auf unterschiedliche Weise und versuchen oft, Werbeblocker zu umgehen, um Werbung anzuzeigen oder verlorene Einnahmen zurückzugewinnen.
Eine gängige Methode besteht darin, dass ein Anzeige-Wiederherstellungstool Styles aus externen Quellen lädt. Externe Styles sind CSS-Dateien (Cascading Style Sheets), die das Erscheinungsbild einer Website — vom Layout bis hin zu den Farben — definieren.
Wenn eine Website auf einen externen Style einer bestimmten Domain angewiesen ist, lädt das Anzeigen-Wiederherstellungstool diesen Style aus externen Quellen, und wenn diese Domain von einem Werbeblocker blockiert wird, kann das Layout der Website zusammenbrechen. Um dieses Problem zu lösen und das Layout beizubehalten, kann AdGuard manchmal Styles manuell laden, nachdem ein Skript blockiert wurde. Auf diese Weise wird sichergestellt, dass die Website visuell konsistent bleibt, auch wenn Werbung herausgefiltert wird.
Allerdings funktioniert diese Technik nicht immer reibungslos, insbesondere auf iOS oder in Browsererweiterungen.
Methode 2: Irreführende Warnungen
Es gibt noch eine zweite Methode.
Manche Websites, darunter auch FlatpanelsHD, sind gar nicht auf externe Styles angewiesen – ihr Layout bleibt intakt, auch wenn Werbung blockiert wird.
Doch wenn das System erkennt, dass ein bestimmtes Skript nicht geladen wurde (z. B. von html-load.com), erscheint eine bewusst irreführende Warnung. Nachdem man auf OK klickt, folgt eine größere Meldung mit verwirrendem Fachjargon über CSS und Bilder.
In Wirklichkeit ist nicht der Werbeblocker das Problem, sondern ein Tool zur Wiederherstellung von Anzeigen, das mit Hilfe spezieller Skripte das Layout entfernt.
Wenn das Anzeigen-Wiederherstellungstool feststellt, dass bestimmte Anfragen blockiert oder bestimmte Elemente ausgeblendet werden oder dass beim Laden der Anzeigen etwas schief gelaufen ist, entfernt es alle Elemente mit Style- und Link-Tags mithilfe eines Skripts wie z. B:
document.querySelectorAll('link,style').forEach((e)=>e.remove())
Durch diese Taktik wird die Schuld bewusst auf Werbeblocker abgewälzt, obwohl die Website selbst für das Problem verantwortlich ist.
Fazit
Einige Websites setzen gezielt auf manipulative Warnmeldungen, um Werbeblocker für Darstellungsfehler verantwortlich zu machen.
Dieses Vorgehen ist nicht nur unredlich, sondern kann das Vertrauen der Besuchenden nachhaltig zerstören. Wer einmal getäuscht wurde, wird sich gut überlegen, ob er einer Website in Zukunft noch vertraut.
Langfristig schaden solche Praktiken nicht nur den Betreibenden der Website, sondern auch der Beziehung zwischen Webdiensten und ihren Besuchenden. Die Glaubwürdigkeit einer Plattform leidet massiv, wenn sie auf solche Tricks setzt.