Отладка правил в AdGuard для Chrome MV3
В Журнале фильтрации MV3-расширениия AdGuard отображаются только приблизительные применённые правила, которые мы называем «предполагаемыми правилами». Это связано с тем, что браузер не предоставляет подробную информацию о том, какие именно декларативные правила были использованы, если расширение не «распаковано». Для получения точной информации можно самостоятельно установить «распакованное» расширение в браузере.
Эта инструкция также пригодится для проблемных случаев, когда вы хотите изменить правила, которые статически включены в расширение. В большинстве случаев достаточно использовать Пользовательские правила в расширении.
Необходимые условия
Git: Установите Git
Node: Установите Node.js
Yarn: Установите Yarn
Как клонировать расширение
Клонируйте репозиторий:
git clone git@github.com:AdguardTeam/AdguardBrowserExtension.gitПерейдите в каталог:
cd AdguardBrowserExtensionПереключитесь на ветку
v5.0:git checkout v5.0Установите зависимости:
yarn install
Как собрать расширение
Переключитесь на ветку
v5.0:git checkout v5.0Выполните следующую команду в терминале:
yarn dev chrome-mv3Собранное расширение будет находиться в каталоге:
./build/dev/chrome-mv3
Как установить распакованное расширение в браузере
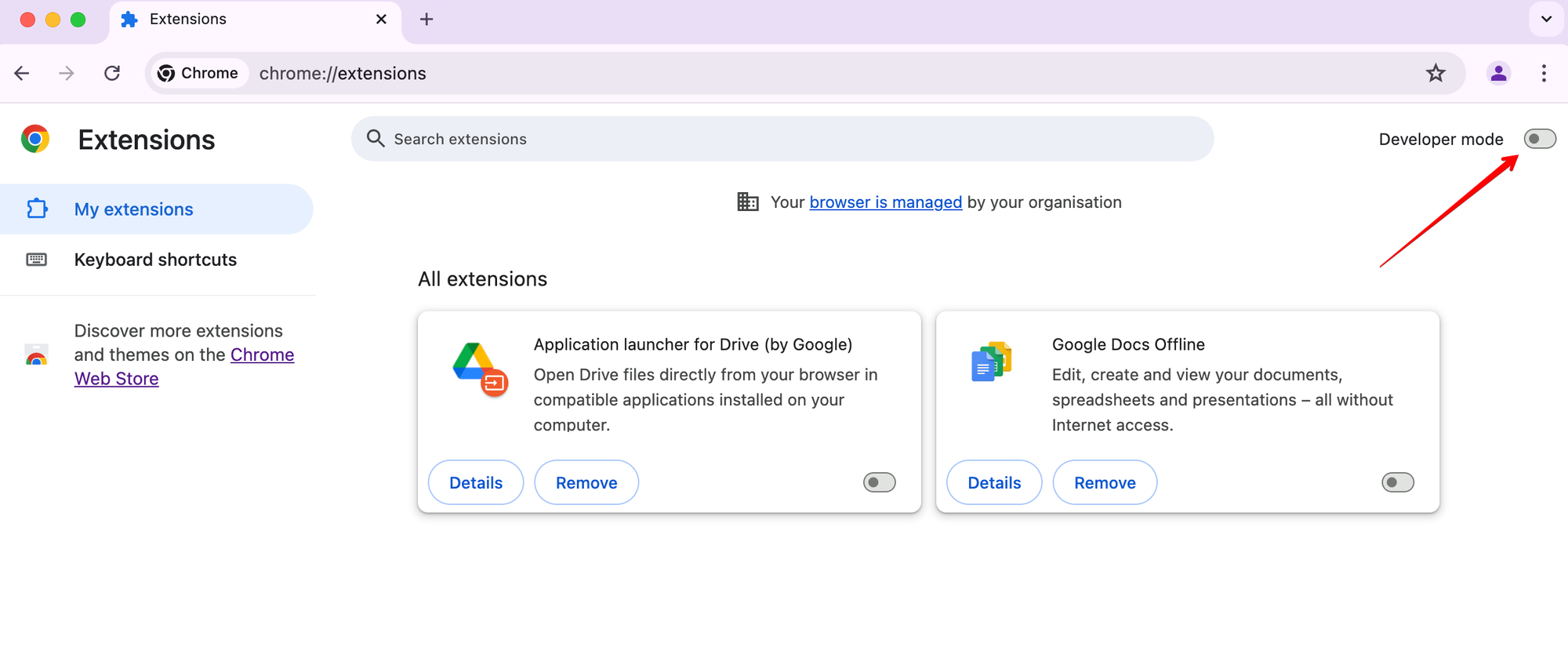
Включите режим разработчика:

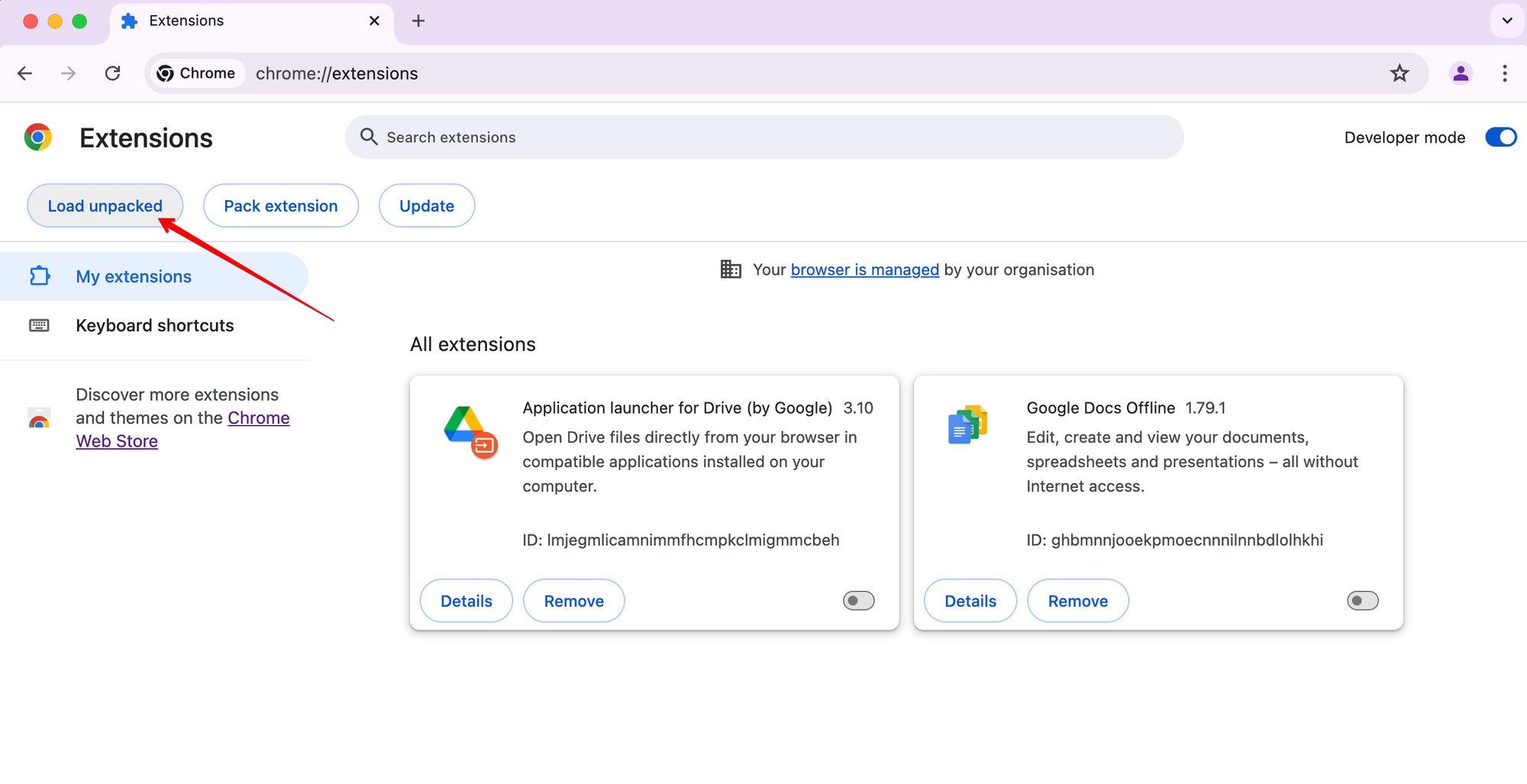
Нажмите Загрузить распакованное:

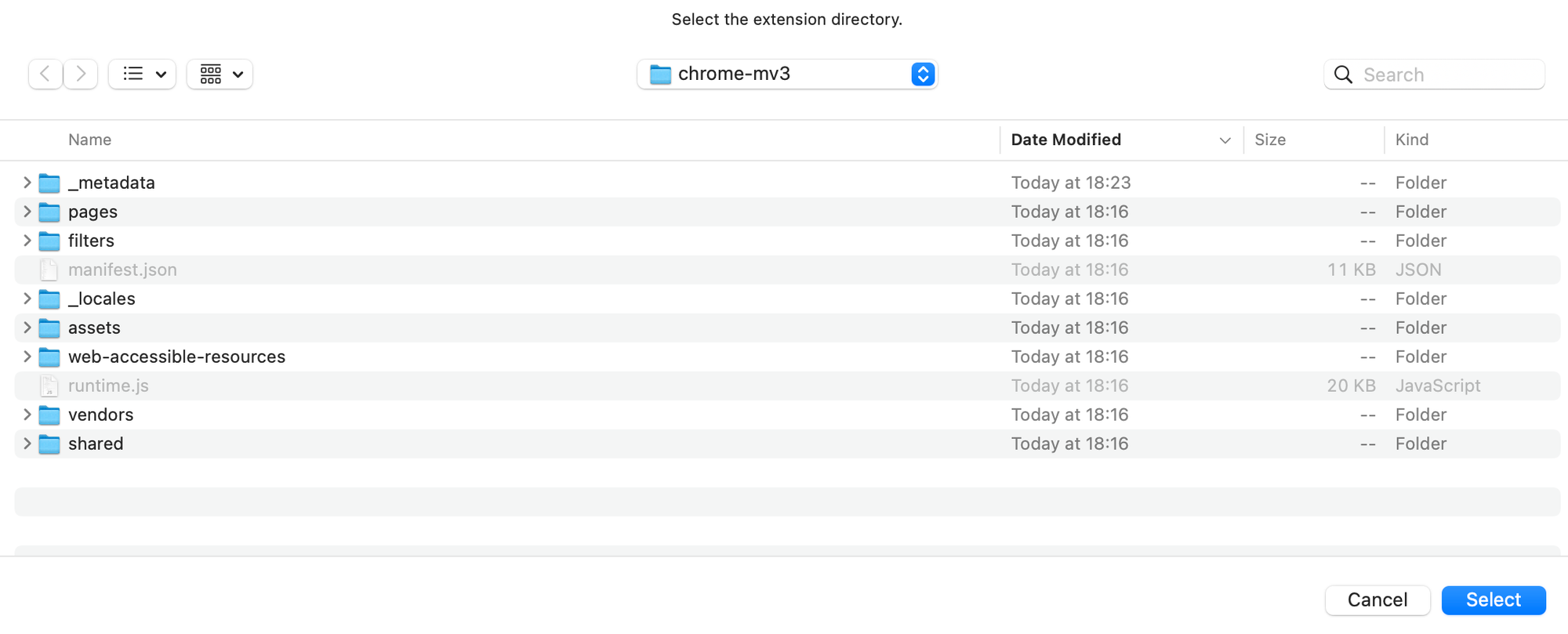
Выберите каталог расширения и нажмите Выбрать:

Готово!
