Comment signaler des sites web et des applications
En utilisant les bloqueurs de publicité, vous pouvez rencontrer un fonctionnement incorrect de certains sites web ou des éléments de page cassés. Ces problèmes peuvent être dus à différents facteurs :
- Règles utilisateur incorrectes ;
- Algorithmes d'ajout d'annonces modifiés ;
- Ajout de filtres/extensions de développeurs tiers ;
- Les auteurs de l'un des filtres ont commis une erreur lors de la création de la règle ;
- Réinsertion publicitaire. Découvrez-en plus sur cette méthode dans notre blog.
Vous pouvez nous aider en remplissant un formulaire avec des exemples d'annonces que vous avez rencontrées. Pour ça, veuillez utiliser les instructions relatives à votre système d'exploitation.
Signaler un site web
Lorsque vous envoyez une plainte via l'application ou via l'Assistant de navigateur AdGuard, toutes les informations sont automatiquement préremplies. À l’exception des captures d’écran, vous devrez les réaliser et les joindre vous-même. Si vous utilisez un lien direct, vous devrez saisir les données manuellement.
Pour signaler une réinsertion d'une annonce ou un mauvais affichage d'un site internet, vous devez :
Extension de navigateur
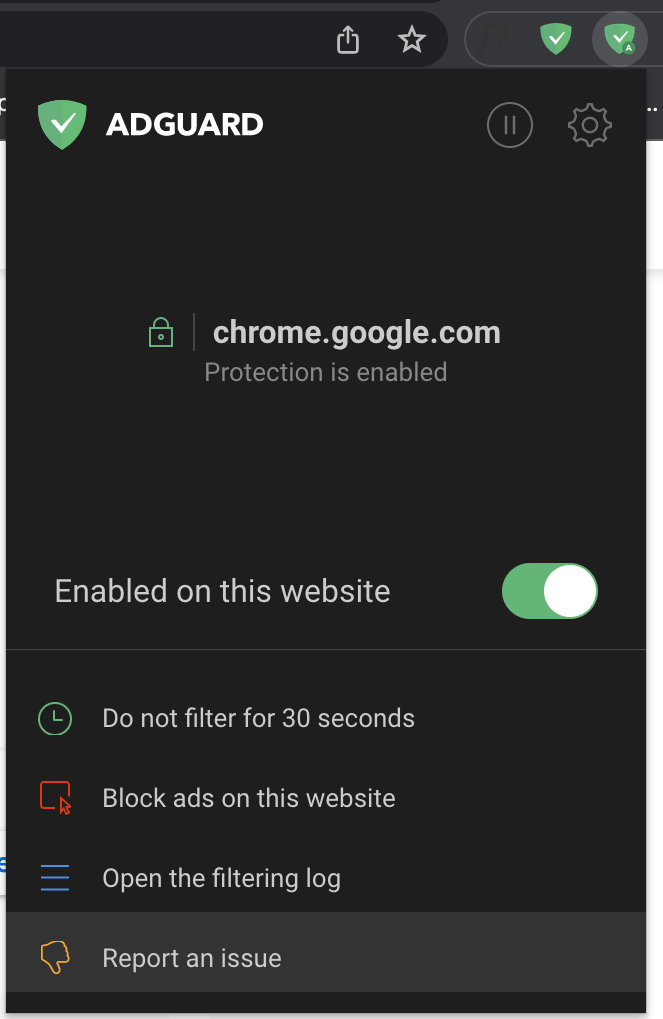
- Ouvrez les paramètres de l'extension du navigateur en cliquant sur l'icône correspondante ;
- Cliquez sur Signaler un problème :

- Après avoir rempli le formulaire, un problème sur GitHub sera créé automatiquement. Il y aura également un lien pour suivre les progrès vers la solution de votre problème.
Windows
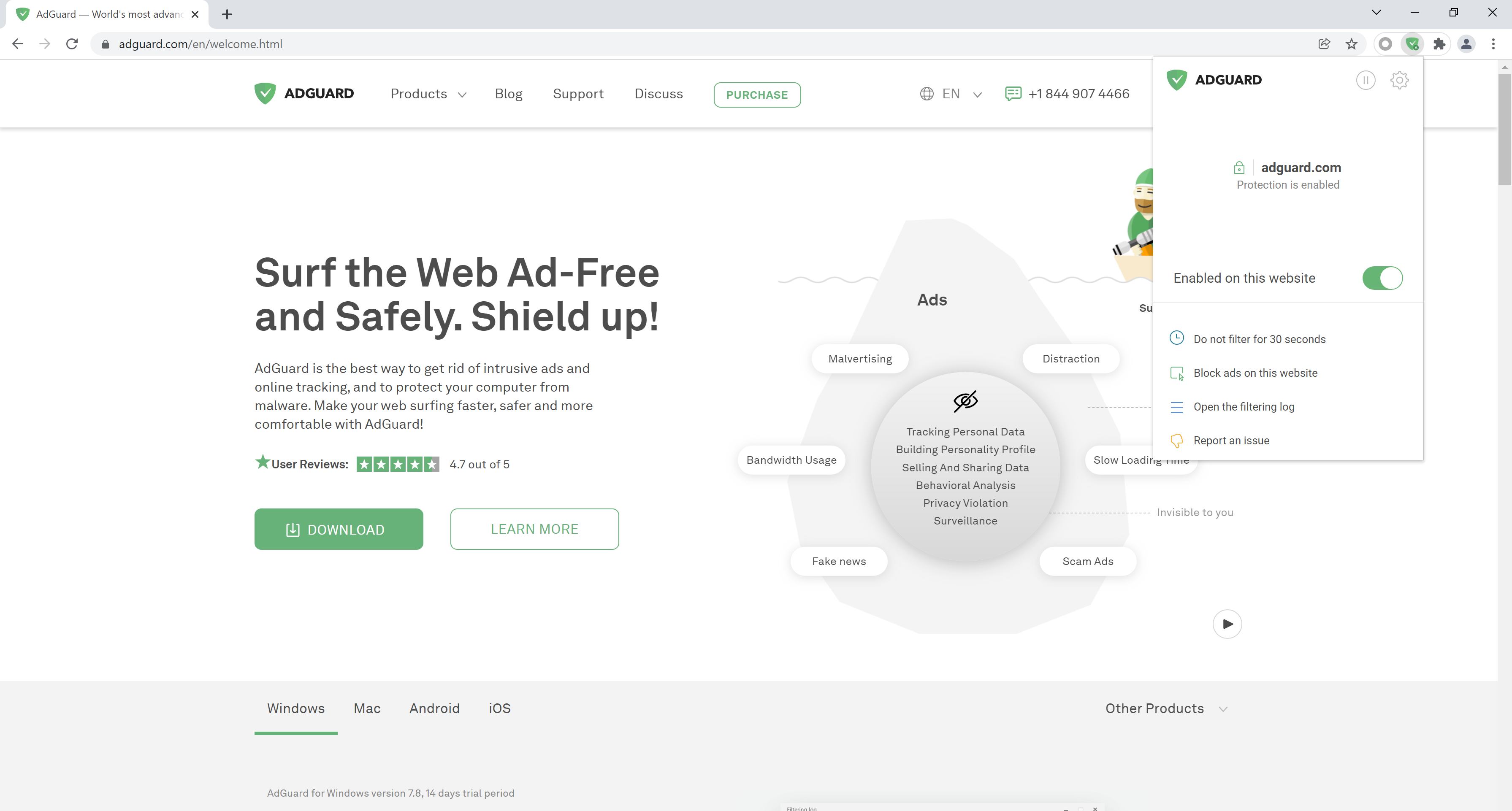
- Ouvrez l'Assistant de navigateur AdGuard et appuyez sur Signaler un problème :

- Remplissez le formulaire de déclaration de plainte ;
- Une fois que vous l'aurez fait, un problème sur GitHub sera créé automatiquement. Il y aura également un lien pour suivre les progrès vers la solution de votre problème.
Android
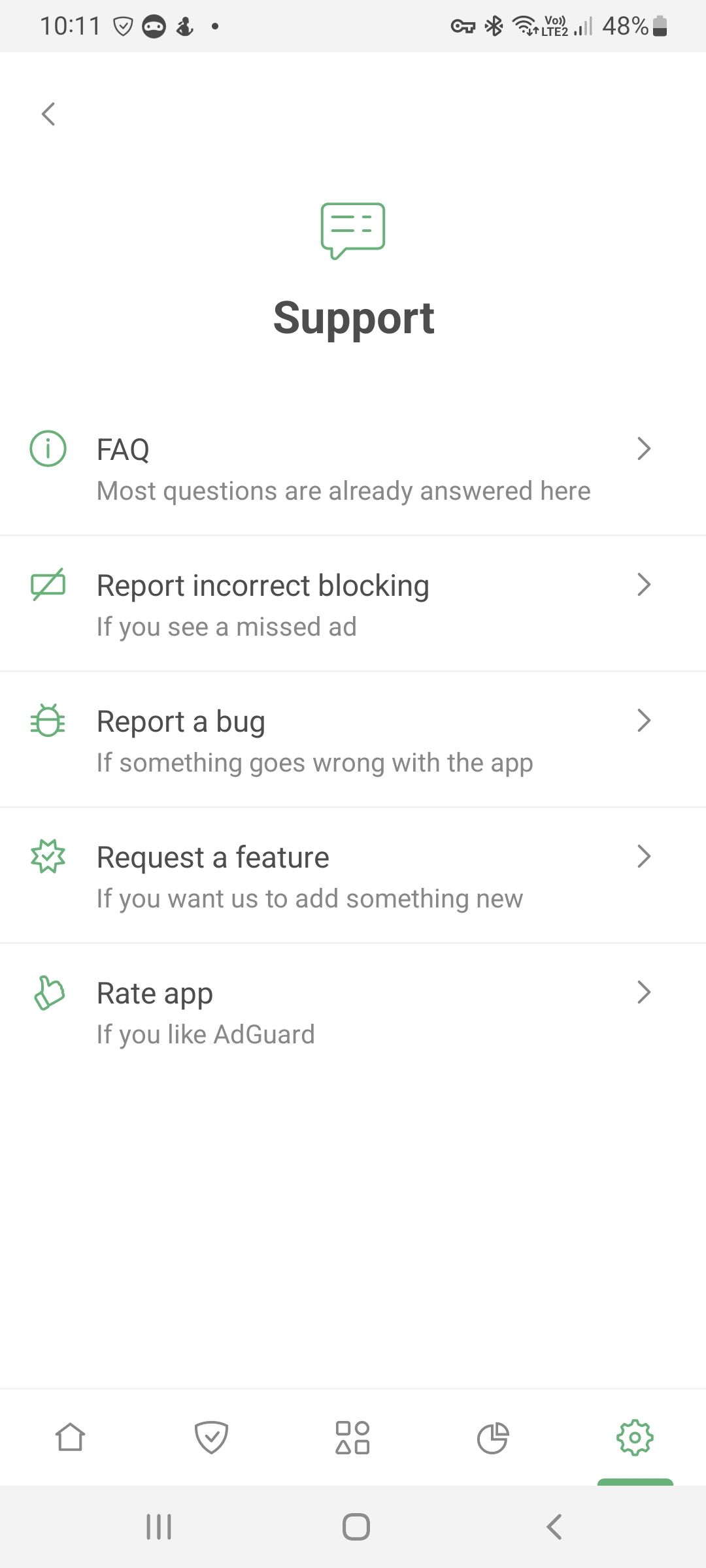
- Ouvrez les paramètres d'AdGuard ;
- Choisissez Assistance, puis Signaler blocage incorrect:

- Après avoir rempli le formulaire, un problème sur GitHub sera créé automatiquement. Il y aura également un lien pour suivre les progrès vers la solution de votre problème.
Mac
- Ouvrez L'Assistant de navigateur AdGuard et appuyez sur Signaler un problème :

- Remplissez le formulaire de déclaration de plainte ;
- Une fois que vous l'avez fait, un problème sur GitHub sera créé automatiquement. Il y aura également un lien pour suivre les progrès vers la solution de votre problème.
iOS
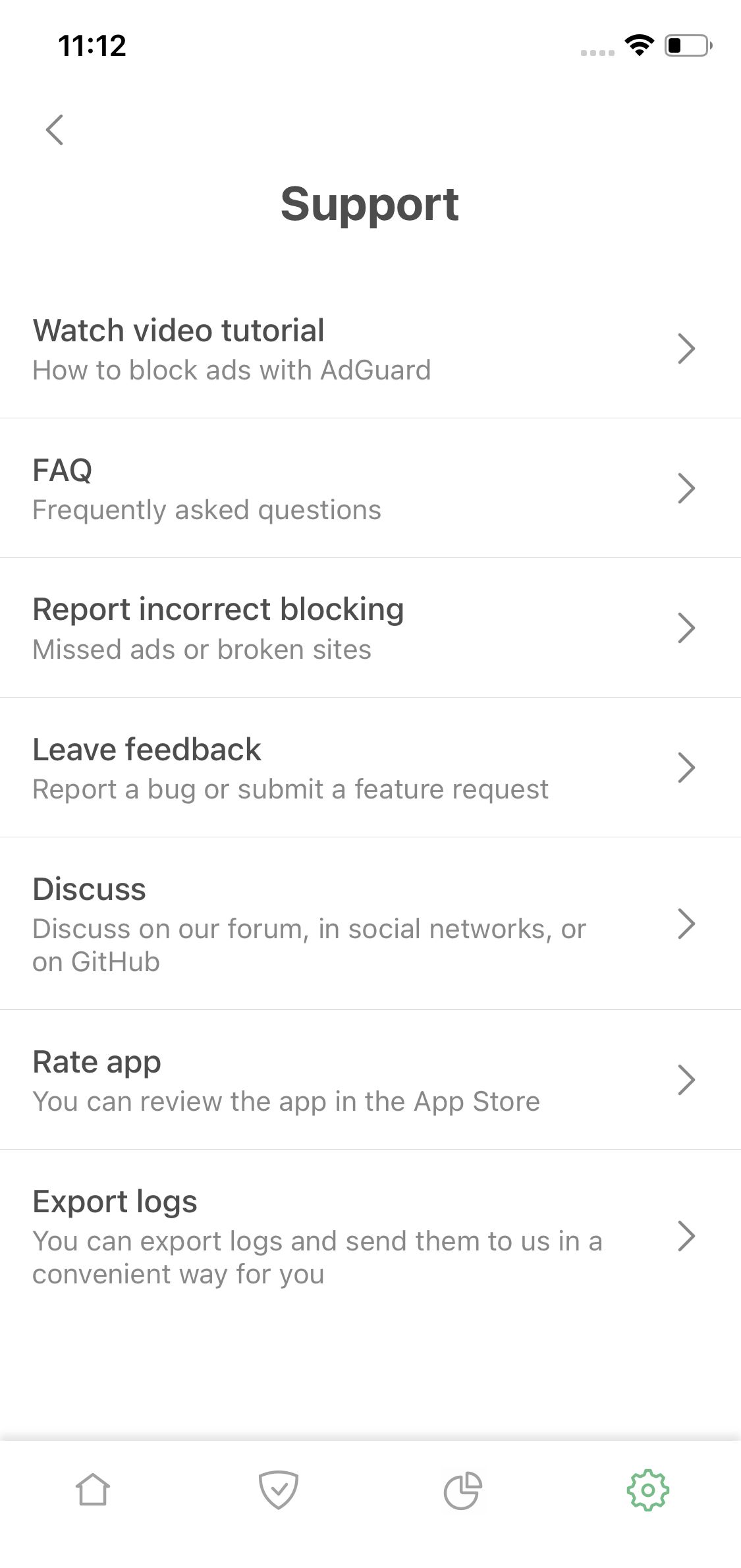
- Ouvrez les paramètres d'AdGuard ;
- Choisissez Assistance, puis Signaler blocage incorrect:

- Remplissez le formulaire de déclaration de plainte ;
- Une fois que vous l'avez fait, un problème sur GitHub sera créé automatiquement. Il y aura également un lien pour suivre les progrès vers la solution de votre problème.
Remplissage du formulaire
Lorsque vous envoyez une plainte via l'application ou via l'Assistant AdGuard, toutes les informations sont automatiquement préremplies. À l’exception des captures d’écran, vous devrez les réaliser et les joindre vous-même. Si vous utilisez un lien direct, vous devrez saisir les données manuellement.
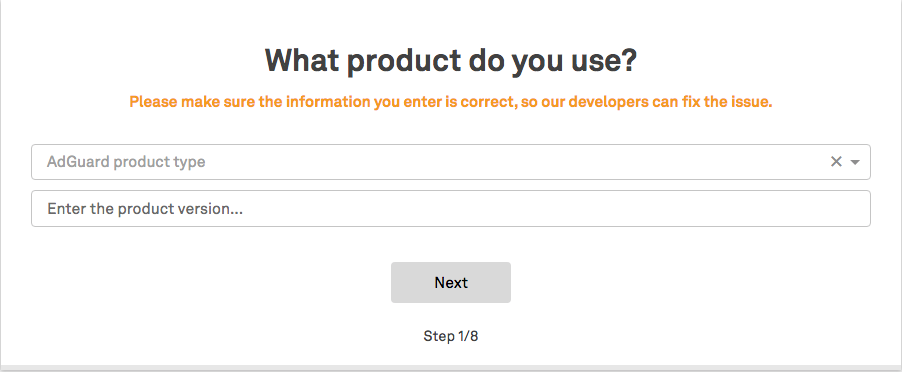
Pour remplir le formulaire, il faut d'abord préciser le type et la version du produit ;

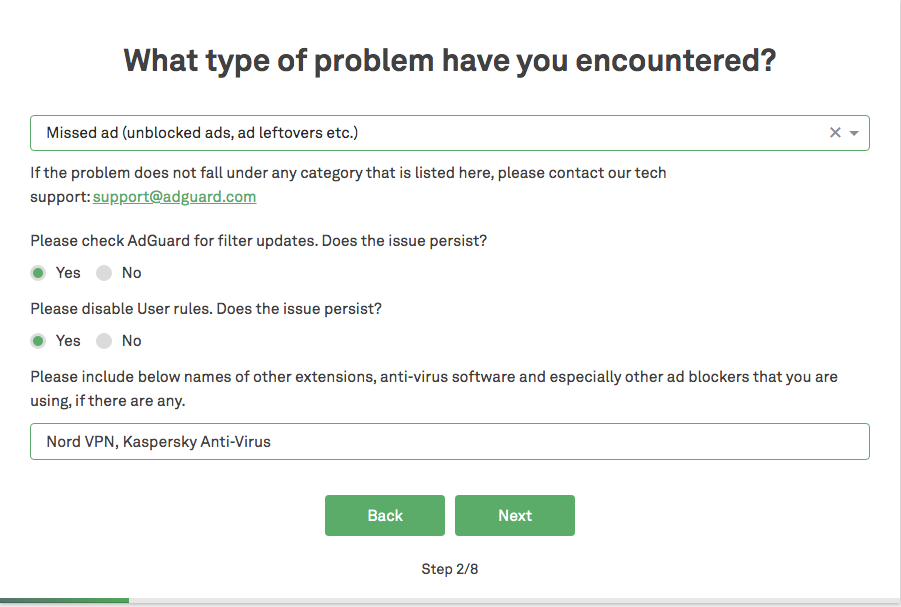
Précisez le type de problème et des informations complémentaires sur l'utilisation de logiciels tiers (antivirus, VPN) ;

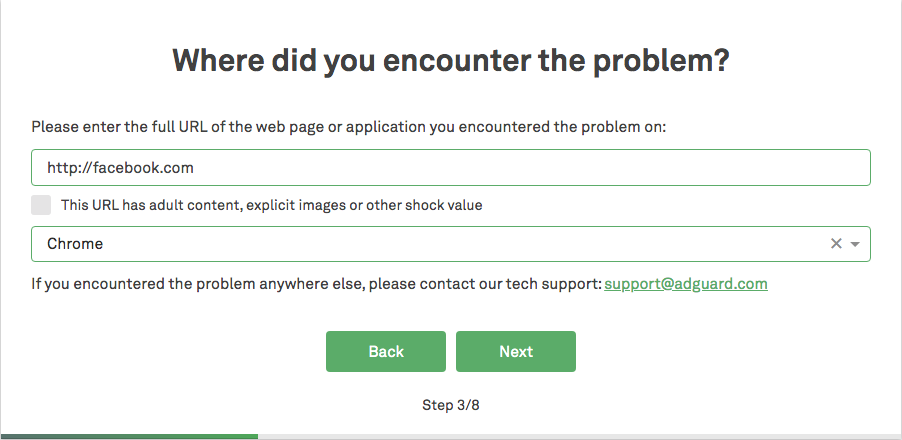
Saisissez l'adresse de la page et du navigateur (ou le lien de téléchargement dans le cas d'une application) où vous avez rencontré un problème ;

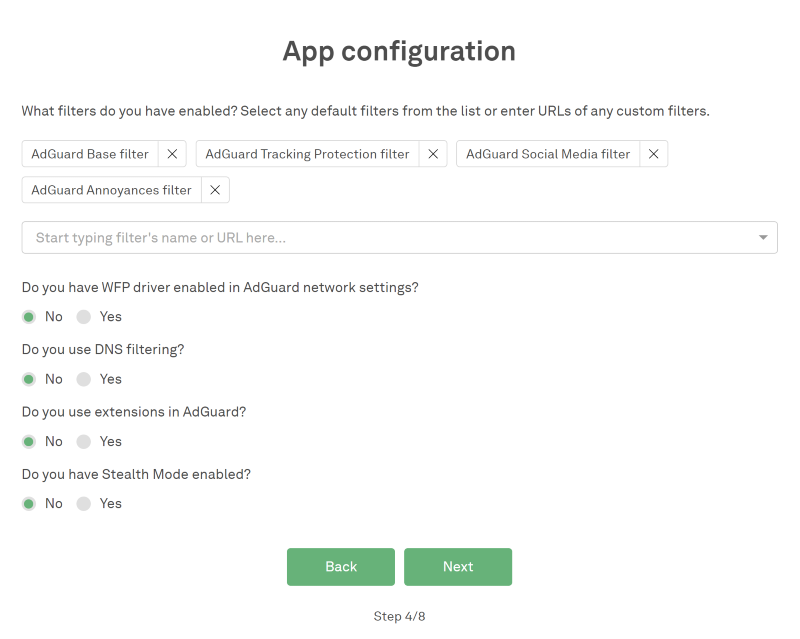
La configuration de l'application doit être spécifiée :
- Les filtres que vous utilisez ;
- Paramètres du mode furtif, si cette fonction est activée.

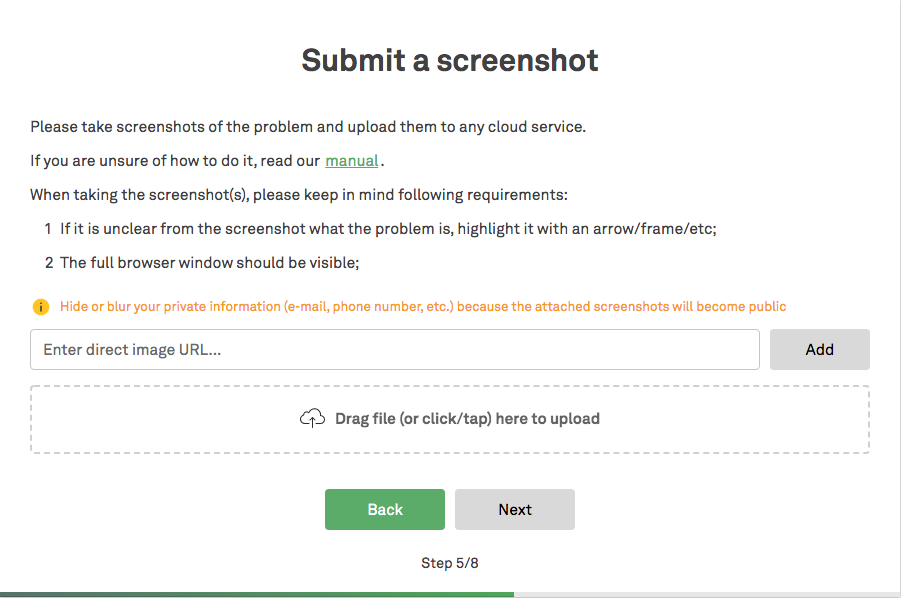
Fournissez une capture d'écran qui présente l'essence du problème ;
- Important : Cachez vos informations personnelles (e-mail, numéro de téléphone, etc.) car les captures d'écran deviendront accessibles au public.

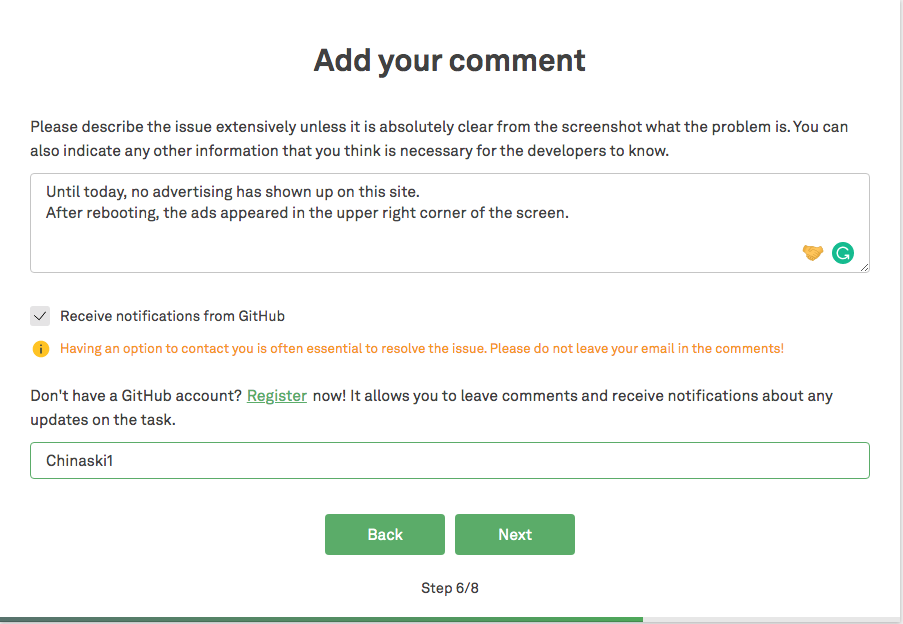
Fournissez des informations supplémentaires qui aideront les développeurs de filtres à comprendre la situation ;
Saisissez également votre compte sur GitHub, si disponible (il est nécessaire que les développeurs puissent vous joindre au cas où ils auraient besoin de détails supplémentaires) ;

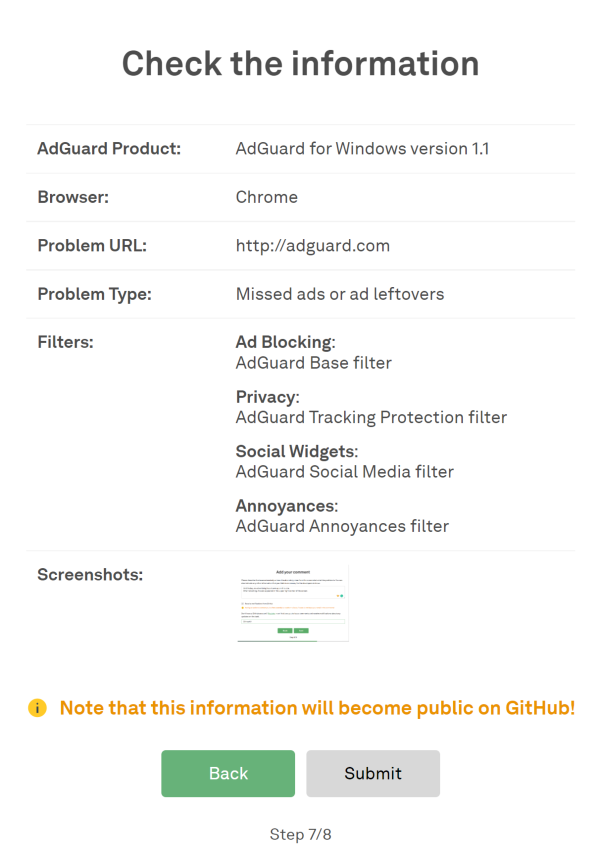
Vérifiez chaque étape avant d’envoyer le formulaire ;

Vous recevrez un lien pour suivre la progression de votre tâche.

Diagnostic d'un problème
Cette option convient à ceux qui n'ont pas peur des difficultés et qui n'hésitent pas à essayer de trouver le problème par eux-mêmes. Cela ne nécessite aucune compétence particulière ni connaissance approfondie de HTML et CSS.
Par exemple, vous êtes confronté à une situation où votre site web préféré ne s'ouvre pas, l'autorisation est rompue, ou certains éléments de la page sont affichés incorrectement. La cause peut être l’utilisation d’un paramètre de filtre/extension/mode furtif spécifique. Pour diagnostiquer ces problèmes, vous devez procéder comme suit :
Filtres
- Désactivez le Bloqueur de publicités;
- Si cela a résolu le problème, réactivez le module et désactivez les filtres un par un. Cela permet d'identifier les filtres qui "cassent" la page ;
- Si vous avez réussi à trouver quel filtre "casse" une page, vous devriez informer les développeurs en remplissant le formulaire (voir ci-dessus). Dans ce cas, il est souhaitable de revenir aux paramètres initiaux ;
- Si la désactivation de tous les filtres n'a produit aucun résultat, appliquez la règle @@||example.com^$document,extension; où example.com est un exemple de nom de site qui doit être remplacé par votre propre option ;
- En cas d'échec (problème non résolu), passez à la section Mode furtif.
Mode furtif
- Désactivez le Mode furtif;
- Si cela a résolu le problème, activez le module et désactivez les options du Mode furtif une par une. Cela permet de détecter les filtres qui "cassent" la page ;
- Si vous avez réussi à détecter le paramètre qui "casse" une page, vous devez en informer les développeurs en remplissant le formulaire (voir ci-dessus). Dans ce cas, il est souhaitable de revenir aux paramètres initiaux ;
- En cas d'échec (problème non résolu), passez à la section Extensions.
Extensions
- Désactivez les Extensions;
- Si cela a résolu le problème, activez le module et désactivez les paramètres Extensions un par un. Cela permet de déterminer quel paramètre "casse" la page ;
- Si vous avez réussi à détecter le paramètre qui "casse" une page, informez-en les développeurs en remplissant le formulaire (voir ci-dessus). Dans ce cas, il est souhaitable de revenir aux paramètres initiaux.
Bloqueurs tiers
Certains navigateurs et programmes antivirus (tels que Yandex Browser, Kaspersky, etc.) intègrent des bloqueurs de publicités. Ils peuvent affecter et provoquer des problèmes dans le fonctionnement des sites. Si vous utilisez de tels programmes, assurez-vous d'abord que le problème est causé par AdGuard : désactivez le filtrage AdGuard et essayez de reproduire le problème. S'il persiste, cela signifie que le problème est causé par une autre application ou un autre navigateur. Si le problème est causé par AdGuard, suivez les étapes décrites dans les paragraphes précédents.