웹사이트 및 앱 신고 방법
광고 차단기를 사용하면 특정 웹사이트가 제대로 작동하지 않거나 페이지 요소가 손상될 수 있습니다. 이러한 문제는 다양한 요인으로 인해 발생할 수 있습니다:
- 사용자 규칙이 잘못되었습니다.
- 광고 추가 알고리즘을 수정했습니다.
- 타사 개발자의 필터/확장 기능을 추가했습니다.
- 필터 중 하나의 작성자가 규칙을 만들 때 실수를 했습니다.
- 광고 재삽입. 이 방법에 대한 자세한 내용은 블로그에서 확인할 수 있습니다.
귀하가 접한 광고에 대해 양식을 작성하여 도움을 줄 수 있습니다. 이 작업을 수행하려면 사용 중인 OS의 지침을 따르세요.
이 웹사이트에 관한 불만 사항 제출
앱 또는 AdGuard 브라우저 어시스턴트를 통해 불만 사항을 보내면 모든 정보가 자동으로 미리 채워집니다. 스크린샷을 제외하고는 직접 만들어서 첨부해야 합니다. 직접 링크를 사용하는 경우 데이터를 수동으로 입력해야 합니다.
광고가 다시 삽입되거나 웹사이트가 잘못 표시되는 것을 신고하려면 다음과 같이 해야 합니다:
확장 프로그램
- 해당 아이콘을 클릭하여 브라우저 확장 프로그램 설정을 엽니다.
- 문제 신고하기를 클릭합니다.

- 양식을 작성하면 GitHub에 이슈가 자동으로 생성됩니다. 문제 해결을 위한 진행 상황을 모니터링할 수 있는 링크도 제공됩니다.
Windows
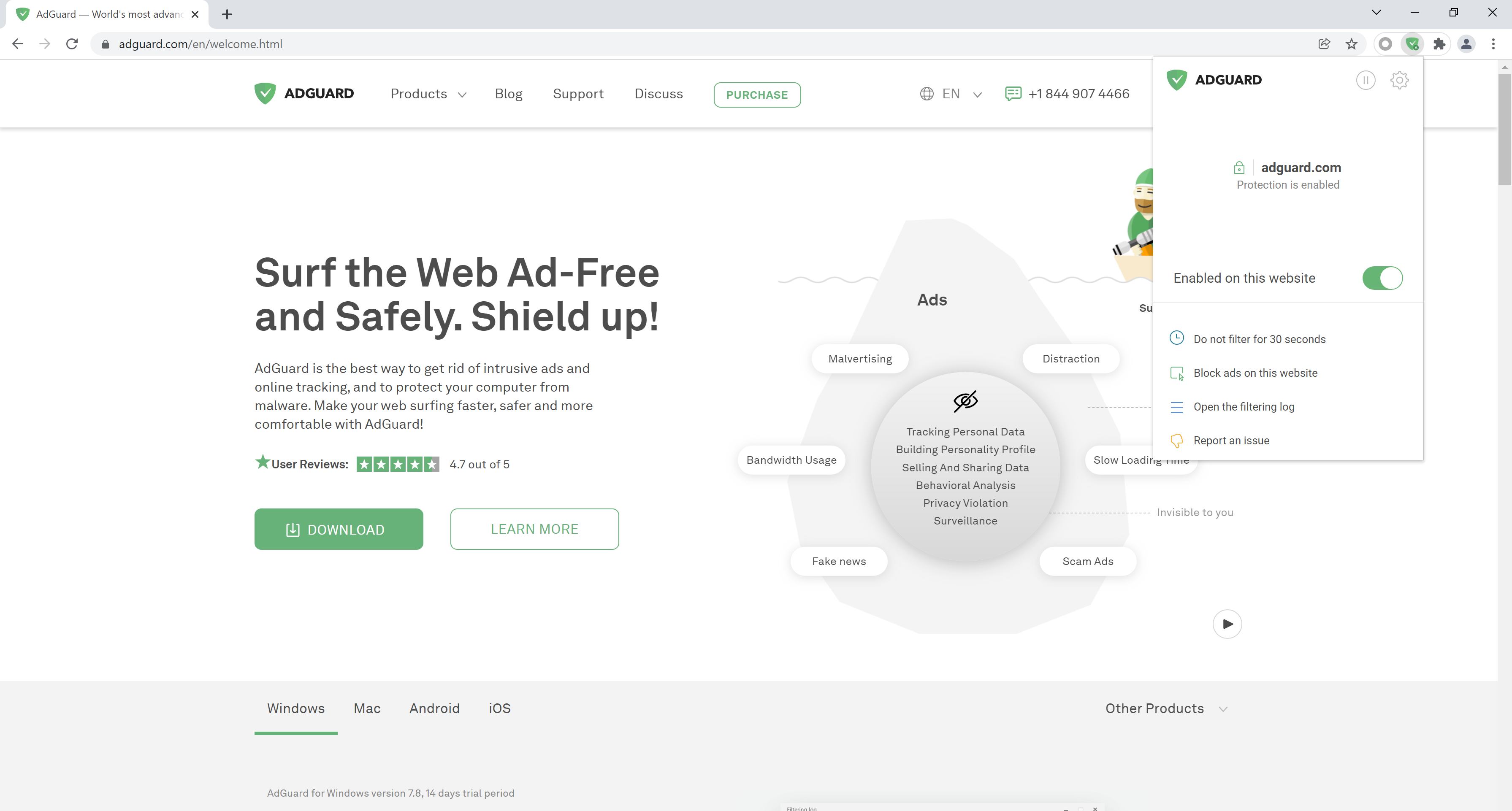
- AdGuard 브라우저 어시스턴트를 열고 문제 신고하기를 누릅니다.

- 불만 신고 양식을 작성합니다.
- 양식을 작성하면 GitHub에 이슈가 자동으로 생성됩니다. 문제 해결을 위한 진행 상황을 모니터링할 수 있는 링크도 제공됩니다.
Android
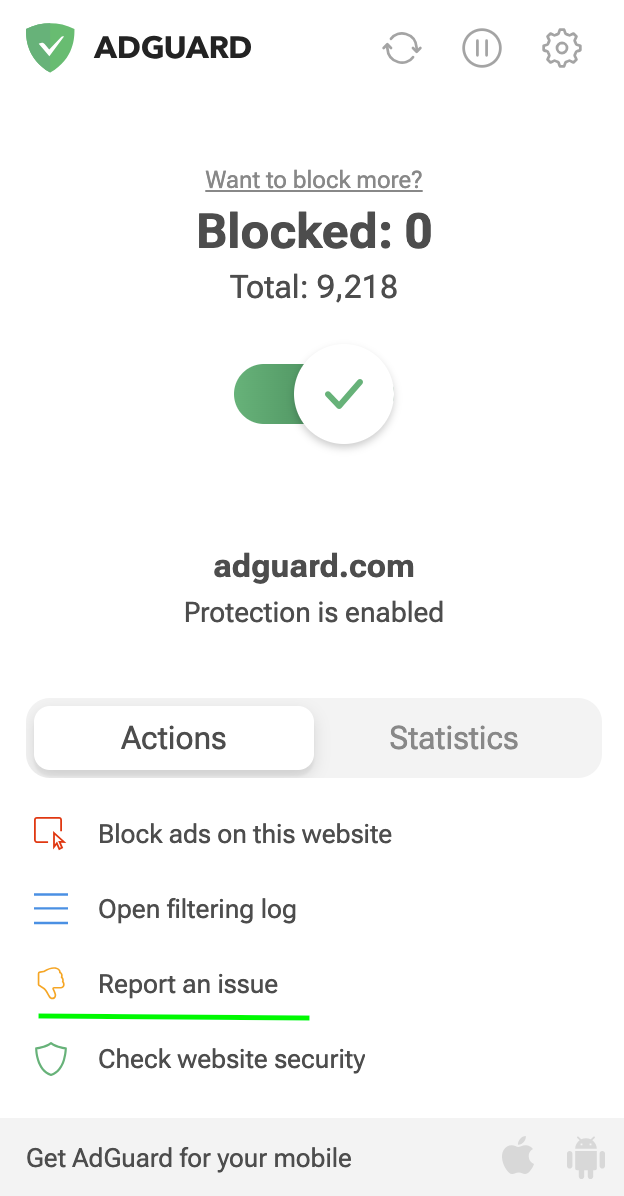