Как отлаживать правила
Найдите и измените нужное вам правило в каталоге
./Extension/filters/chromium-mv3в файлах.txt.Преобразуйте правила из txt в декларативный формат:
yarn convert-declarativeСнова соберите расширение:
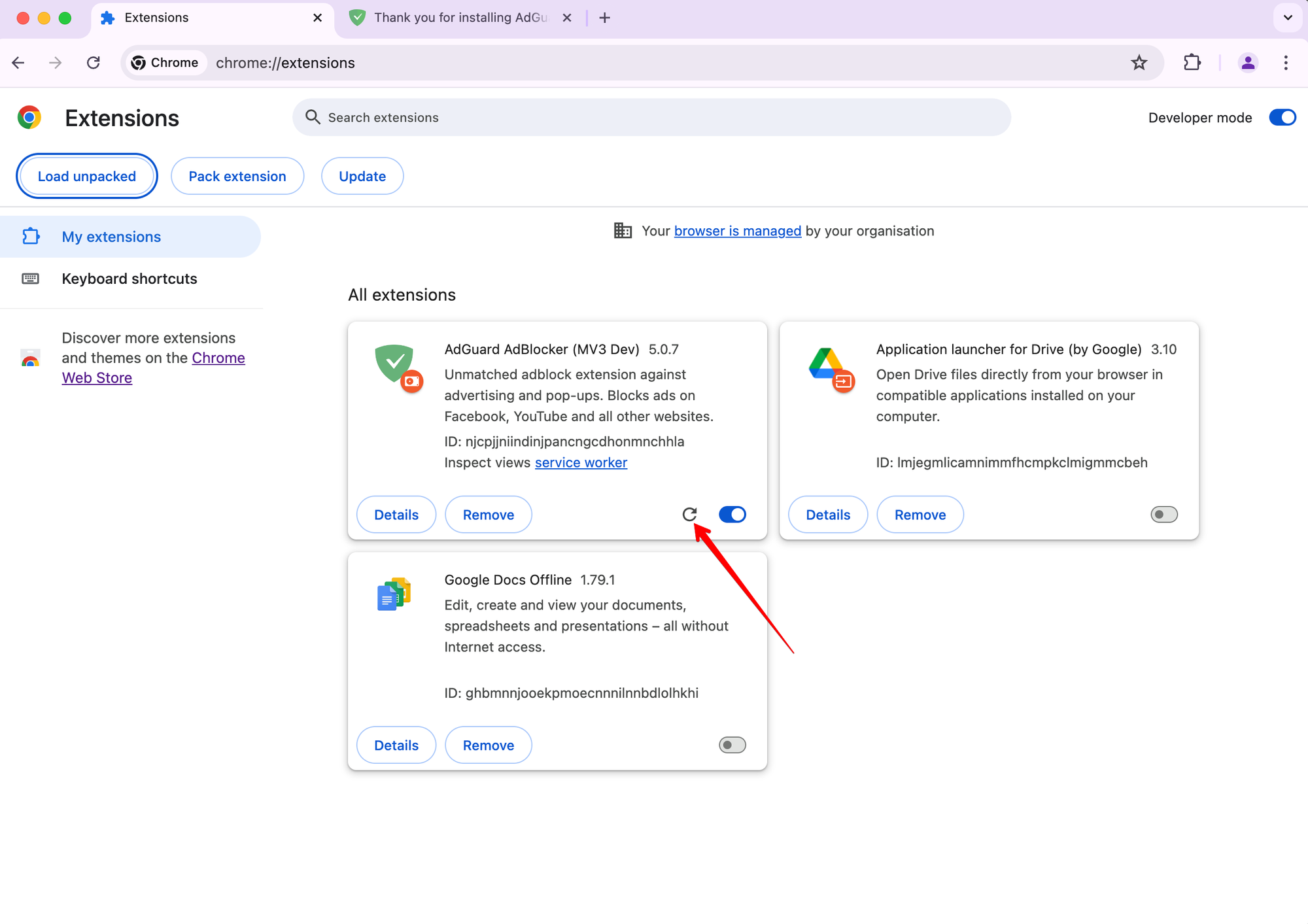
yarn dev chrome-mv3Перезагрузите расширение в браузере: