Come segnalare siti web e app
Utilizzando i blocchi di annunci, potresti riscontrare un errato funzionamento di certi siti web o elementi corrotti della pagina. Questi problemi potrebbero sorgere a causa di vari fattori:
- Regole dell'utente errate;
- Algoritmi di aggiunta degli annunci modificati;
- Filtri/estensioni aggiunti da sviluppatori di terze parti;
- Gli autori di uno dei filtri hanno commesso un errore creando la regola;
- Reinserimento di annunci. Scopri di più su questo metodo nel nostro blog.
Puoi aiutarci compilando un modulo con esempi di annunci che hai incontrato. Per farlo, sei pregato di utilizzare le istruzioni per il tuo OS.
Segnalare un sito web
Quando invii un reclamo tramite l'app o tramite AdGuard Browser Assistant, tutte le informazioni sono automaticamente precompilate. Tranne per gli screenshot, che dovrai scattare e allegare da solo. Se stai utilizzando un collegamento diretto, dovrai inserire i dati manualmente.
Per segnalare il reinserimento di un annuncio o l'errata visualizzazione di un sito web, devi:
Estensione del browser
- Aprire le impostazioni dell'estensione del browser, cliccando sull'icona corrispondente;
- Cliccare su Segnala un problema:

- Dopo aver compilato il modulo, sarà creato automaticamente un ticket su GitHub. Inoltre, sarà presente un collegamento per monitorare i progressi sulla soluzione al tuo problema.
Windows
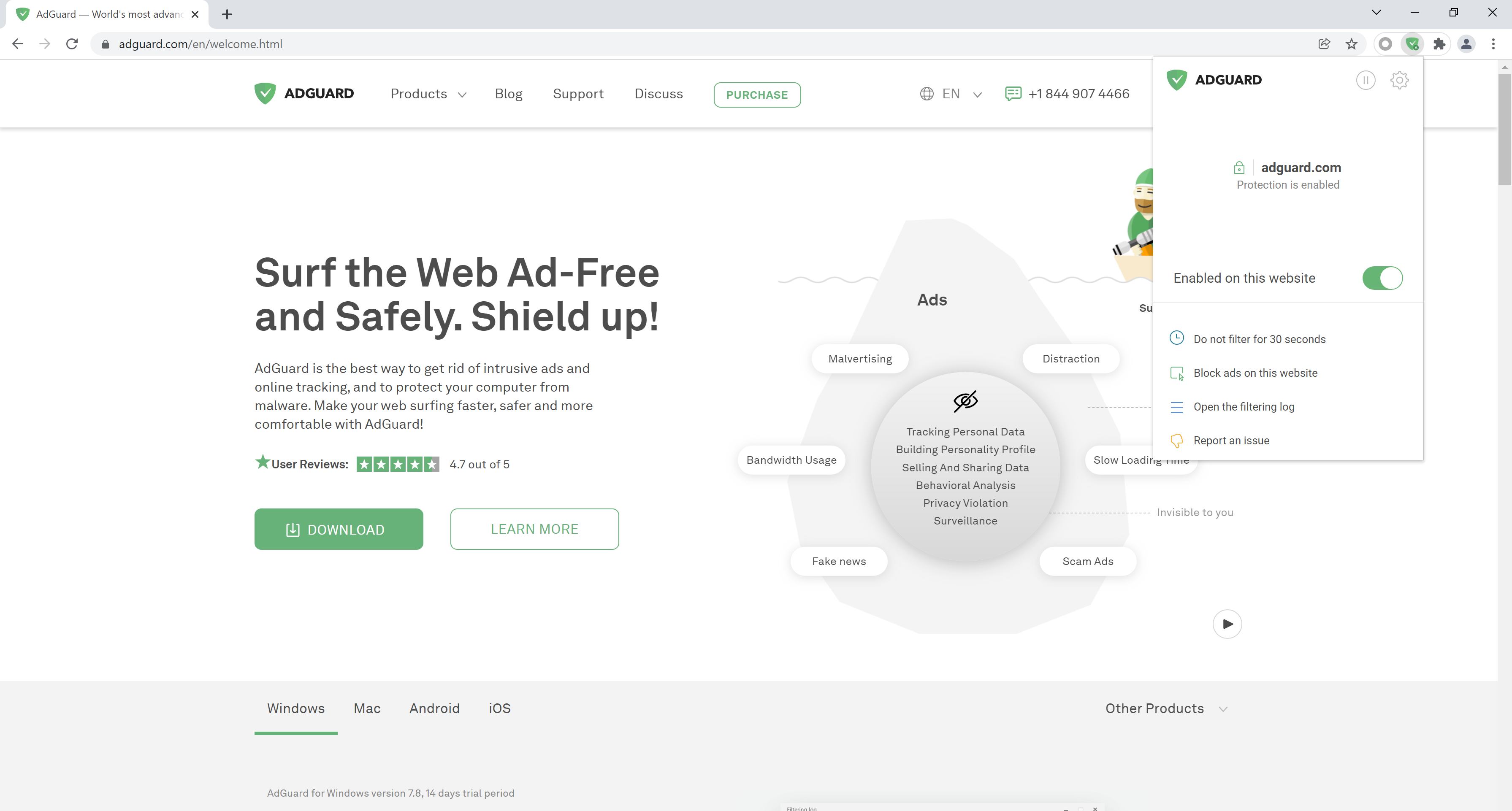
- Apri AdGuard Browser Assistant e clicca su Segnala un problema:

- Compila il modulo per segnalare un reclamo;
- Una volta fatto, sarà creato automaticamente un ticket su GitHub. Inoltre, sarà presente un collegamento per monitorare i progressi sulla soluzione al tuo problema.
Android
- Apri le impostazioni di AdGuard;
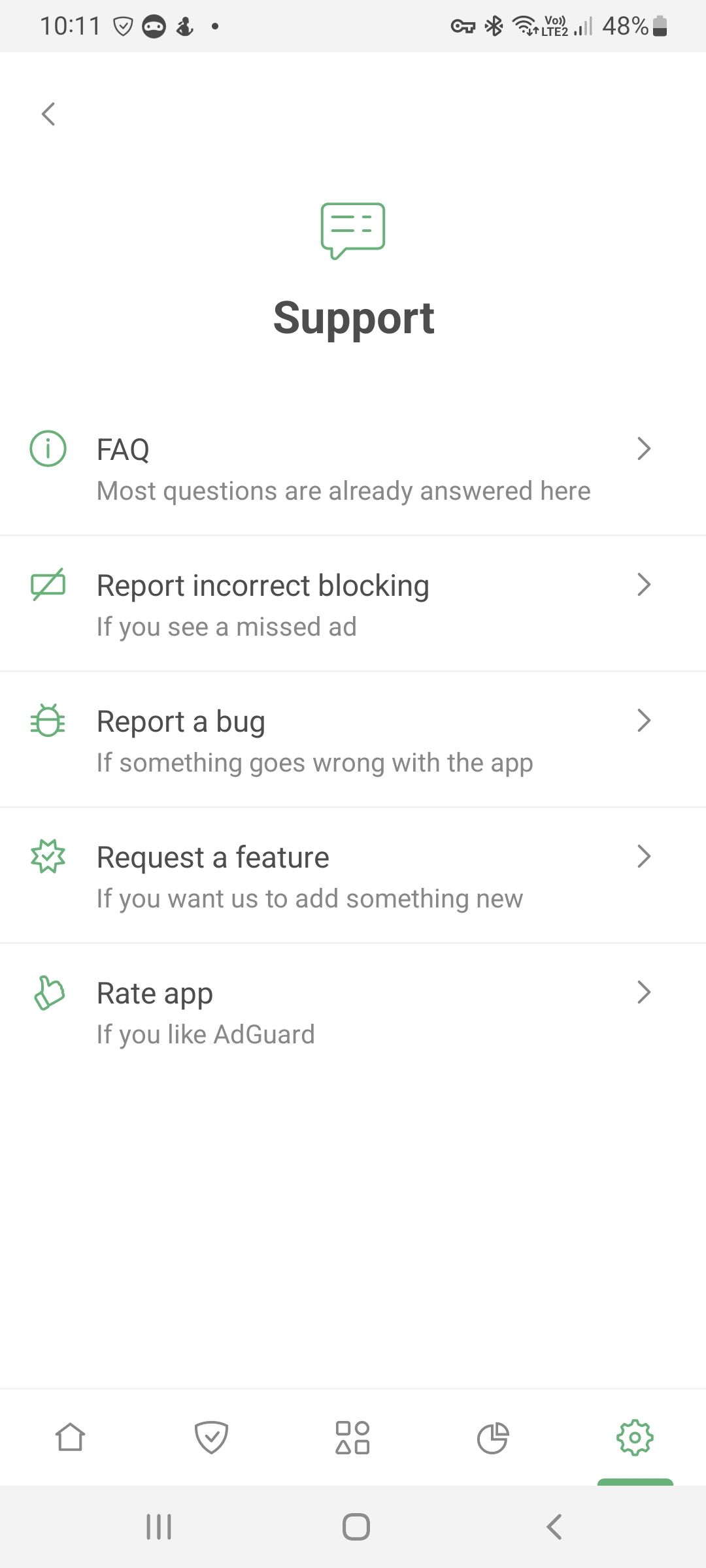
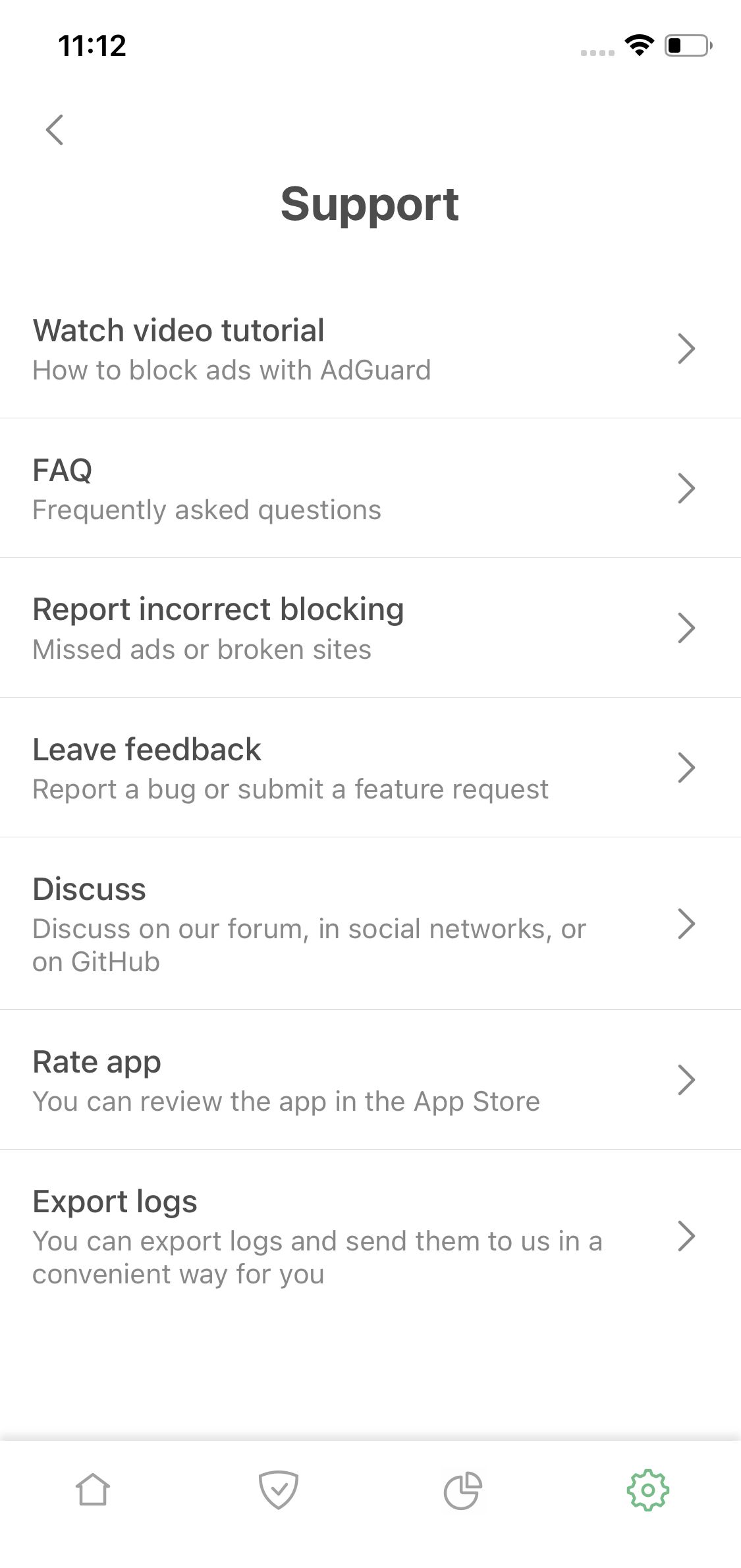
- Scegli Supporto, quindi Segnala blocco errato:

- Dopo aver compilato il modulo, sarà creato automaticamente un ticket su GitHub. Inoltre, sarà presente un collegamento per monitorare i progressi sulla soluzione al tuo problema.
Mac
- Apri L'Assistant AdGuard e premi Segnala un problema:

- Compila il modulo per segnalare un reclamo;
- Una volta fatto, sarà creato automaticamente un ticket su GitHub. Inoltre, sarà presente un collegamento per monitorare i progressi sulla soluzione al tuo problema.
iOS
- Apri le impostazioni di AdGuard;
- Scegli Supporto, quindi Segnala blocco errato:

- Compila il modulo per segnalare un reclamo;
- Una volta fatto, sarà creato automaticamente un ticket su GitHub. Inoltre, sarà presente un collegamento per monitorare i progressi sulla soluzione al tuo problema.
Compilazione del modulo
Quando invii un reclamo tramite l'app o tramite AdGuard Assistant, tutte le informazioni sono automaticamente precompilate. Tranne per gli screenshot, che dovrai scattare e allegare da solo. Se stai utilizzando un collegamento diretto, dovrai inserire i dati manualmente.
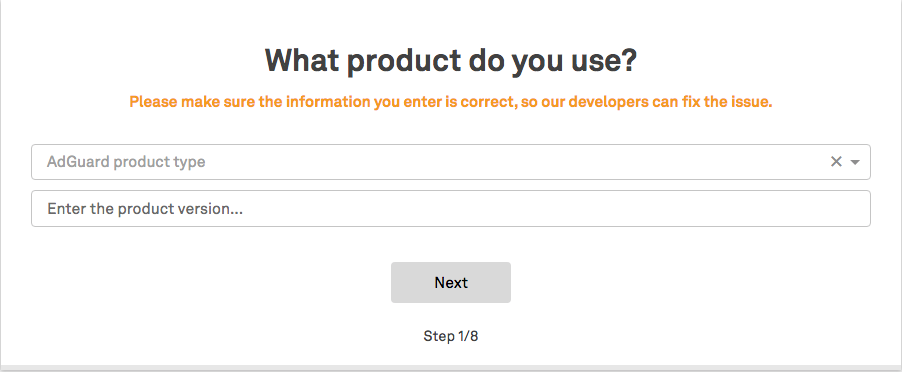
La compilazione del modulo inizia descrivendo il tipo e la versione di un prodotto;

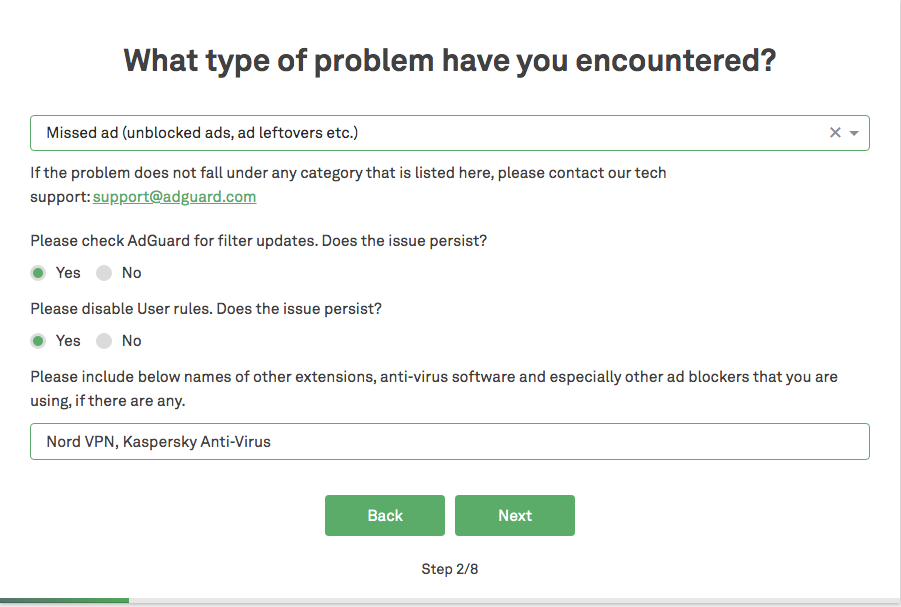
Specifica il tipo di problema e le informazioni aggiuntive sull'utilizzo di software di terze parti (antivirus, VPN);

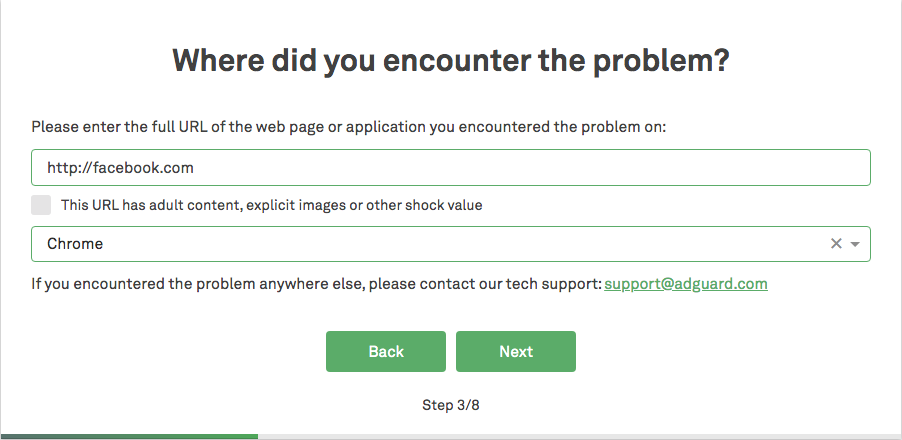
Inserisci l'indirizzo della pagina e il browser (o il link di download, nel caso di un'app), su cui hai riscontrato un problema;

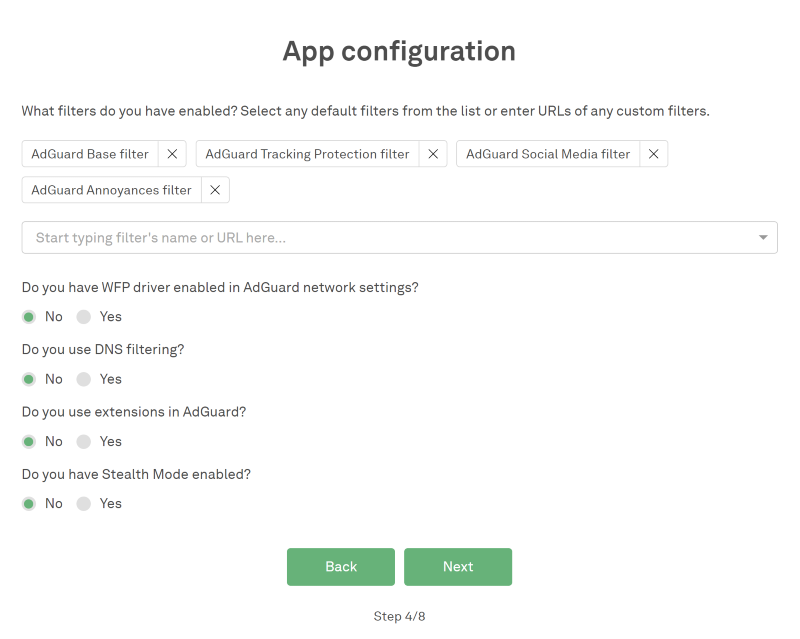
La configurazione dell'applicazione dev'essere specificata:
- I filtri che utilizzi;
- Le impostazioni della modalità Stealth, se questa funzione è abilitata.

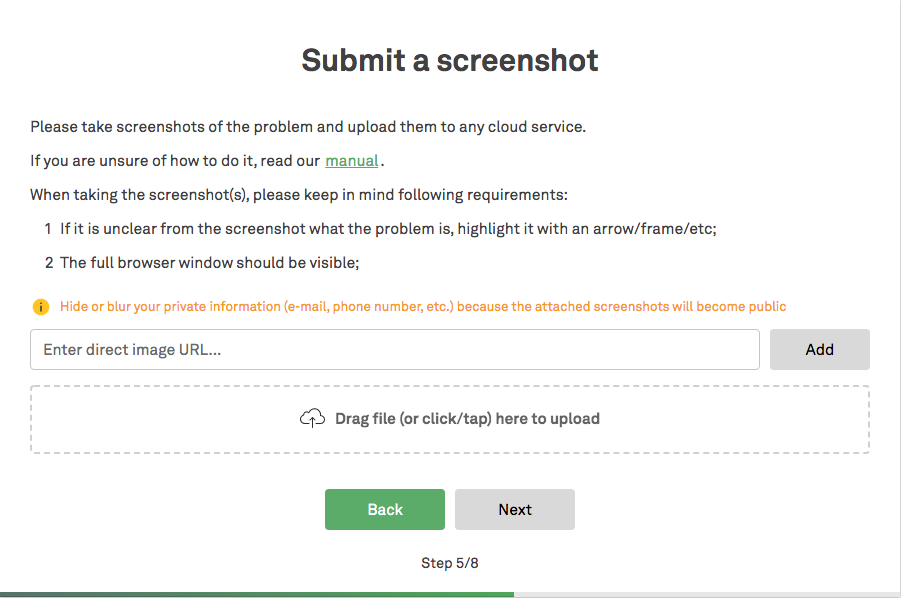
Fornisci uno screenshot che catturi l'essenza del problema;
- Importante: Nascondi le tue informazioni personali (email, numero di telefono, etc.), poiché gli screenshot saranno disponibili pubblicamente.

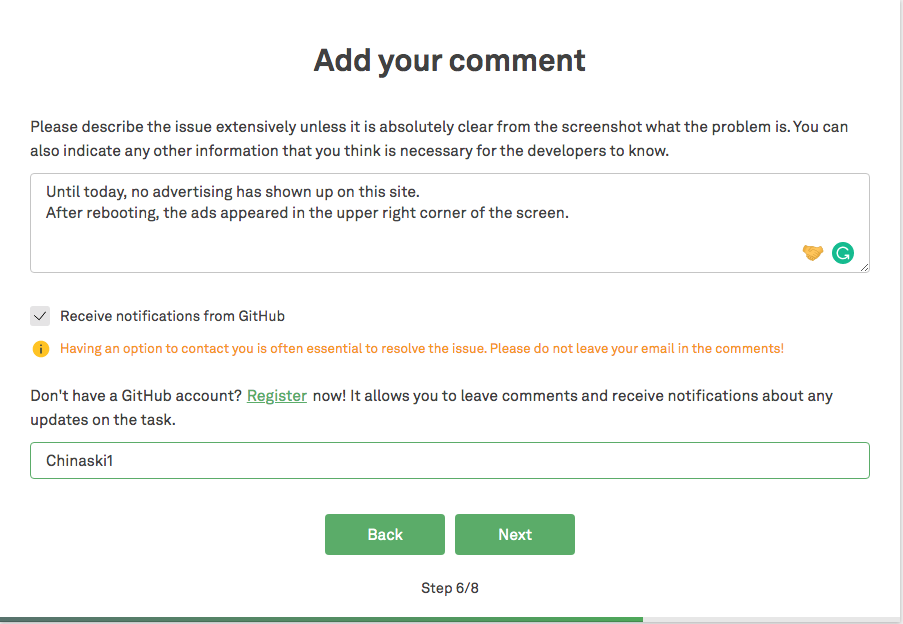
Fornisci le informazioni aggiuntive che aiuteranno gli sviluppatori dei filtri a comprendere la situazione;
Inoltre, inserisci il tuo profilo di GitHub, se disponibile (è necessario perché gli sviluppatori possano contattarti, nel caso in cui necessitino di ulteriori dettagli);

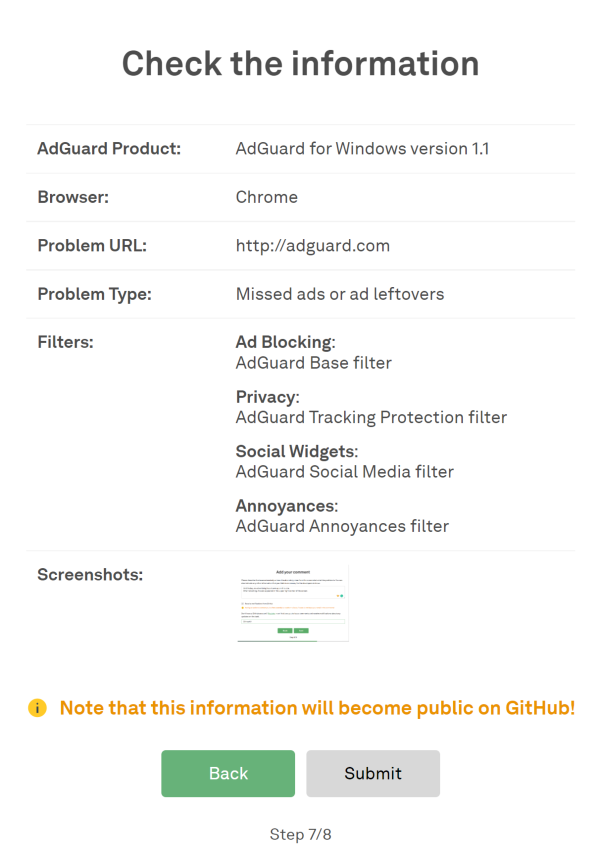
Controlla ogni passaggio prima di inviare il modulo;

Ti sarà fornito un link per tracciare i progressi della tua segnalazione.

Diagnosi di un problema
Quest'opzione è adatta a coloro che non temono le difficoltà e non si preoccupano di provare a trovare il problema per conto proprio. Ciò non richiede alcuna abilità speciale o conoscenze approfondite di HTML e CSS.
Ad esempio, riscontri una situazione in cui il tuo sito web preferito non si apre, l'autorizzazione è corrotta, o alcuni elementi della pagina sono mostrati in modo errato. La causa potrebbe essere l'utilizzo dell'impostazione di specifici filtri/estensione/Modalità Stealth. Per diagnosticare tali problemi, devi fare quanto segue:
Filtri
- Disabilita Blocco annunci;
- Se il problema è stato risolto, riabilita il modulo e disabilita i filtri, uno per uno. Questo, per identificare i filtri che "corrompono" la pagina;
- Se sei riuscito a scoprire quale filtro "corrompe" una pagina, dovresti informare gli sviluppatori, compilando il modulo (vedi sopra). In questo caso, è desiderabile tornare alle impostazioni iniziali;
- Se la disattivazione di tutti i filtri non ha prodotto alcun risultato, applica la regola @@||example.com^$document,extension; in cui example.com è un esempio di nome di un sito, che dev'essere sostituito dalla tua opzione;
- In caso di fallimento (problema non risolto), passa alla sezione Modalità Stealth.
Modalità Invisibilità
- Disabilita la Modalità Stealth;
- Se ciò ha risolto il problema, attiva il modulo e disattiva, una per una, le opzioni della Modalità Stealth. Questo, per rilevare quali filtri stanno "corrompendo" la pagina;
- Se sei riuscito a rilevare quale impostazione "corrompe" una pagina, dovresti informare gli sviluppatori, compilando il modulo (vedi sopra). In questo caso, è desiderabile tornare alle impostazioni iniziali;
- In caso di fallimento (problema non risolto), passa alla sezione Estensioni.
Estensioni
- Disabilita le Estensioni;
- Se ciò ha risolto il problema, attiva il modulo e disattiva, una per una, le opzioni delle Estensioni. Questo, per scoprire quale impostazione "corrompe" la pagina;
- Se sei riuscito a rilevare quale impostazione "corrompe" una pagina, dovresti informare gli sviluppatori, compilando il modulo (vedi sopra). In questo caso, è desiderabile tornare alle impostazioni iniziali.
Blocchi di terze parti
Alcuni browser e programmi antivirus (come Yandex Browser, Kaspersky, etc.), integrano dei blocchi di annunci. Potrebbero influire su e causare problemi all'operazione dei siti. Se utilizzi tali programmi, assicurati che il problema sia dovuto ad AdGuard: disabilita il filtraggio di AdGuard e prova a riprodurre il problema. Se persiste, significa che è causato da un'altra applicazione, o dal browser. Se il problema è causato da AdGuard, segui i passaggi descritti nei paragrafi precedenti.