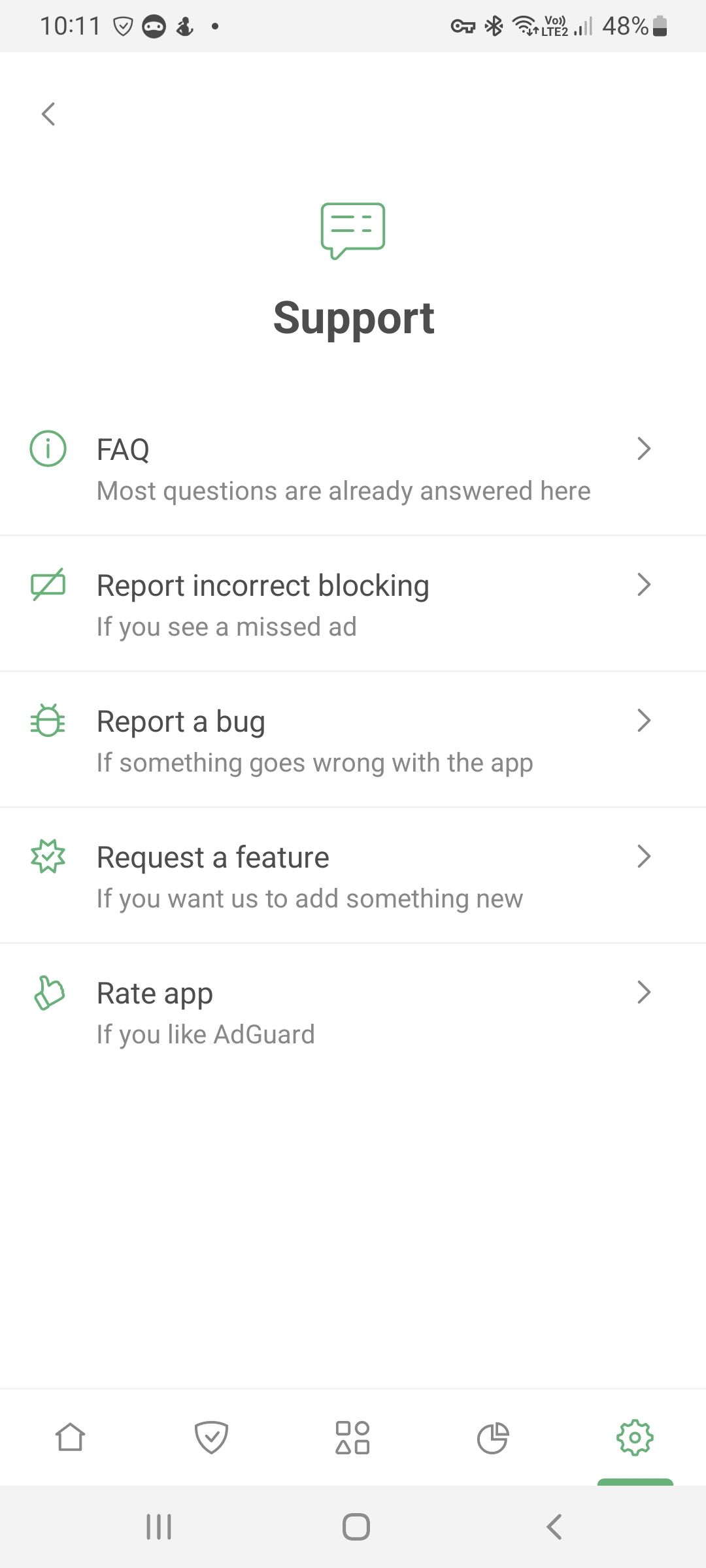
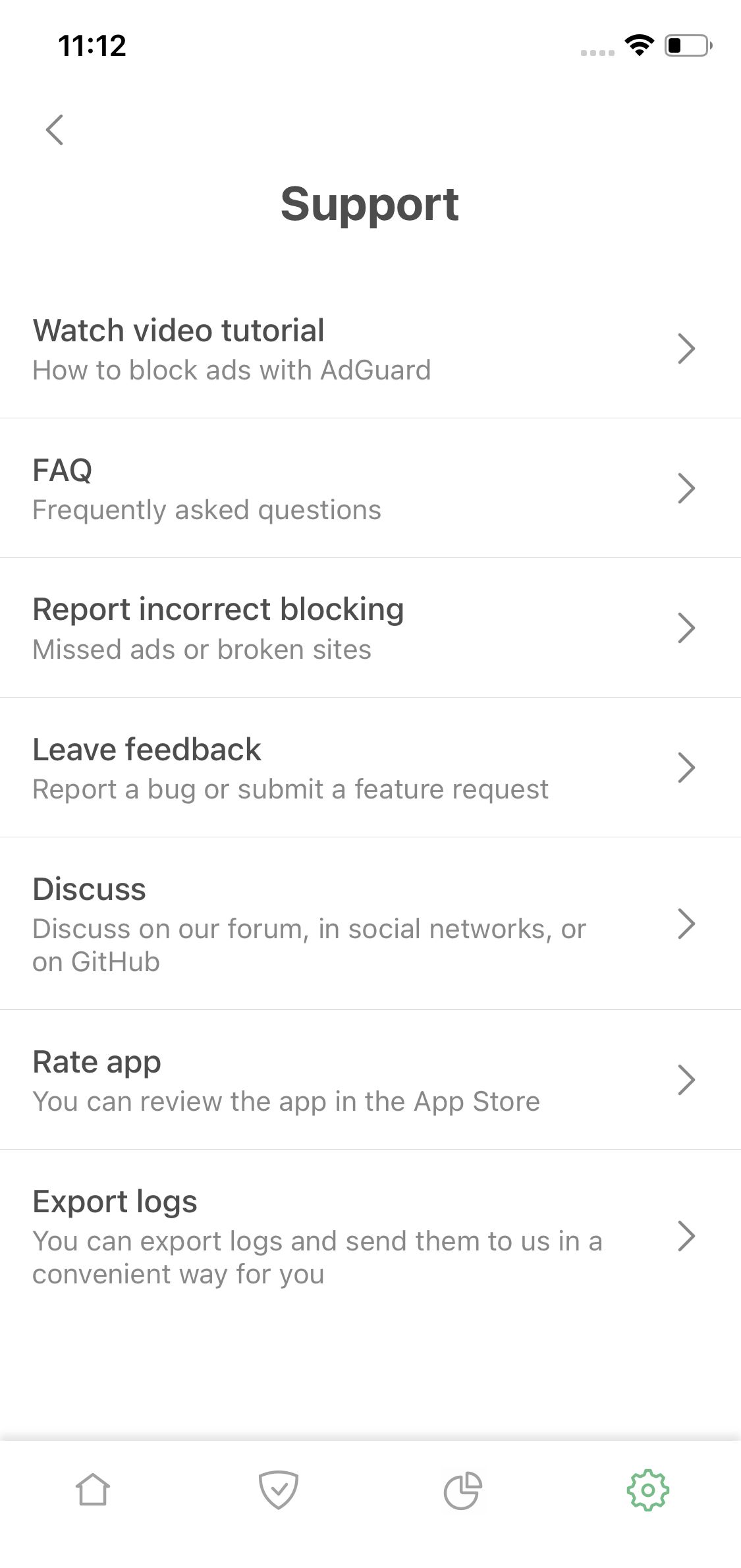
- AdGuard 설정을 엽니다.
- 지원을 선택한 다음 잘못된 차단 신고를 선택합니다:

- 양식을 작성하면 GitHub에 이슈가 자동으로 생성됩니다. 문제 해결을 위한 진행 상황을 모니터링할 수 있는 링크도 제공됩니다.
Mac
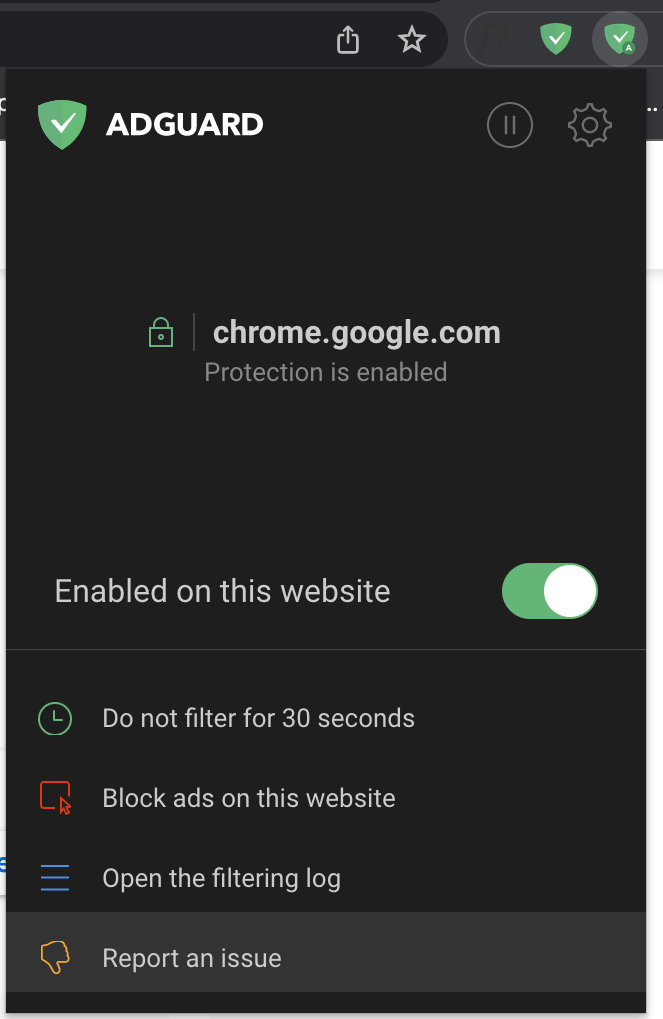
- AdGuard 브라우저 어시스턴트를 열고 문제 신고를 누릅니다.

- 불만 신고 양식을 작성합니다.
- 양식을 작성하면 GitHub에 이슈가 자동으로 생성됩니다. 문제 해결을 위한 진행 상황을 모니터링할 수 있는 링크도 제공됩니다.
iOS
- AdGuard 설정을 엽니다.
- 지원을 선택한 다음 잘못된 차단 신고를 선택합니다:

- 불만 신고 양식을 작성합니다.
- 양식을 작성하면 GitHub에 이슈가 자동으로 생성됩니다. 문제 해결을 위한 진행 상황을 모니터링할 수 있는 링크도 제공됩니다.
양식 작성
앱 또는 AdGuard 어시스턴트를 통해 불만 사항을 보내면 모든 정보가 자동으로 미리 채워집니다. 스크린샷을 제외하고는 직접 만들어서 첨부해야 합니다. 직접 링크를 사용하는 경우 데이터를 수동으로 입력해야 합니다.
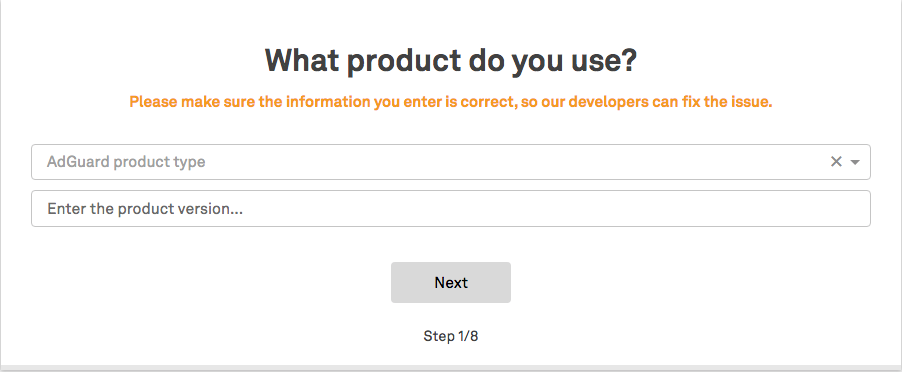
양식 작성은 제품의 유형과 버전을 자세히 설명하는 것으로 시작됩니다.

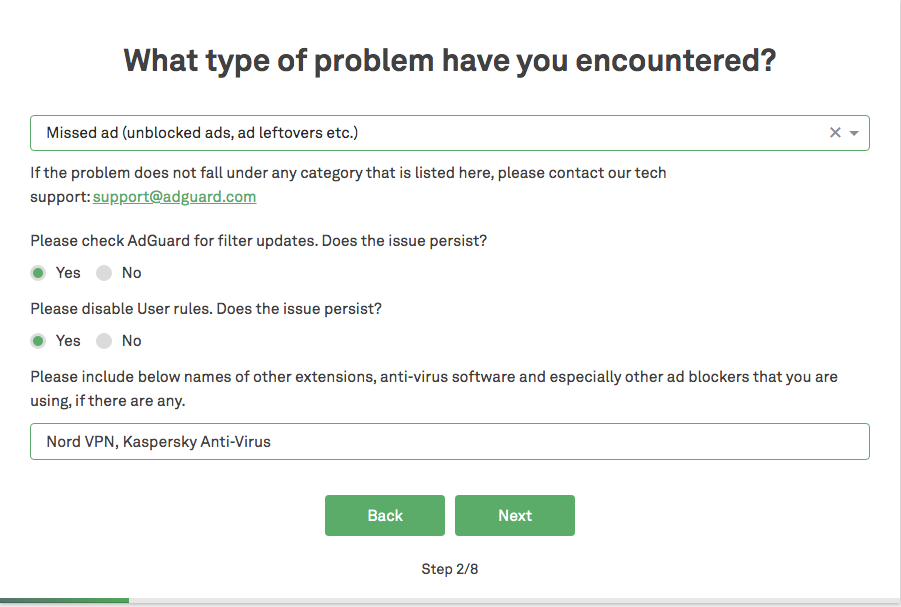
문제 유형과 타사 소프트웨어(바이러스 백신, VPN) 사용에 대한 추가 정보를 알려주세요.

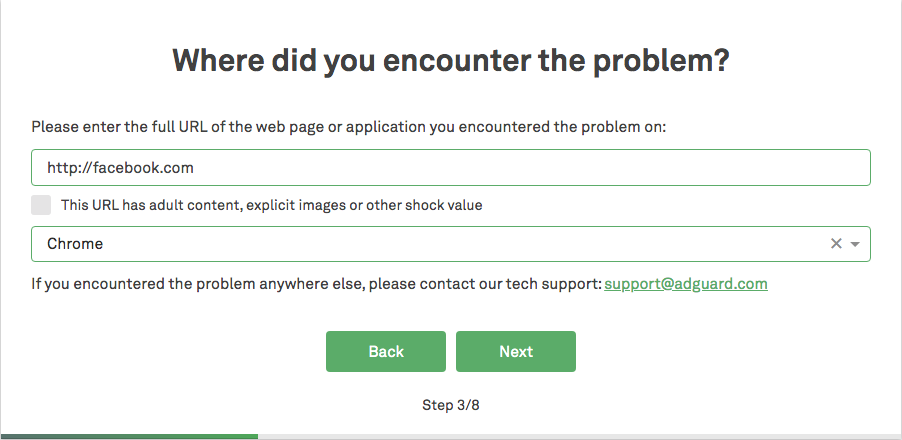
문제가 발생한 페이지의 주소와 브라우저(또는 앱의 경우, 다운로드 링크)를 입력합니다.

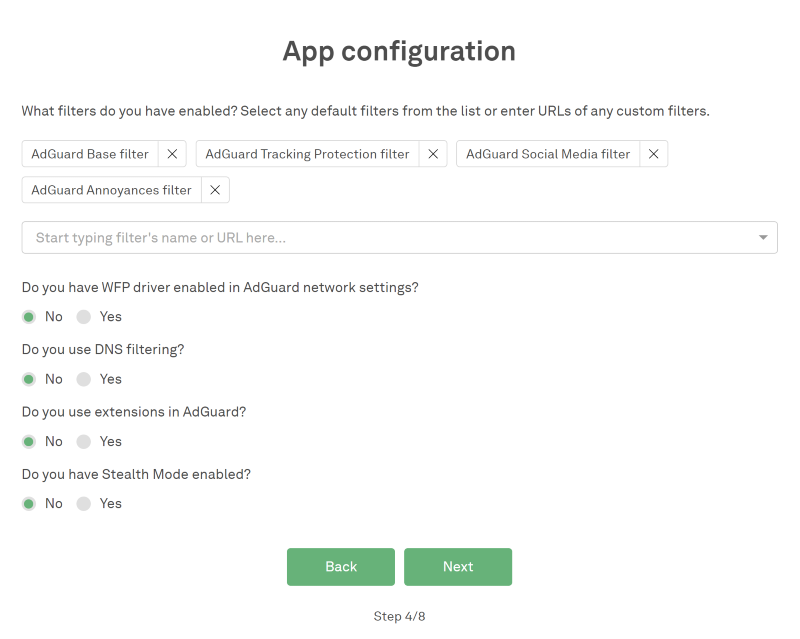
애플리케이션 구성을 지정해야 합니다.
- 사용하는 필터
- 스텔스 모드 설정(이 기능이 활성화된 경우)

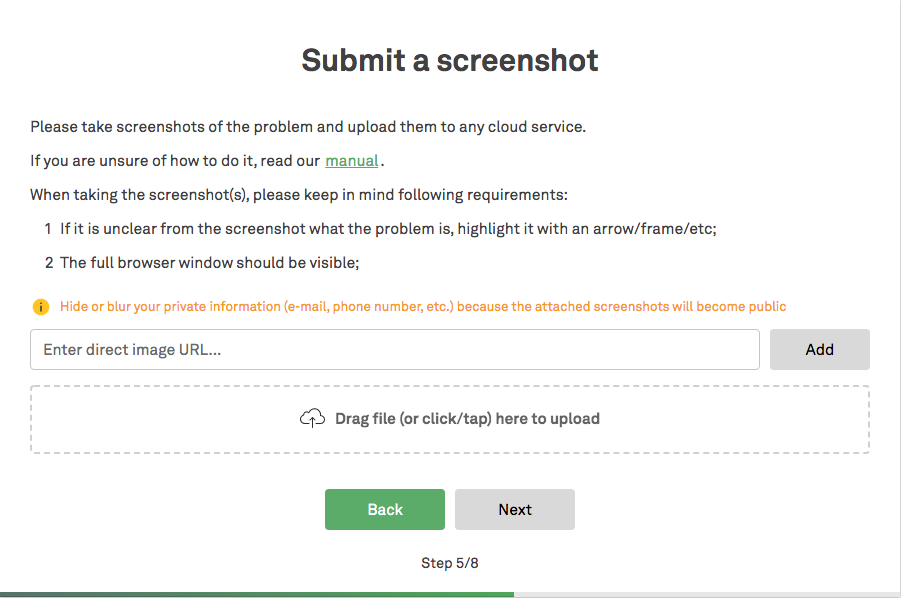
문제의 본질을 파악할 수 있는 스크린샷을 제공합니다.
- 중요: 스크린샷이 공개되므로 개인정보(이메일, 휴대폰 번호 등)를 숨깁니다.

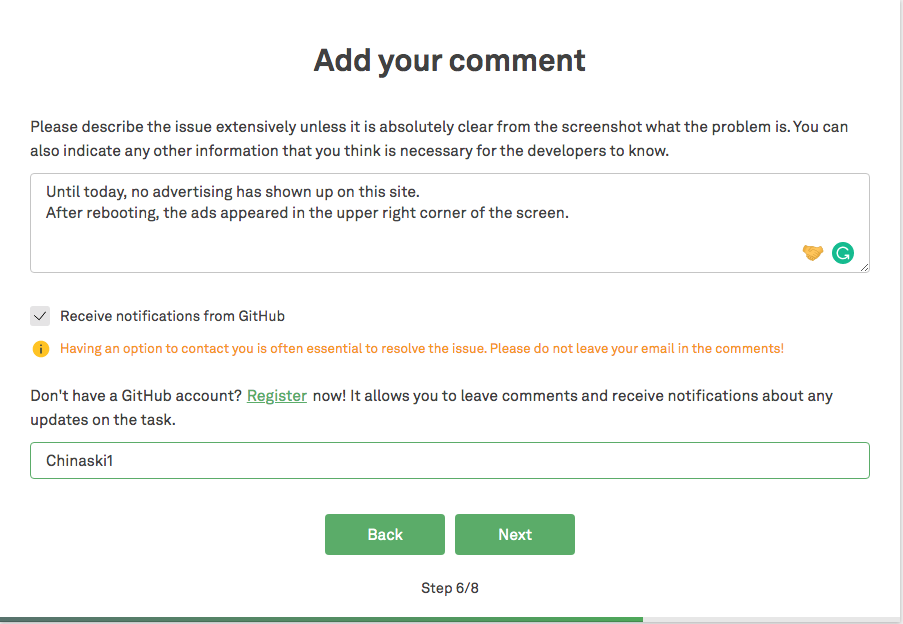
필터 개발자가 상황을 이해하는 데 도움이 되는 추가 정보를 알려주세요.
개발자가 추가 정보가 필요한 경우 연락할 수 있도록 GitHub의 계정을 입력합니다.

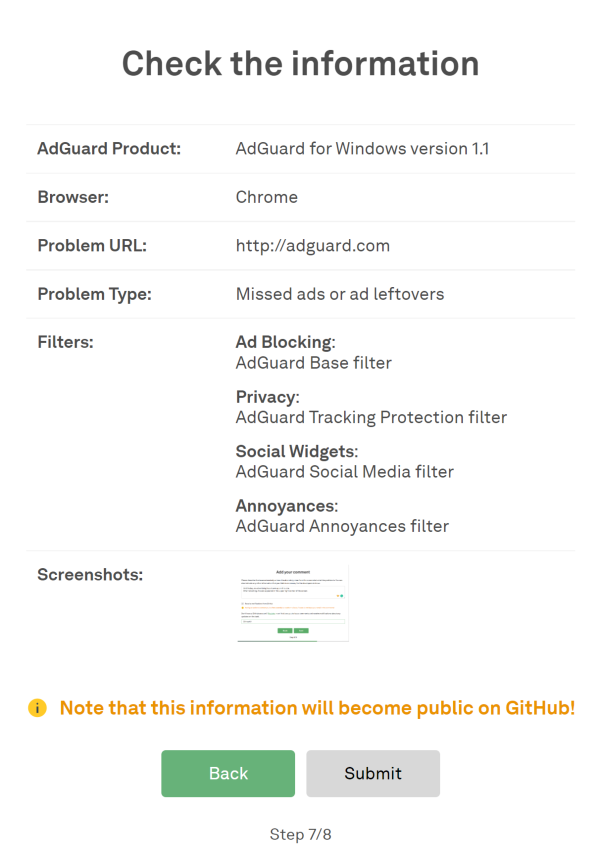
양식을 보내기 전에 각 단계를 확인합니다.

작업 진행 상황을 추적할 수 있는 링크가 제공됩니다.

문제 진단
이 옵션은 스스로 문제를 찾고자 하는 사용자에게 적합하며, 특별한 기술이나 HTML 및 CSS에 대한 심층적인 지식이 필요하지 않습니다.
예를 들어, 어떤 웹사이트가 열리지 않거나 일부 페이지 요소가 잘못 표시되는 경우가 있습니다. 그 이유는 특정 필터/확장 기능/스텔스 모드 설정을 사용했기 때문일 수 있습니다. 이러한 문제를 진단하려면 다음 단계를 수행해야 합니다.
필터
- 광고 차단기를 비활성화합니다.
- 문제가 해결되면 모듈을 다시 활성화하고 필터를 하나씩 비활성화합니다. 이는 페이지를 손상시키는 필터를 식별하기 위한 것입니다.
- 어떤 필터가 페이지를 손상시키는지 알아낸 경우 양식을 작성할 때 개발자에게 알려주세요(위 참조). 이 경우 초기 설정으로 돌아가는 것이 좋습니다.
- 모든 필터를 꺼도 문제가 해결되지 않으면 @@||example.com^$document,extension 규칙을 적용합니다. example.com은 사이트 이름의 예입니다. 이를 방문 중인 사이트의 이름으로 바꿔야 합니다.
- 문제가 해결되지 않은 경우, 스텔스 모드로 이동합니다.
스텔스 모드
- 스텔스 모드를 비활성화합니다.
- 문제가 해결되면 모듈을 켜고 스텔스 모드의 옵션을 하나씩 끕니다. 이는 페이지를 손상시키는 필터를 감지하기 위해 수행됩니다.
- 어떤 설정이 페이지를 손상시키는지 알아낸 경우, 양식을 작성할 때 개발자에게 알려주세요(위 참조). 이 경우 초기 설정으로 돌아가는 것이 좋습니다.
- 문제가 해결되지 않은 경우, 확장 프로그램 섹션으로 이동합니다.
확장 프로그램
- 확장 프로그램을 비활성화합니다.
- 문제가 해결되면 모듈을 켜고 확장 프로그램 설정을 하나씩 끕니다. 이는 어떤 설정이 페이지를 손상시키는지 확인하기 위해 수행됩니다.
- 어떤 설정이 페이지를 손상시키는지 알아낸 경우, 양식을 작성할 때 개발자에게 알려주세요(위 참조). 이 경우 초기 설정으로 돌아가는 것이 좋습니다.
타사 광고 차단기
일부 브라우저 및 바이러스 백신 프로그램(예: Yandex 브라우저, 카스퍼스키 등)에는 광고 차단 기능이 내장되어 있습니다. 사이트 운영에 영향을 미치고 문제를 일으킬 수 있습니다. 이러한 프로그램을 사용하는 경우, 먼저 AdGuard로 인해 문제가 발생했는지 확인하세요. 이를 위해 AdGuard 필터링을 비활성화하고 문제를 재현해 보세요. 문제가 해결되지 않으면 다른 애플리케이션이나 브라우저로 인해 발생한 것일 수 있습니다. AdGuard로 인해 문제가 발생한 경우 이전 단락에서 설명한 단계를 따르세요.